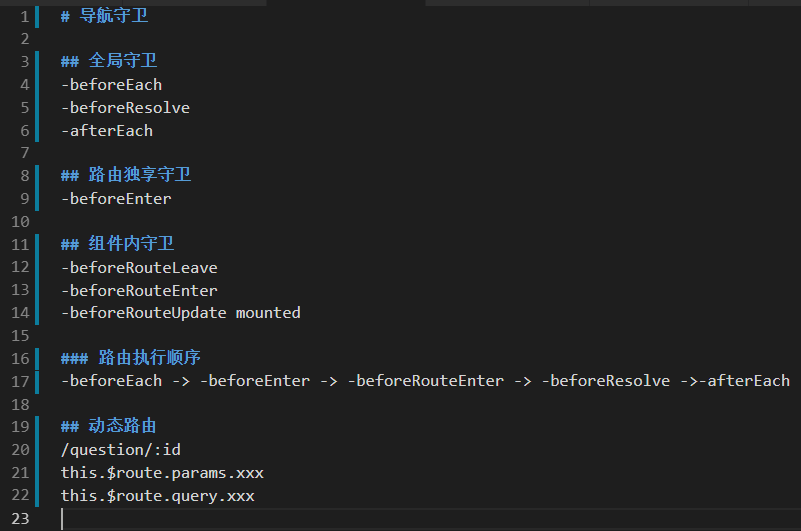
一、路由独享守卫
假如要守护home路径,就在router.js中home路径中设置

二、全局守卫(守卫所有路径)
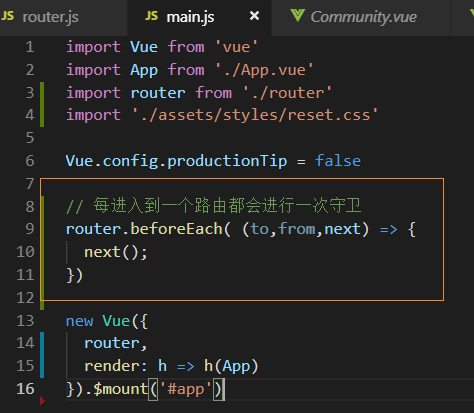
加在路由整体上—>router中,router在mian.js中使用,所以先设置main.js

2、全局守卫:beforeResolve (当路由内的东西都被解析完毕时执行(一层一层都加载完的时候))
形式与上面的router.beforeEach一样
3、router.afterEach( ) =>{ } 什么都ok时执行,没有实质意义,里面也没有参数
路由的解析流程:
https://router.vuejs.org/

总结: