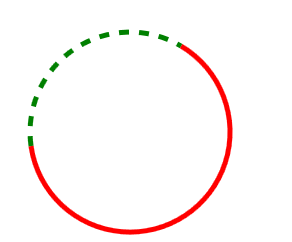
效果如下:

上图由两个圆弧组成,代码如下:
<!--红色的实线圆弧,旋转200度,顺时针,获取大圆弧--> <Path Data="M 50,200 A 100,100 200 1 0 200,100" Stroke="Red" StrokeThickness="5" Fill="Transparent"/>
<!--绿色的虚线圆,旋转200度,顺时针,获取小圆弧--> <Path Data="M 50,200 A 100,100 200 0 1 200,100" Stroke="Green" StrokeDashArray="2 2" StrokeThickness="5" Fill="Transparent"/>
关键是: StrokeDashArray = “2 2”
StrokeDashArray 就是用来设置虚线显示的,第一个 2 表示虚线中每段实体的长度,第二个 2 表示虚线中每段空白的长度
相关阅读: