前天用gulp-sass编译sass:
outputStyle: 'compact'
1 gulp.task('sass', function() { 2 return gulp 3 .src('app/scss/**/*.scss') // Gets all files ending with .scss in app/scss and children dirs 4 .pipe(sass({ outputStyle: 'compact' }).on('error', sass.logError)) 5 .pipe(gulp.dest('dist/css')) 6 })
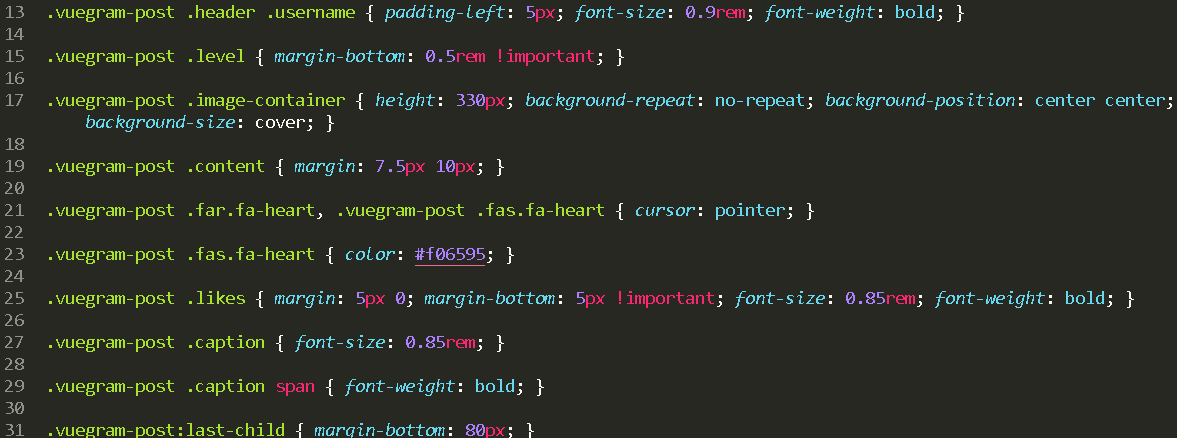
但是得到的css是空行显示的(和官方结果不一样,知道的码友,欢迎留言解惑)

解决办法:
工具: sublime·
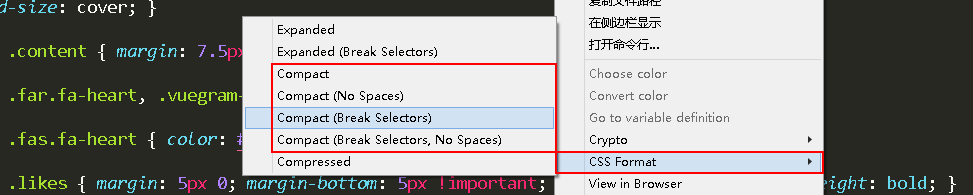
sublime打开你变异后的css文件,右键有个css format,里边的四个选项值都可以得到你想要的

-
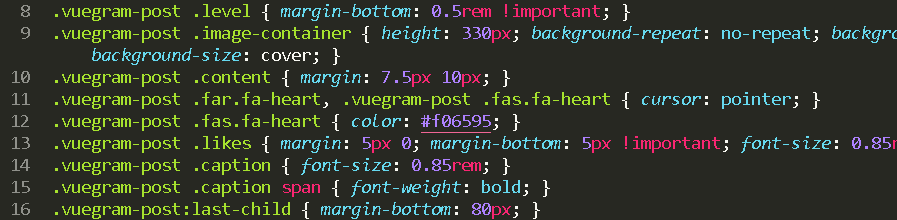
compact 紧凑型(未断开选择器,有空格)

-
compact(no spaces) 紧凑型(无空格)

-
compact(break selector) 紧凑型(断开选择器)

-
compact(break selector,no spaces) 紧凑型(断开选择器,无空格)

我也好奇gulp-sass的compact,没有解释,但老师也说关注源码本身,编译最终是要压缩的。
=================================彩蛋部分
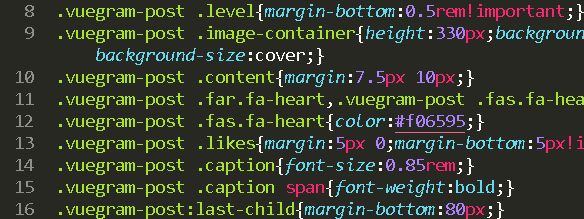
右键有个css format,里边的 Compressed ,可以得到下面的结果哦!!(好强大的sublime啊)
