abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一)
abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二)
abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)
abp(net core)+easyui+efcore实现仓储管理系统——定义仓储并实现 (四)
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之控制器(六)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之列表视图(七)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之增删改视图(八)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之菜单与测试(九)
abp(net core)+easyui+efcore实现仓储管理系统——多语言(十)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十一)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十二)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十三)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十四)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十五)
abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六)
abp(net core)+easyui+efcore实现仓储管理系统——菜单-下(十七)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理一 (十九)
通过上一篇文章(abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理一 (十九) )中,我们已经将创建了货物信息实体 与查询所用到的分页类。下面我们来实现货物信息管理功能所需要的服务类与控制器类,页面呈现。
六、定义ICargoAppService接口
6. 在Visual Studio 2017的“解决方案资源管理器”中,鼠标右键单击“Cargos”文件夹,然后选择“添加” > “新建项”,在弹出对话框中选择“接口”。为应用服务定义一个名为 ICargoAppService 的接口。代码如下。
using Abp.Application.Services; using ABP.TPLMS.Cargos.Dto; using System; using System.Collections.Generic; using System.Text; namespace ABP.TPLMS.Cargos { public interface ICargoAppService : IAsyncCrudAppService<//定义了CRUD方法 CargoDto, //用来展示货物信息 int, //Cargo实体的主键 PagedCargoResultRequestDto, //获取货物信息的时候用于分页 CreateUpdateCargoDto, //用于创建货物信息 CreateUpdateCargoDto> //用于更新货物信息 { } }
七、实现ICargoAppService
7.在Visual Studio 2017的“解决方案资源管理器”中,右键单击“Cargos”文件夹,然后选择“添加” > “新建项”,在弹出对话框中选择“类”。为应用服务定义一个名为 CargoAppService 的服务类。代码如下。
using Abp.Application.Services; using Abp.Domain.Repositories; using ABP.TPLMS.Entitys; using ABP.TPLMS.Cargos.Dto; using System; using System.Collections.Generic; using System.Text; using System.Threading.Tasks; namespace ABP.TPLMS.Cargos { public class CargoAppService :AsyncCrudAppService<Cargo, CargoDto, int, PagedCargoResultRequestDto, CreateUpdateCargoDto, CreateUpdateCargoDto>,ICargoAppService { public CargoAppService(IRepository<Cargo, int> repository) : base(repository) { } } }
八 创建CargoController继承自TPLMSControllerBase
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Core”项目中的Controller目录。 找到TPLMSControllerBase文件,添加一个新的方法JsonEasyUI。此方法的功能是实现对实体对象进行序列化为JSON字符串,并且JSON字符串的格式符合EasyUI的DataGrid要求的数据格式。代码如下。
protected dynamic JsonEasyUI(dynamic t,int total) { var obj= new { total = total, rows = t }; var json = Json(obj); return json; }
2. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Controller目录。 选择“添加” > “新建项…”。如下图。

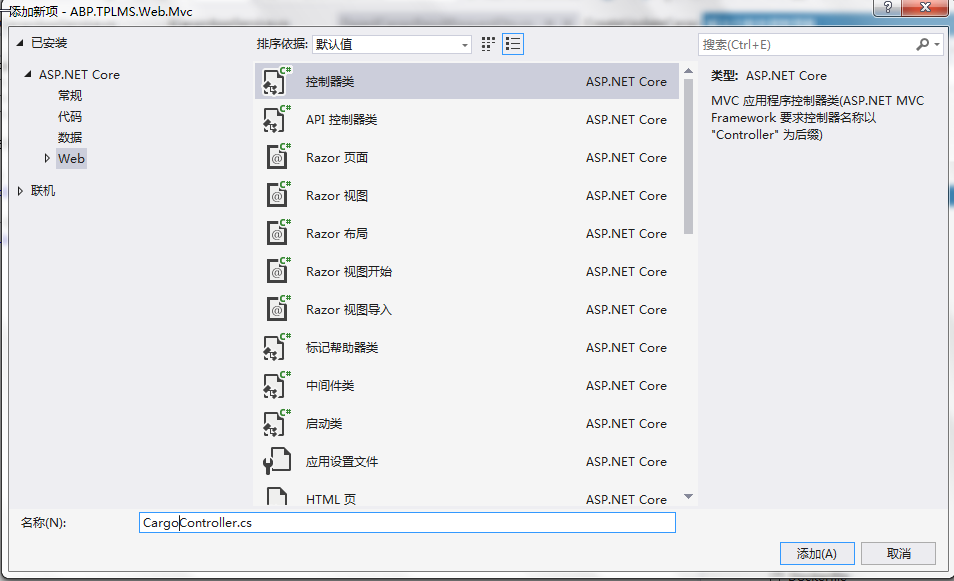
3. 在弹出对话框“添加新项-ABP.TPLMS.Web.Mvc”中选择“控制器类”,然后在名称输入框中输入“CargoController”,然后点击“添加”按钮。如下图。

4.在CargoController.cs文件中输入如下代码,通过构造函数注入对应用服务的依赖。
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Abp.Application.Services.Dto; using Abp.AspNetCore.Mvc.Authorization; using Abp.Runtime.Validation; using ABP.TPLMS.Controllers; using ABP.TPLMS.Cargos; using ABP.TPLMS.Cargos.Dto; using Microsoft.AspNetCore.Mvc; using Microsoft.EntityFrameworkCore; namespace ABP.TPLMS.Web.Controllers { [AbpMvcAuthorize] public class CargoController : TPLMSControllerBase { const int MaxNum= 10; // GET: /<controller>/ public IActionResult Index() { ViewData["SupplierId"] = "100001"; return View(); } private readonly ICargoAppService _cargoAppService; public CargoController(ICargoAppService cargoAppService) { _cargoAppService = cargoAppService; } public JsonResult List() { var page = Request.Form["page"].ToString(); var size = Request.Form["rows"].ToString(); int pageIndex = page == null ? 1 : int.Parse(page); int pageSize = size == null ? 20 : int.Parse(size); PagedCargoResultRequestDto paged = new PagedCargoResultRequestDto(); paged.MaxResultCount = pageSize; paged.SkipCount = ((pageIndex-1)<0?0: pageIndex - 1) * pageSize; var userList = _cargoAppService.GetAll(paged).GetAwaiter().GetResult().Items; int total = 1000; var json = JsonEasyUI(userList,total); return json; } } }
九、使用EasyUI创建货物管理页面
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Views目录。 选择“添加” > “新建文件夹”。并重命名为“Cargo”。
2. 在Visual Studio 2017的“解决方案资源管理器”中,鼠标右键单击“Cargo”文件夹,然后选择“添加” > “新建项…”。 在“添加新项-ABP.TPLMS.Web.Mvc”对话框中,选择“Razor视图”,并将名称命名为Index.cshmtl。
3. 在我们刚才创建的Index.cshmtl文件中,编写如下代码:
@using ABP.TPLMS.Web.Startup @{ ViewData["Title"] = PageNames.Cargo; } @section scripts { <script src="~/view-resources/Views/Cargo/cargomgr.js" asp-append-version="true"></script> <script type="text/javascript"> $(function () { initable(); init(); reloaded(); updCargoInfo(); showCargoDialog(); deleteCargo(); }); </script> } <div data-options="region:'center'" style="overflow: hidden;"> <div id="containter" style="width: 1000px; height: auto; margin: 0px auto;"> <!--toolbar--> <div style="margin-bottom:1px;font-weight:bold;"> <a href="#" id="add" class="easyui-linkbutton" data-options="iconCls:'icon-add'" style="width:100px; height:30px; ">添加</a> <a href="#" id="del" class="easyui-linkbutton" data-options="iconCls:'icon-remove'" style="width:100px; height:30px; ">删除</a> <a href="#" id="edit" class="easyui-linkbutton" data-options="iconCls:'icon-edit'" style="width:100px; height:30px; ">修改</a> <a href="#" id="reload" class="easyui-linkbutton" data-options="iconCls:'icon-reload'" style="width:100px; height:30px; ">刷新</a> </div> <!--panel--> <div data-options="region:'center',split:false" style="height:500px;"> <!--表格--> <table id="dgCargo"></table> </div> </div> </div> <!---------------------------新增修改货物信息----------------------------> <div id="divAddUpdCargo" class="easyui-dialog" closed="true" data-options="buttons: '#dlg-buttons'"> <table> <tr> <td><input type="hidden" name="ID" id="IDUpdate" /></td> </tr> <tr> <td>供应商:</td> <td> <input type="text" id="SupplierIdUpdate" name="USupplierId" class="form-control input-sm" value=@ViewData["SupplierId"].ToString() /> </td> <td> 货物代码:</td> <td><input type="text" id="UpdCargoCode" name="UCargoCode" class="form-control input-sm" /></td> <td>货物名称:</td> <td> <input type="text" id="CargoNameUpdate" name="UCargoName" class="form-control input-sm" /> </td> </tr> <tr> <td>品牌:</td> <td> <input type="text" id="BrandUpdate" name="UBrand" class="form-control input-sm" /> </td> <td> 规格型号:</td> <td colspan="3"><input type="text" id="SpcfUpdate" name="USpcf" class="form-control input-sm" /></td> </tr> <tr> <td>HSCode:</td> <td> <input type="text" id="HSCodeUpdate" name="UHSCode" class="form-control input-sm" /> </td> <td>单价:</td> <td> <input type="number" id="PriceUpdate" name="UPrice" class="form-control input-sm" /> </td> <td> 计量单位:</td> <td><input type="text" id="UnitUpdate" name="UUnit" class="form-control input-sm" /></td> </tr> <tr> <td>货币:</td> <td> <input type="text" id="CurrUpdate" name="UCurr" class="form-control input-sm" /> </td> <td>包装:</td> <td> <input type="text" id="PackageUpdate" name="UPackage" class="form-control input-sm" /> </td> <td>体积:</td> <td> <div class="input-group"> <input type="text" id="VolUpdate" name="UVol" class="form-control input-sm" readonly /> <span class="input-group-addon" id="basic-addon2">立方米</span> </div> </td> </tr> <tr> <td> 长:</td> <td> <div class="input-group"> <input type="number" id="LengthUpdate" name="ULength" class="form-control input-sm" aria-describedby="basic-addon2"> <span class="input-group-addon" id="basic-addon2">cm *</span> </div> </td> <td>宽:</td> <td> <div class="input-group"> <input type="number" id="WidthUpdate" name="UWidth" class="form-control input-sm" aria-describedby="basic-addon2"> <span class="input-group-addon" id="basic-addon2">cm * </span> </div> </td> <td>高:</td> <td> <div class="input-group"> <input type="number" id="HeightUpdate" name="UHeight" class="form-control input-sm" aria-describedby="basic-addon2"> <span class="input-group-addon" id="basic-addon2">cm</span> </div> </td> </tr> <tr> <td>毛重:</td> <td> <input type="number" id="GrossWtUpdate" name="UGrossWt" class="form-control input-sm" /> </td> <td> 净重:</td> <td><input type="number" id="NetWtUpdate" name="UNetWt" class="form-control input-sm" /></td> <td>国家:</td> <td> <input type="text" id="CountryUpdate" name="UCountry" class="form-control input-sm" /> </td> </tr> <tr> <td>安全库存:</td> <td> <input type="number" id="MinNumUpdate" name="UMinNum" class="form-control input-sm" /> </td> <td> 最大库存:</td> <td><input type="number" id="MaxNumUpdate" name="UMaxNum" class="form-control input-sm" /></td> <td>创建时间:</td> <td> <input type="text" id="CreateTimeUpdate" name="UCreateTimey" class="form-control input-sm" /> </td> </tr> <tr> <td>备注:</td> <td colspan="5"> <input type="text" id="RemarkUpdate" name="URemark" class="form-control input-sm" /> </td> </tr> </table> </div> <div id="dlg-buttons"> <input type="submit" id="btnSave" value="保存" class="btn btn-primary" /> <input type="submit" id="btnCancle" value="取消" class="btn btn-info" /> </div>