由于纯网页上传图片小程序会闪退,就采用了小程序原生的上传功能wx.uploadfile
处理流程:
1.网页需要跳转到小程序
需要引用 <script src='https://res.wx.qq.com/open/js/jweixin-1.3.0.js'></script>
wx.miniProgram.navigateTo({
url: '/pages/uploadImg/uploadImg?para=' + para
})
2.小程序上传页面(上传完成图片后,再跳转回来,并把参数传到网页),


扫描二维码关注公众号,回复:
7360215 查看本文章


这儿代码有点多,有需要的可以找我要,qq:752095000
3.小程序再跳转到网页,保存图片地址
<web-view src="{{backUrl}}"></web-view>
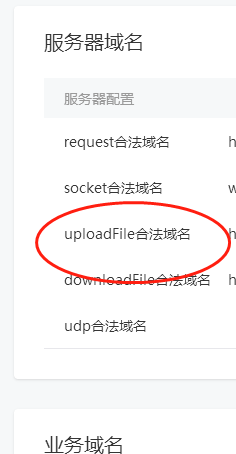
4.记得添加配置域名