做权限校验
学员展示和社区页面,没登录不让看信息
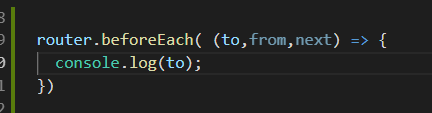
可以对这两个路由进行导航守卫,为避免代码耦合,采用全局守卫

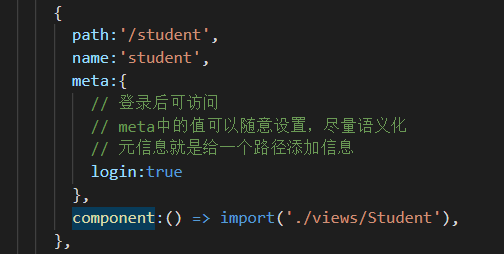
所以要用到路由元信息(意思是给路由添加一个信息)

再给commnity中也加上
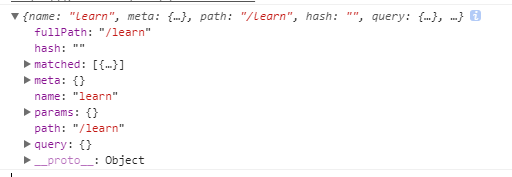
路径的信息可以在Route.beforeEach中to 找到



没有设置meta的,meta中数据为空,设置的有login:true的信息
进入社区时,因为重定向到学术讨论的页面,所以没有login:true的信息
to信息中的matched是整个路径的信息
假如路径是 /a/b/c/d 那么他就包含: /a /a/b /a/b/c /a/b/c/d
所以可以拿to.mached进行判断,它是数组,看在这么多路径信息中有没有包含meta,如果meta中有login,证明这一路径需要守卫

在cookie中设置login为true

就可以跳转到学员社区页面了
用户不能自己改cookie,所以我们在代码中添加这一功能

配置login路径:

login页面:

以上功能是点击到需登录的页面,提示需登录,要登录吗,确定跳转到登录页面,取消不动
在登录页面可以设置一个按钮
