在iOS开发过程中,使用xib搭建界面比较省时省力,快速在xib里面添加控件约束,根据UI设计实现对称控件的约束更加重要,甚至一些等比例排布的控件,都可以使用等比例法来实现约束。
实际开发过程中,有很多情况都需要使用等比例约束来设置控件的间距,如果掌握了等比例添加约束的方法,可以提高效率,虽然这是一个小的方法点,但是还是有值得使用的价值的。
下面我分享一个比较常用的例子,具体操作如下所示:
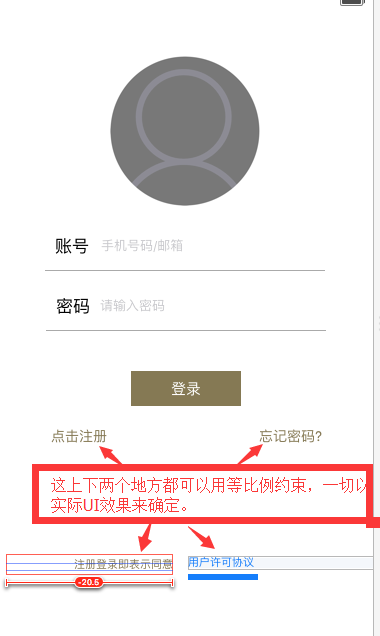
XIB中,设置控件的宽度为屏幕一半,
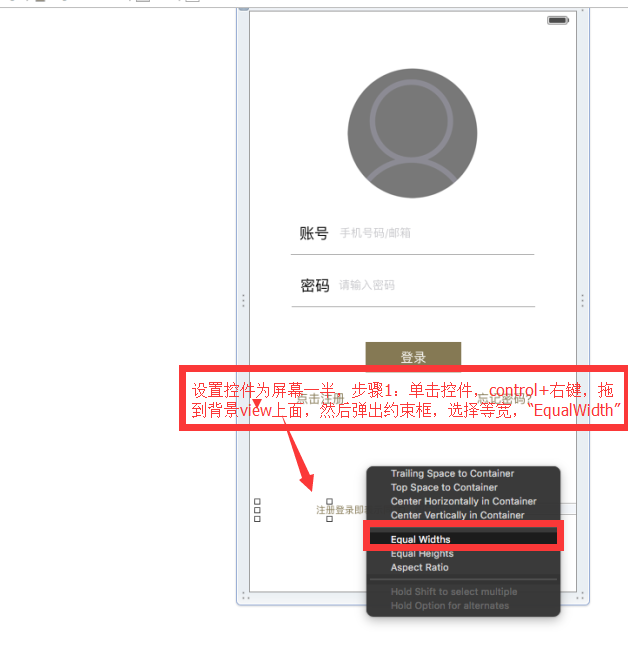
步骤1:单击选中控件,然后control+右键,然后拖到背景view上面,然后弹出约束选择框,然后选择等宽“EqualWidth” 选项;
步骤2:找到步骤1中,设置的那个控件和背景view的等宽约束,然后单击,会看到右上角属性栏里面的设置比例的地方,然后设置Multiplier:0.5:1 ,然后回车,最后再把控件剩下的左、上、下约束设置好,就大功告成了。
注意:这里需要注意的是,平行对应的两个控件的一些约束的关键点,如果你想让平行的两个控件等屏幕一半宽,那么你先设置第一个控件与背景view(也就是所在视图)的等比例约束,约束添加完之后,要把这个控件剩下的左侧(这里设置为0)、高度、底部(或者顶部)约束添加好,然后两个平行控件设置成等宽高约束即可,然后第二个控件要设置右侧约束(这里设置为0),然后才算大功告成。

以上实例是按照两个控件宽度占屏幕一半的方法,比如一些等比例的多个控件排布也是同样的道理,如三个控件等分屏幕三等份、四个控件等分屏幕四等份,只要你把一个控件和背景view的等宽比例设置好,然后剩余的控件都等宽高,就可以了,关键点就是单个控件和背景view的等宽比例值。
以上就是本章所介绍的知识点,欢迎关注三掌柜的微信公众号,有更多内容等你来,欢迎关注!