面试被问到electronic,就是之前了解electronic打包桌面应用。哎回来就好奇捣鼓捣鼓呗!为了快速的上手去除配置的繁琐过程,直接用了electron-vue脚手架了解了下
electron官网:https://electronjs.org
electron-vue文档:https://simulatedgreg.gitbooks.io/electron-vue/content/cn/
1.创建一个electron-vue的项目
vue init simulatedgreg/electron-vue my-project
确保全局安装了vue-cli脚手架
2.进入项目目录并运行
cd my-project
npm install
npm run dev //运行项目

文件介绍:
(1)electron-vue:
webpack和electron的一些配置
(2)build:项目打包后的文件
npm run build //打包
npm run build:clean //清除之前打包

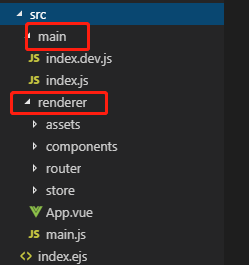
(3)src:写项目操作的文件

main文件夹
主要管理桌面应用的窗口的创建,以及Electron 应用程序的生命周期
renderer文件夹
与vue-cli的脚手架的src文件类似,在这里可以快乐的写vue代码即可。
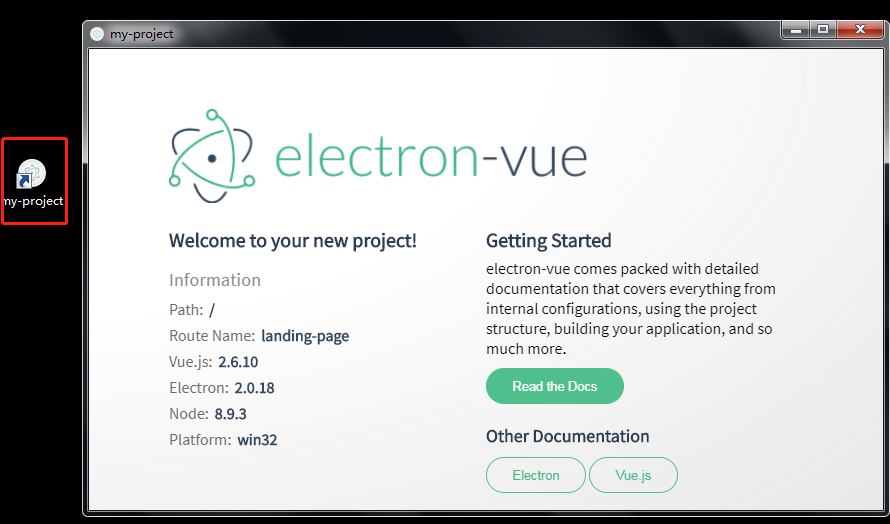
3.npm run build打包并安装成功后的效果

其他的后续在慢慢的学习electron基础啦~