一、页面布局
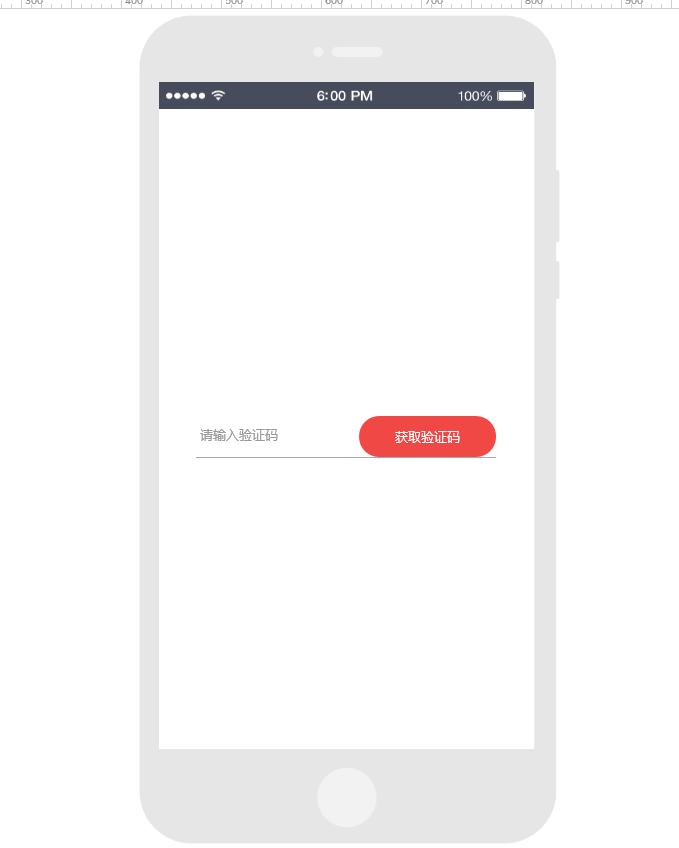
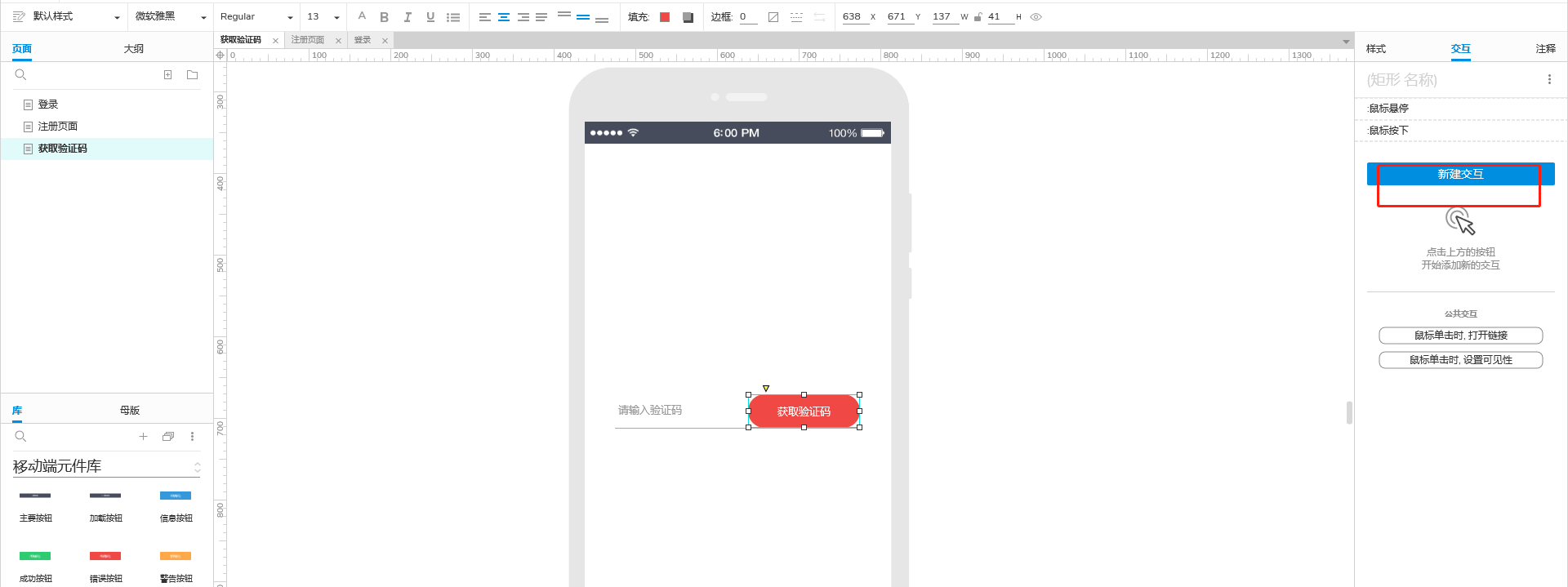
从左侧元件库拉入一个【矩形】作为验证码按钮,一个【文本框】作为短信验证码输入框,如图:

第二步:
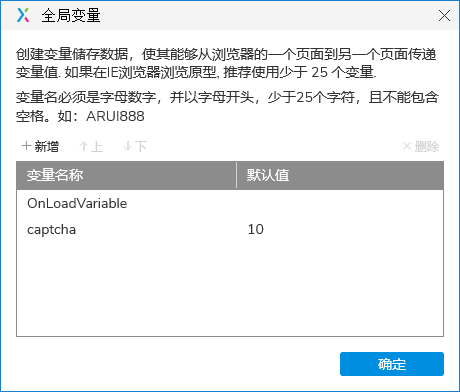
点击【顶部菜单栏】-》【项目】-》【全局变量】,点击弹窗中的“+”号,添加验证码的【全局变量】,这里命名为:captcha;想从哪个数字开始倒计时,即将此变量的默认值设置为哪个数字(此案例设为10)


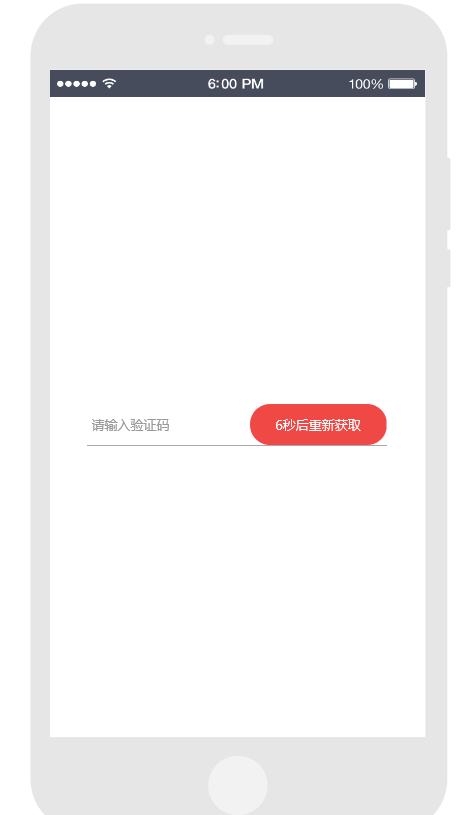
预计效果为:当点击验证码按钮时,验证码文案会变为“10秒后重新获取”,接下来变为9、8、7……秒后重新获取
实现流程为:选中验证码矩形,右侧点击交互,点击新建交互

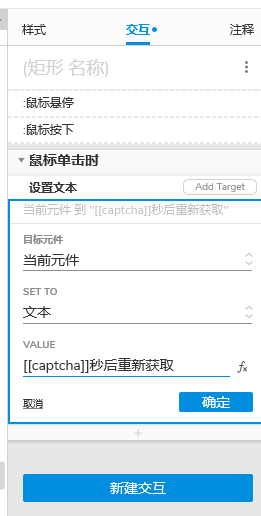
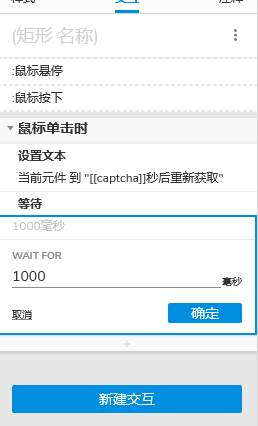
选择鼠标单击时,设置文本,勾选【当前元件】-》设置文本的值为“[[captcha]]秒后重新获取”;

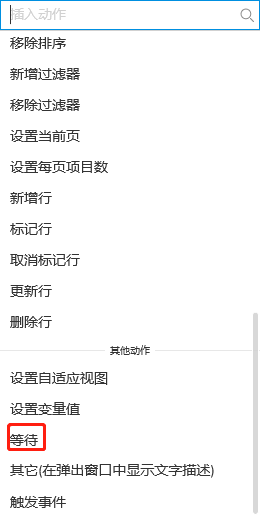
然后点击加号,选择等待,时间设为“1000”毫秒


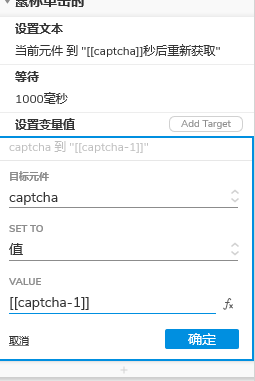
再次点击加号,选择设置变量值,选择captcha,值设置为:[[captcha-1]]


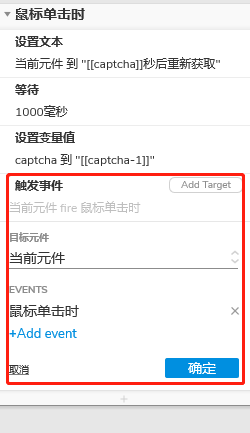
需要重新触发最先的点击按钮交互事件,让验证码的文本发生变化,即变为:“9秒后重新获取”;并且重复执行该交互。因此,再次点击加号,选择【触发事件】-》勾选【当前元件】-》勾选【鼠标单击时】

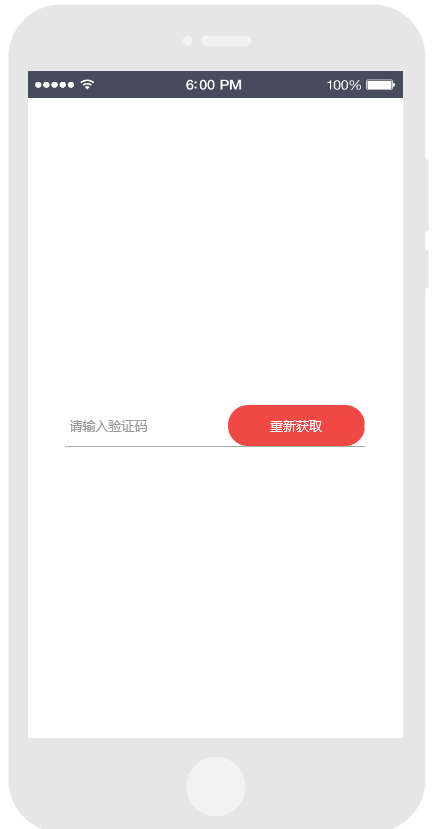
正常情况下,应该是倒计时为0秒时停止计时,按钮文本变为“重新获取”。点击重新获取,则重新执行倒计时效果。
因此,需要对全局变量进行判断,当全局变量大于等于0时,执行上面的交互。否则(小于0),直接让文本变为 “重新获取”;
并且让全局变量【captcha】重新设置10,这样,重新点击【验证码】按钮时,由于全局变量【captcha】大于0,才能够重新执行鼠标点击的交互事件。
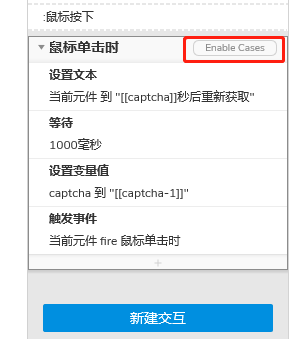
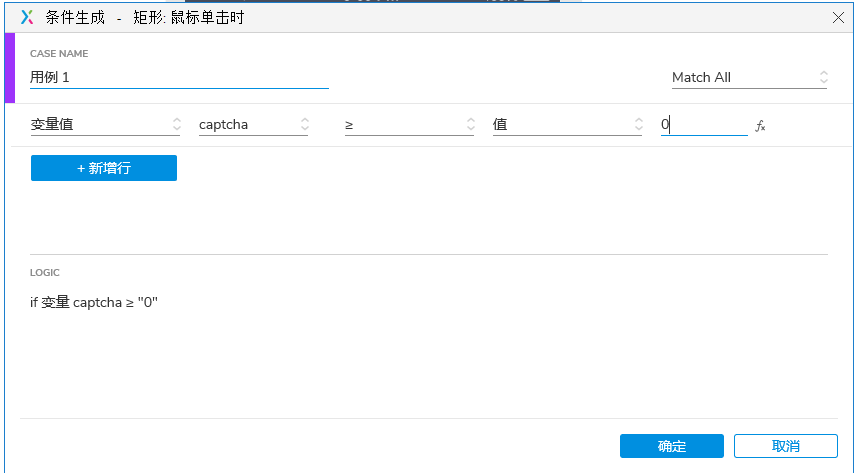
给鼠标单击事件添加条件,当变量值【captcha】>=0时,执行事件



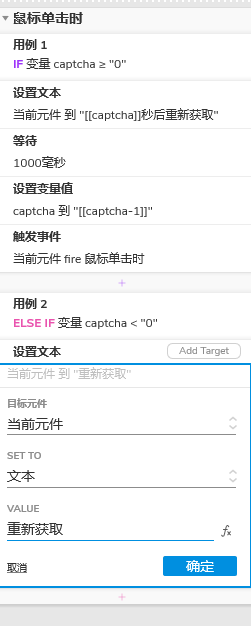
再次点击Enable Cases,添加条件,使其小于0

在用例2下点击加号,选择设置文本,勾选【当前元件】-》设置文本的值为“重新获取”

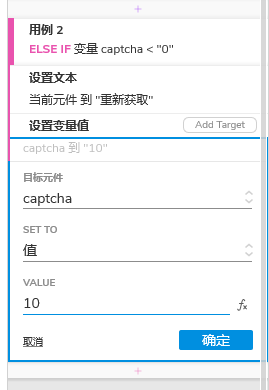
再次点击加号,【设置变量值】-》勾选【captcha】,值设置为:10

结束,倒计时发送验证码重新获取设置完成,预览效果