直接上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery样式操作</title>
<script type="text/javascript"src="../jquery-3.4.1.min.js"></script>
</head>
<body>
<div class="box">
<p id="a1"class="demo">我爱祖国</p>
<p id="a2">我爱家乡</p>
<p>我不爱上课!!</p>
</div>
<style>
.red{
color: red;
}
</style>
<script>
/**
* 样式操作的关键字以及用法
* 关键字: 四个 addClass, RemoveClass, toggleClass,hasClass
* 意思: 添加一个类 , 删除一个类, 替换类,如果存在则,替换,不存在则添加,是否存在XX类名
*用法: 待会测试会有
*/
//需求: 让鼠标移动到div下 id=a1的p标签时可以变成红色
//使用addClass
/*1、 制造事件
2、定义一个red类的样式
3、实现添加一个类(添加一个样式)
* */
//语法: 四者语法都差不多
//$(标签对象).样式操作(类名);
//测试addClass开始
//像addClass----- $(标签对象).addClass(类名);
$(function () {
$("#a1").hover(function () {
$("#a1").addClass("red");
})
})
//测试addClass结束
</script>
</body>
</html>
测试结果:

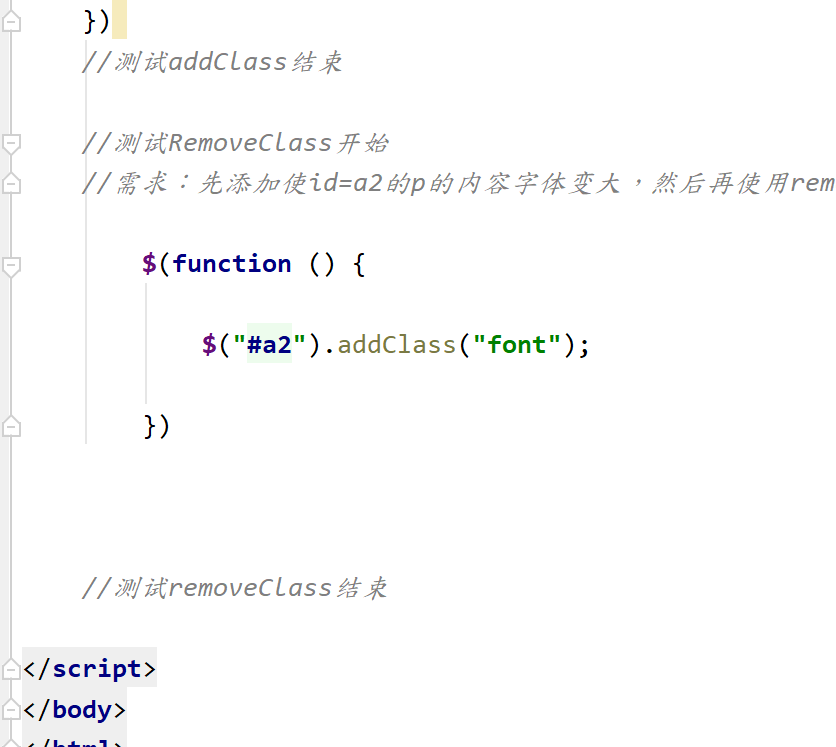
------------------------------RemoveClass----------------------

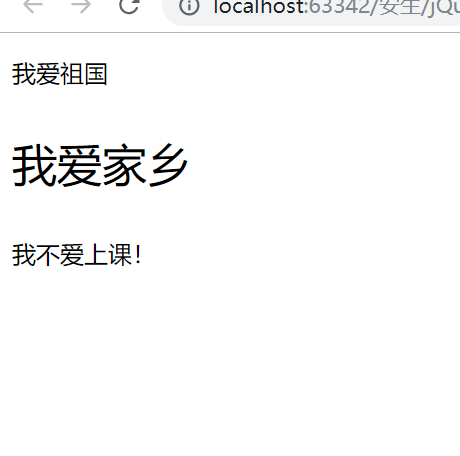
结果为:

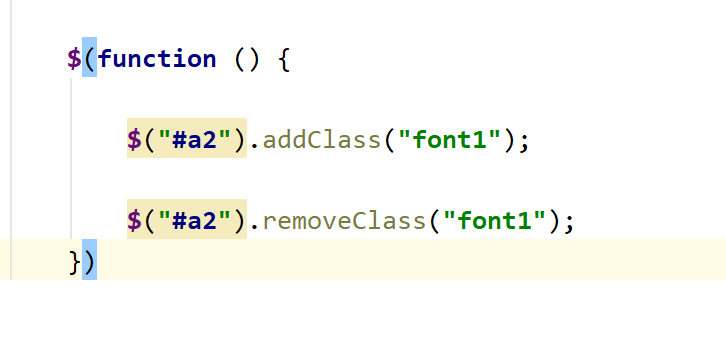
这样发现不美观,再 使用removeClass删除回来

结果为:

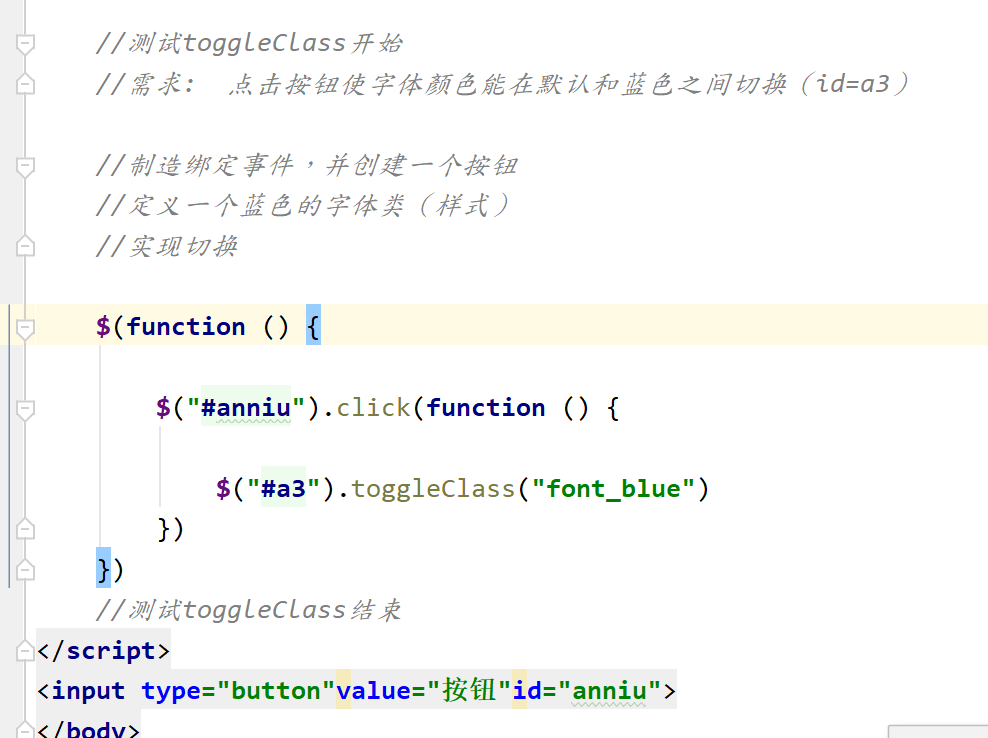
----------------------------------toggleClass----------------------------------

结果:



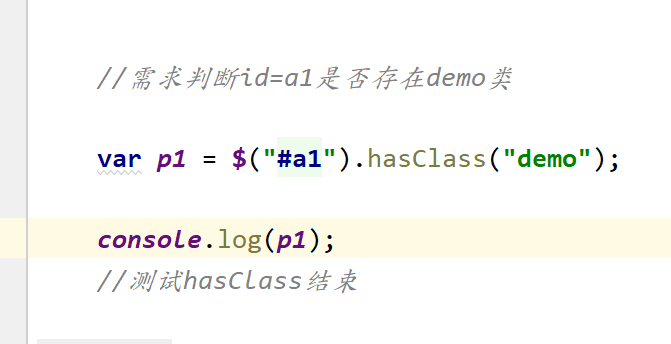
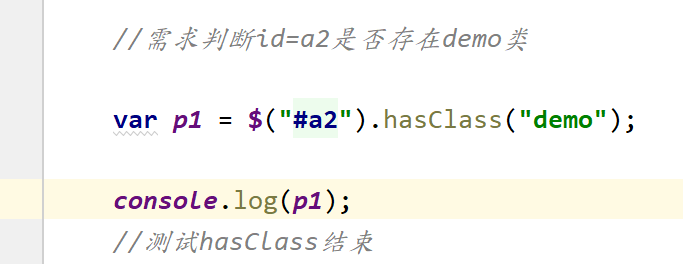
------------------------hasClass-------------------

结果:


结果: