
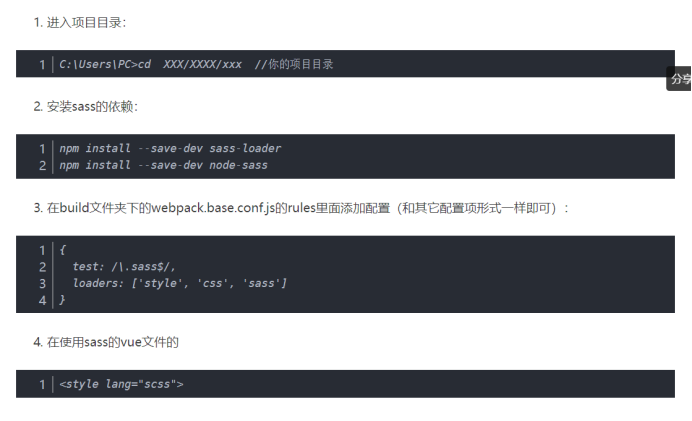
1 安装
npm install --save-dev sass-loader//sass-loader依赖于node-sass
npm install --save-dev node-sass
2 配置: 在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.sass$/,
loaders: ['style', 'css', 'sass']
}// 不知道为什么我配置完就打包不了, 不配置就是好用的
3 在APP.vue中修改style标签
<style lang="scss">
4 使用
(1) 变量
1-1) 使用变量
sass让人们受益的一个重要特性就是它为css引入了变量。你可以把反复使用的css属性值 定义成变量,然后通过变量名来引用它们,而无需重复书写这一属性值。或者,对于仅使用过一 次的属性值,你可以赋予其一个易懂的变量名,让人一眼就知道这个属性值的用途。