文献参考地址:https://www.cnblogs.com/qcloud1001/p/9848619.html
重点事项:
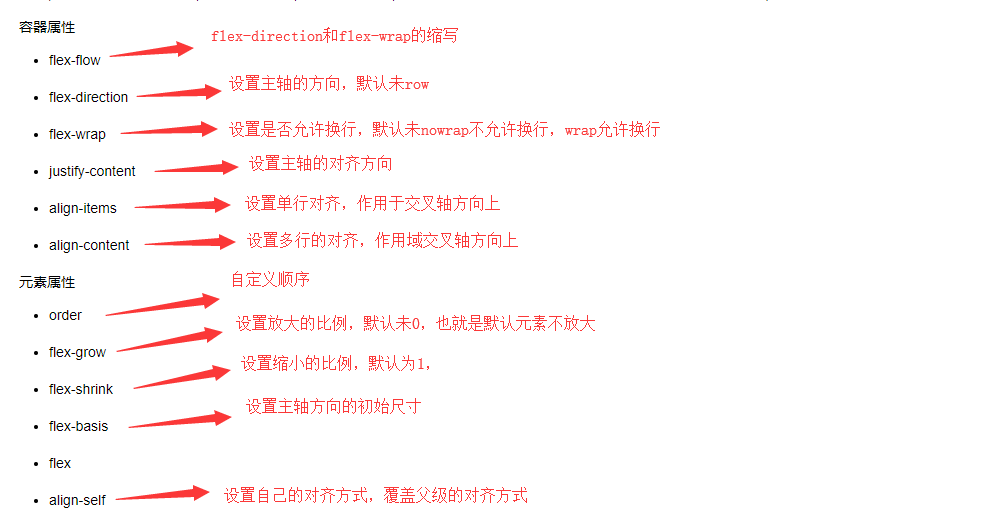
弹性容器的属性
作用于交叉轴
- align-items :对单行起作用
- align-content :对多行起作用,容器必须开启换行才可以。
作用于主轴
- justify-content:对主轴的对齐设置
常用的符合属性
flex = flex-grow + flex-shrink + flex-basis

文献参考地址:https://www.cnblogs.com/qcloud1001/p/9848619.html
重点事项:
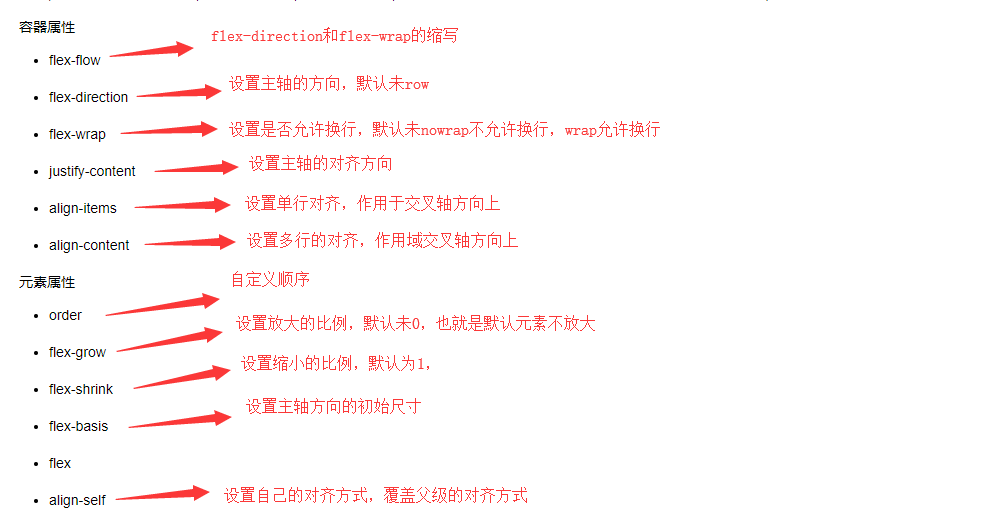
弹性容器的属性
作用于交叉轴
作用于主轴
常用的符合属性
flex = flex-grow + flex-shrink + flex-basis