测试的环境,chrome浏览器就不说了,还有华为mata9手机,以及安卓模拟器。。。。
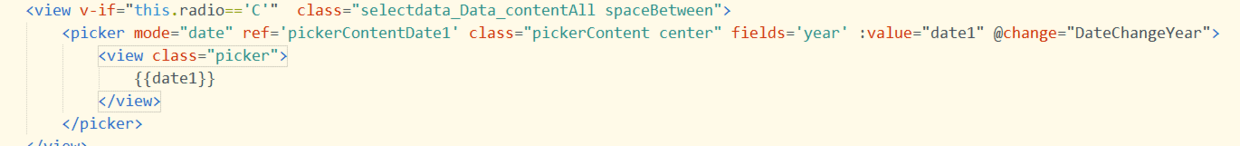
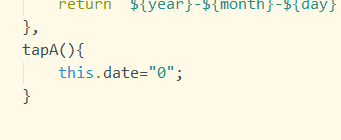
使用vue进行双向数据绑定后,在方法内清空原有value值会存在问题


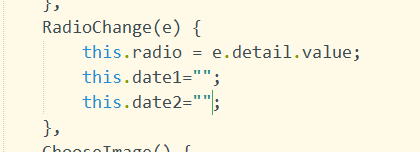
当方法清空date值时,虽然原有的数据会被清空但是再次选择时间会出现问题,并不会定位到当前时间,回返回到最初的时间。



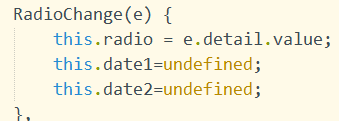
如果将date数据改为undefined,在浏览器端看是好用的,但是在手机上看,仍然不行,模拟器测试的时候会在input框内显示undefined,并且真机测试的时候根本不好用,点击事件不工作有没有~~~~


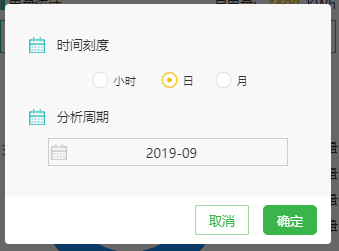
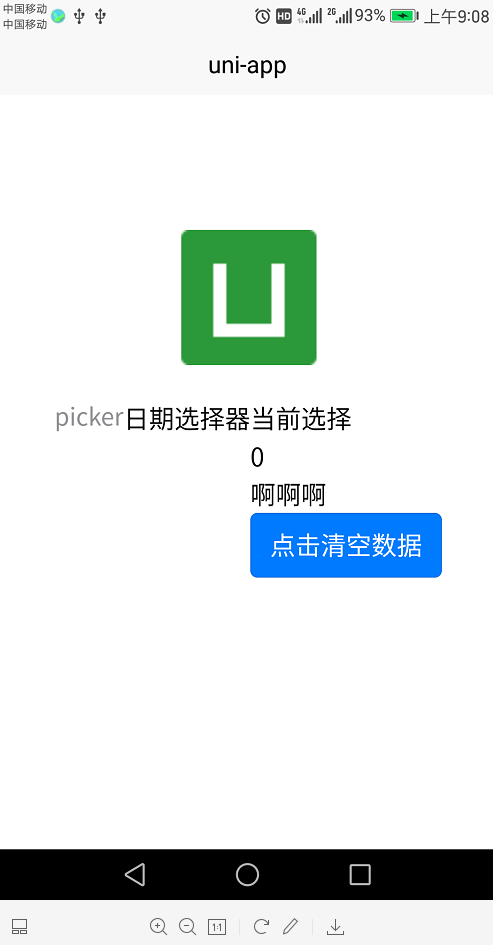
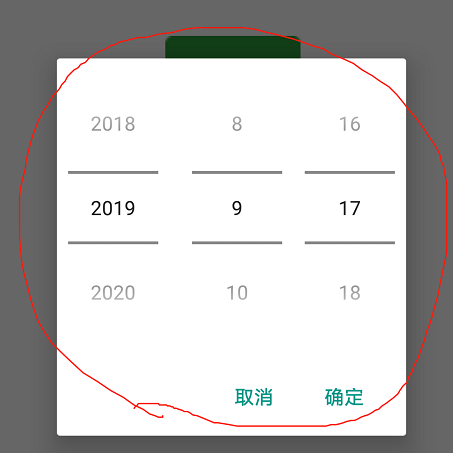
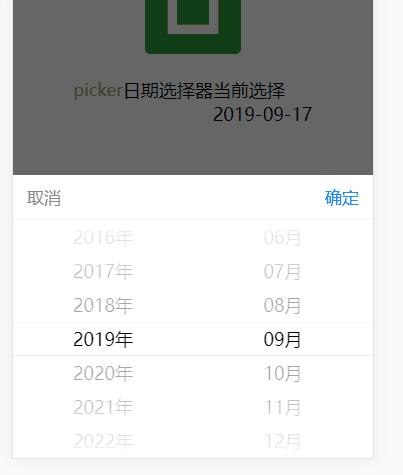
官方推荐是将数值改为0,这样设置初始默认值,但是0的效果也不是我想要的,只不过是将数据变为0了,并没有清空啊~~~而且最重要的一点是什么呢?是在手机端,点击输入框是无法弹出相应的日期选择的弹出框(红圈部分,我也不知道为啥我大华为mata9,弹出来是这个样子)!!!!必须要点击数据才能弹出日期选择框!!!!!所以设置成0有什么意义呢。毕竟0那么小。。。。点上要很费劲啊!!!!!!



至于最后如何修改,只能仁者见仁智者见智了,我是设置为当前日期(我也不想)并不将它清空(向恶势力低头了)。
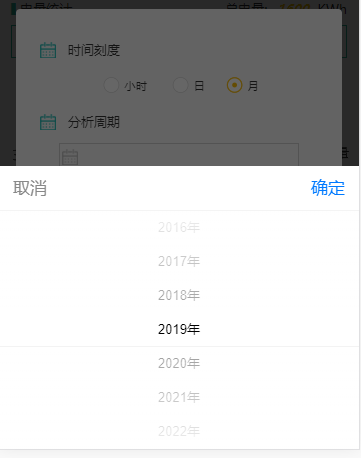
那么最重要的一个问题来了,如果你说,哦?我想日期选择器只选择年,或者年月,不要日,对不起,你以为 加一个 fields="month" 就好了???,你错了,在电脑上测试,完美。用手机模拟器测试,哇哦,也不错,但是真机的时候就不是这样了,根本不好用啊!!有没有!!我设置年月,但是为毛还是年月日!!!!这就感觉很不好了。。。


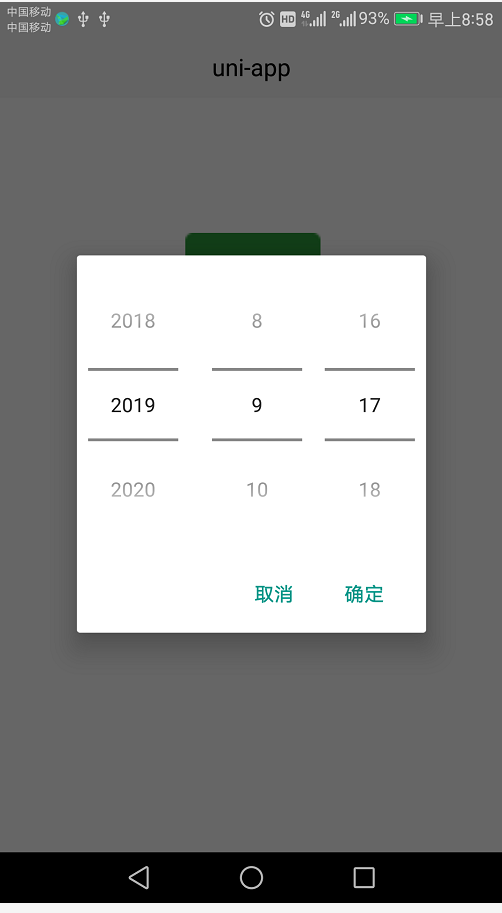
这个怎么办呢,是在下才疏学浅,我的解决办法就是!一脚踢开了picker标签,我不用了(再次低头),我用了picker-view这个标签,我屈服了,这个还是不错的,又能滚动,又酷炫,最重要的,可以自定义年月日啊啊啊啊啊啊!!!!!!顺便说一下,我的真机是华为mata9,是不是手机太小众了。。。。。

好在最后手机端的效果不错,哈哈哈哈~~~~