elementui是一个十分好用的组件库,但毕竟也不能做到面面俱到,有些还是要根据根据自己的实际需求做一些自定义的方法。
比如el-select选择器在同一个页面使用多次的话就会造成选择一个另一个也会跟着变化的情景,解决方法其实也很简单,但还是弄不懂,其实就是把v-model及绑定的数据换一下就可以了,还是看着代码比较明显,下面一起看一下吧
<div class="skucost-top"> <div class="skucost-top-first"> <span>城市</span> <el-select v-model="selectfloor.floorname" placeholder="请选择"> <el-option v-for="item in selectfloor" :key="item.floorid" :label="item.floorname" :value="item.floorid" ></el-option> </el-select> </div> <div class="skucost-top-first"> <span>机构名称</span> <el-select v-model="value" placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" ></el-option> </el-select> </div> </div>
html代码如上所示,写了两个选择器,然后把里面的数据名称等换了一下,再看一下data 中的return的值吧
data() { return { selectfloor:[ { floorid:'1111', floorname:'魁拔' },{ floorid:'1112', floorname:'海问香' }, { floorid:'1113', floorname:'幽冥狂' }, ], options: [ { value: "选项1", label: "黄金糕" }, { value: "选项2", label: "双皮奶" }, { value: "选项3", label: "蚵仔煎" }, { value: "选项4", label: "龙须面" }, { value: "选项5", label: "北京烤鸭" } ], value: "", } }
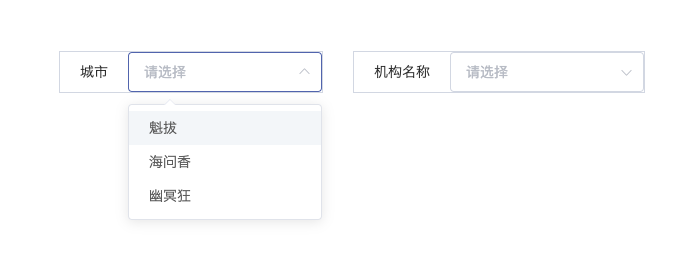
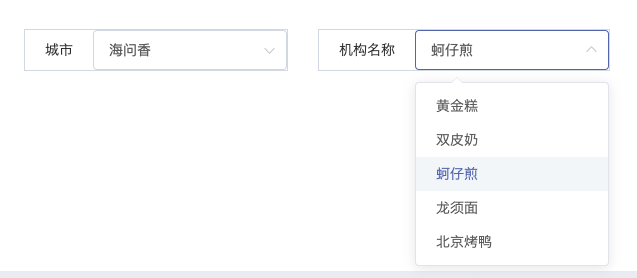
如果是自己的测试数据要注意不管是floorid还是value都不能相同,不过一般都是从后台取数据也不会有这个问题了,在上面的代码插入到页面中就能完美的实现在同一个页面多次使用el-select选择器了,图示如下:


希望能够对你有帮助,有问题的可以在下方留言,也不要吝啬你的关注呦