H5新增了电子邮箱,手机号码,网址,数量,搜索,范围,颜色选择,时间日期等input类型
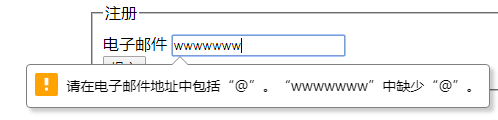
1.电子邮箱 type="email"
提供电子邮箱格式验证 如果格式不对,会阻止表单提交
<div>
<label for="email">电子邮件</label>
<input type="email" id="email">
</div>
2.手机号码 type="tel"
并非用来验证手机号码,而是用来在移动端浏览器调用数字键盘
<div><label>电话:<input type="tel" name="userTel"></label></div>
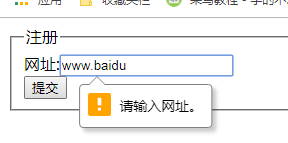
3.网址 type="url"
验证只能输入合法的网址,且必须包含Http://
<div><label>网址:<input type="url" name="userUrl"></label></div>
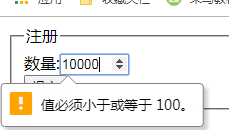
4.数量 type="number"
只能输入数字不能输入其他字符,在pc端获取焦点时有上下箭头点击可以加减值
可以设置最大值和最小值,超出范围会阻止提交
<div>
<label>数量:<input type="number" name="userNumber" max="100" min="0"></label>
</div>
5.搜索 type="search"
PC端获取焦点时输入框的右边有个一"X",点击可以清空此输入框的内容
在移动端键盘回车按钮提示显示为“搜索”,点击回搜索,或者pc端敲击回车键 都会触发表单提交
<div><label>搜索:<input type="search" name="userSearch"></label></div>
6.范围 type="range"
可以左右拖拽实现value值的变化
自己设置最大值和最小值,默认为中间值
<div>
<label>范围:<input type="range" name="userRange" max="100" min="0"></label>
</div>
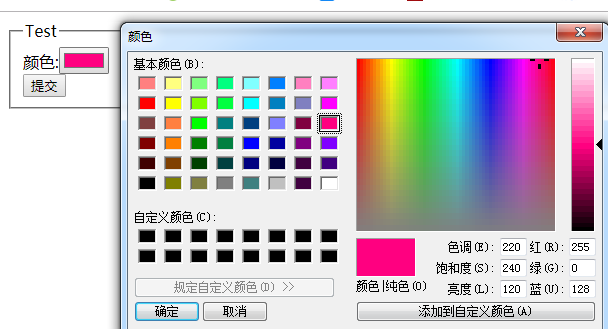
7.颜色选择 type="color"
点击会弹出一个颜色选中框,可以选择想要的颜色
选中的值为 十六进制颜色码
<div><label>颜色:<input type="color" name="userColor"></label></div>
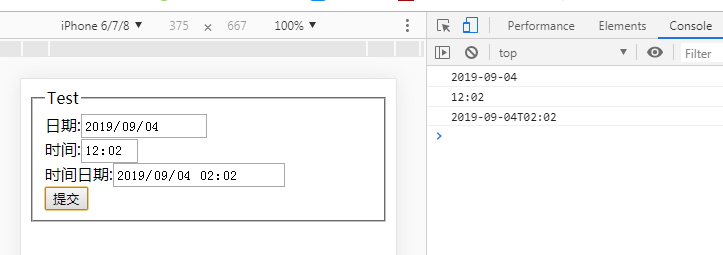
8.时间日期
日期 type="date"
时间 type="time"
时间日期 type="datetime-local"
无论是pc端还是移动端点击都会弹出一个控件让用户来选择想要的值
<div>
<label>日期:<input type="date" name="userDate"></label>
</div>
<div>
<label>时间:<input type="time" name="userTime"></label>
</div>
<div>
<label>时间日期:<input type="datetime-local" name="userDatetime"></label>
</div>