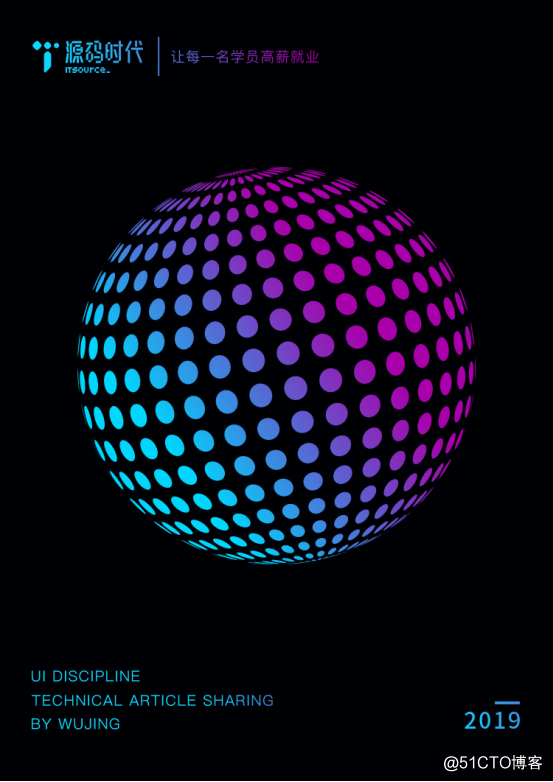
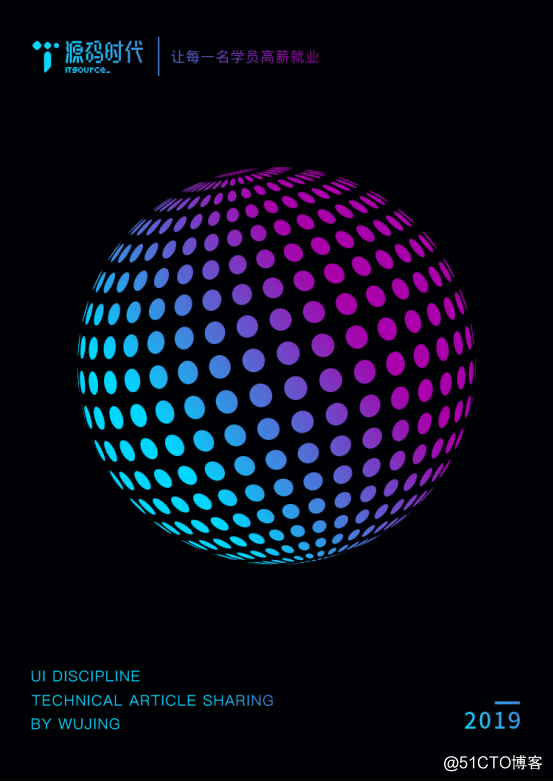
之前用ps做了很多期海报,这次给大家讲讲AI快速制作海报的方法吧,还是沿用近两年比较流行的渐变色,几分钟快速出效果,先看看效果图:

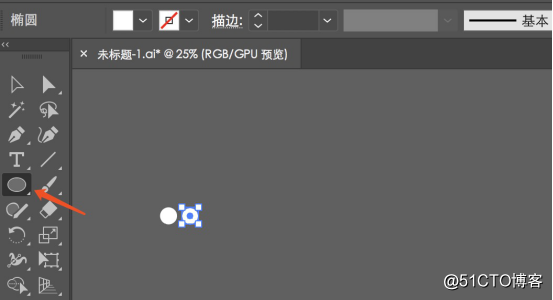
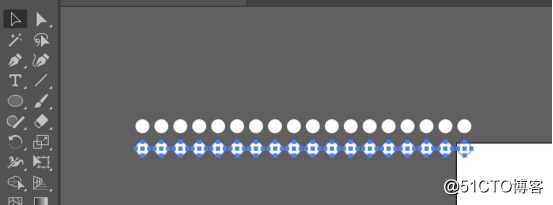
第一步、这海报大小大家随意,我们先用圆形工具画一个圆,然后按住alt键不放向右拖复制出一个圆,再用ctrl+dddddddd连续复制一排,向下复制也是同样的方法:


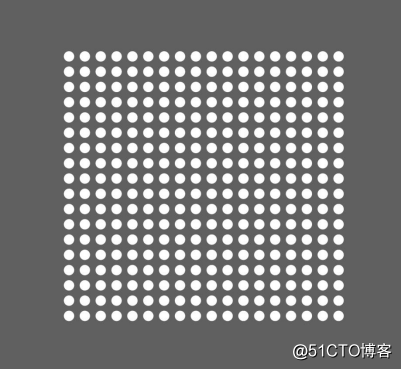
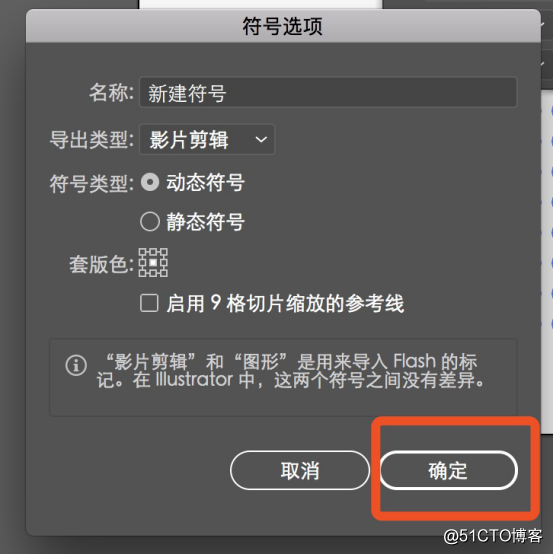
第二步、接下来把排列好的圆点组合在一起,再将这组圆点直接拖进符号面板,名称的话你们随意:
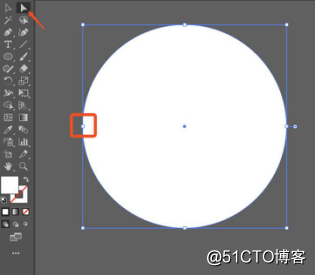
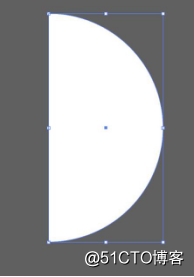
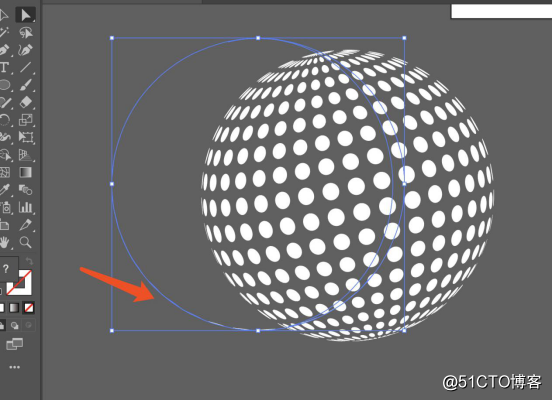
然后再用椭圆工具画一个大圆,用白箭头选中左边的锚点,点击删除,剩下半个圆,再ctrl+j将断开的锚点进行连接:

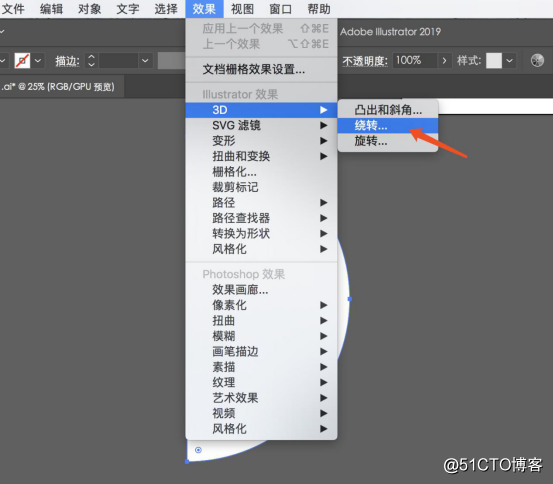
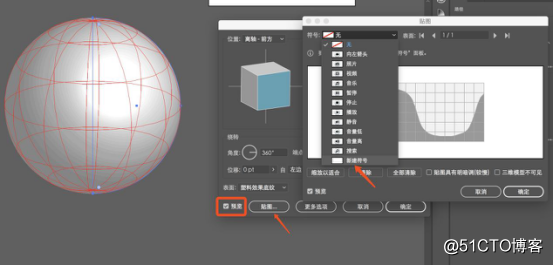
第三步、接下来,选择效果-3d-绕转,弹出窗口,勾选预览方便查看,再选中粘图按钮,找到我们刚刚新建的圆点排列图:

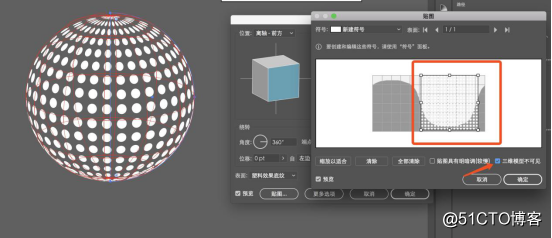
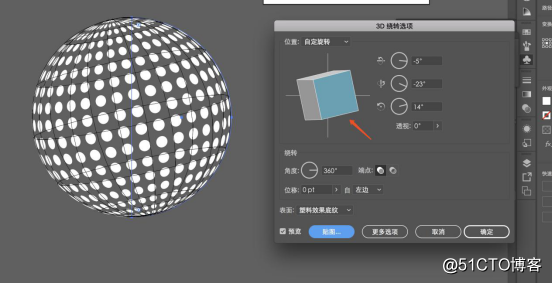
第四步、找到我们新建的符号之后,按住shift键进行等比例放大缩小,然后勾选三维模型不可见,将波点调整到你觉得合适的位置,调整好之后点击确定,最后大家可以用鼠标拖动正方形调整到你想要的角度:


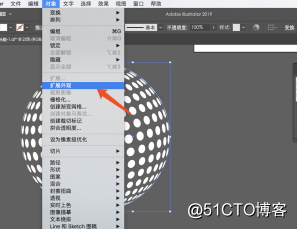
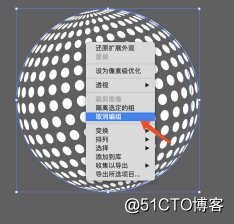
调整好我们想要的角度后,选中图形,选择对象-扩展外观,然后再右键取消编组(多取消几次编组),最后将多余的形状删除:


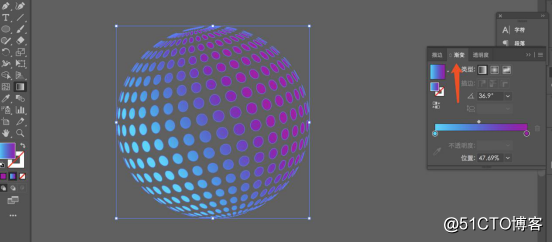
第五步、得出的图形点击渐变,双击滑块更改渐变颜色,这里我随意调整了两个颜色,大家可以按照自己的喜好来:
最后改变画布为深色,配上适当的文字,一张海报就完成了:
(本文由源码时代技术老师原创撰写,转载请注明出处)