Django-web框架的本质
HTTP协议
所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端,基于请求做出响应,客户都先请求,服务端做出对应的响应,按照http协议的请求协议发送请求,服务端按照http协议的响应协议来响应请求,这样的网络通信,我们就可以自己实现Web框架了。

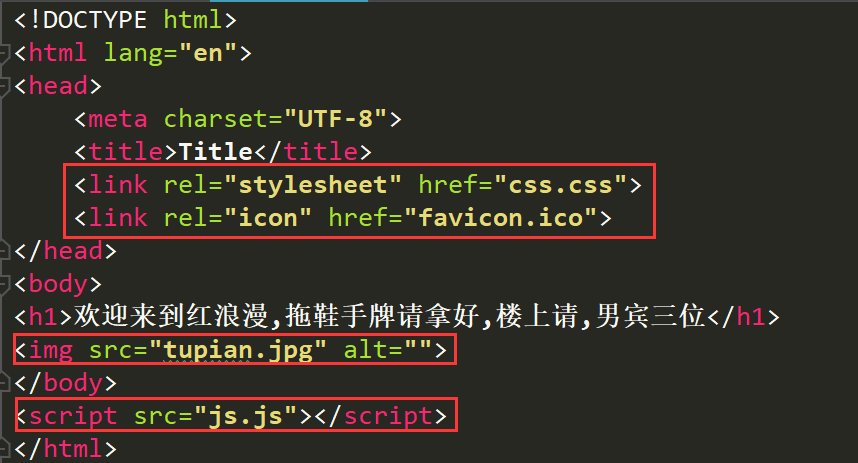
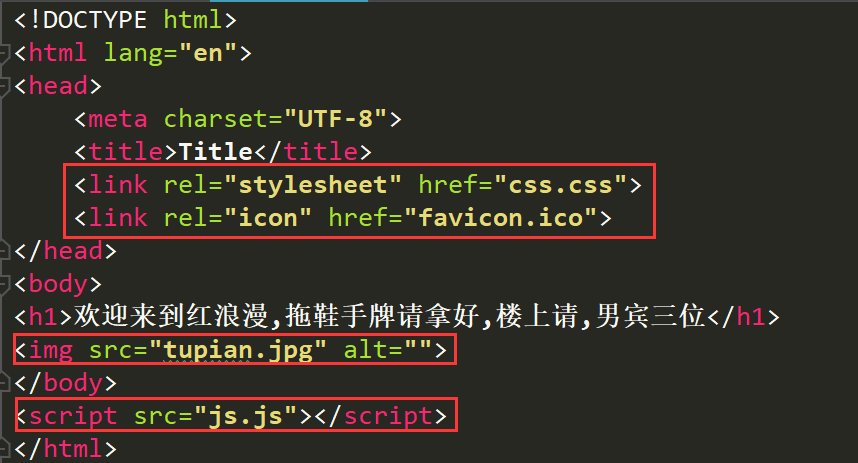
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css.css"> <link rel="icon" href="favicon.ico"> </head> <body> <h1>欢迎来到红浪漫,拖鞋手牌请拿好,楼上请,男宾三位</h1> <img src="tupian.jpg" alt=""> </body> <script src="js.js"></script> </html> html代码

h1{ background-color: red; color: white; }

alert("楼下说滴对");
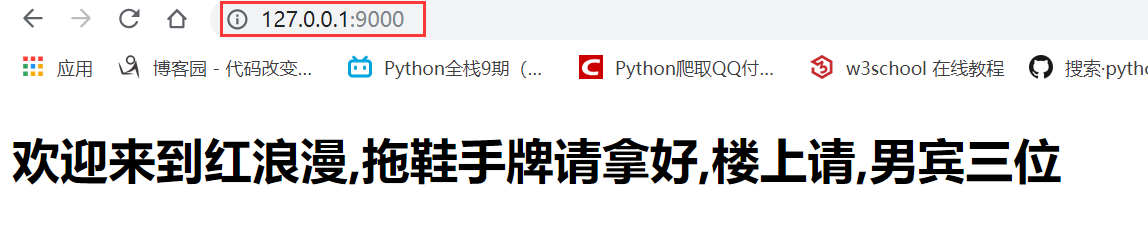
要想将服务器的html代码放在浏览器上,我们必须遵循http协议:
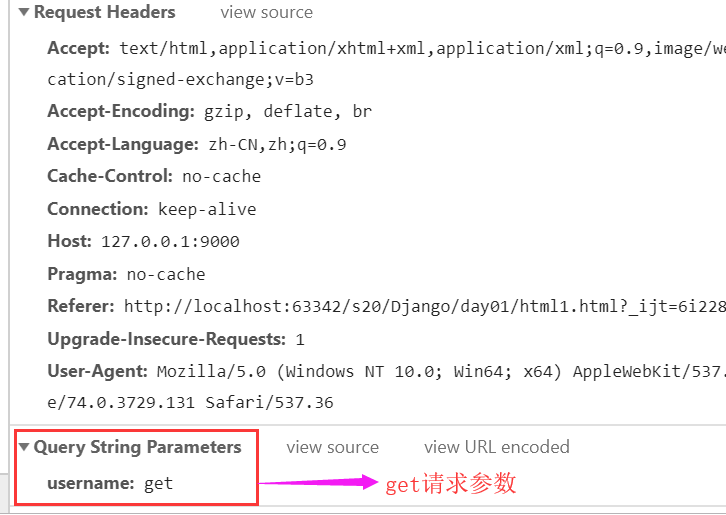
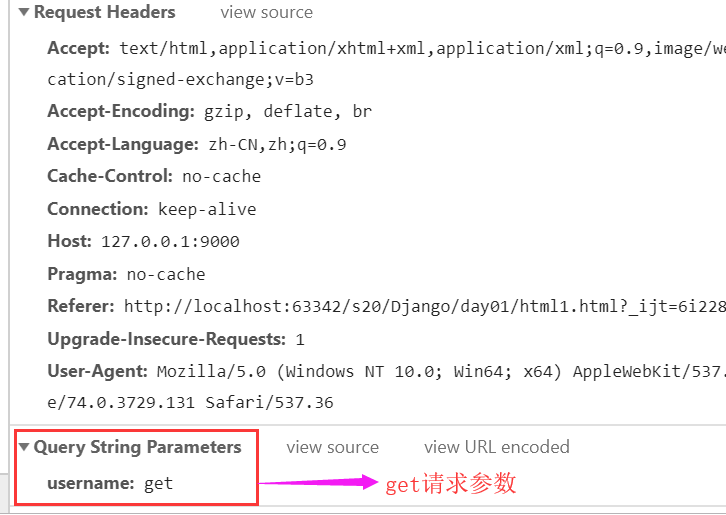
get的请求数据拼接在url中;


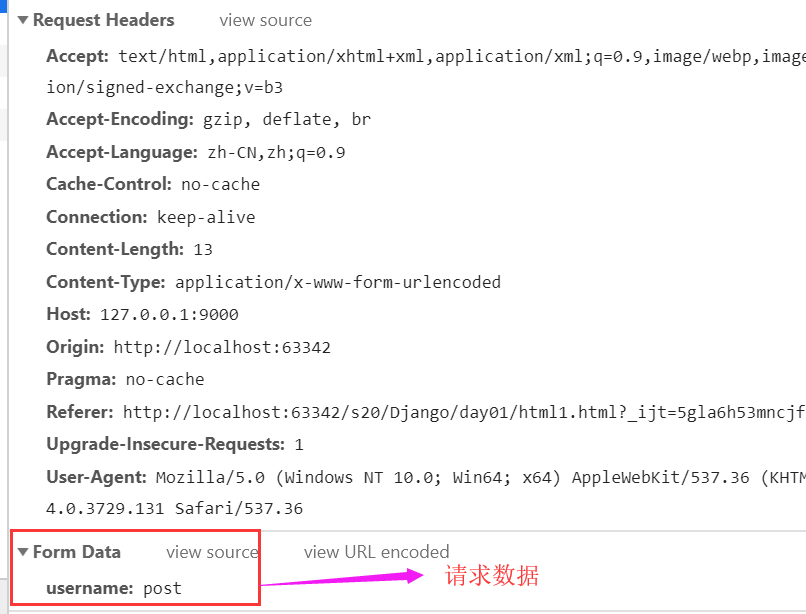
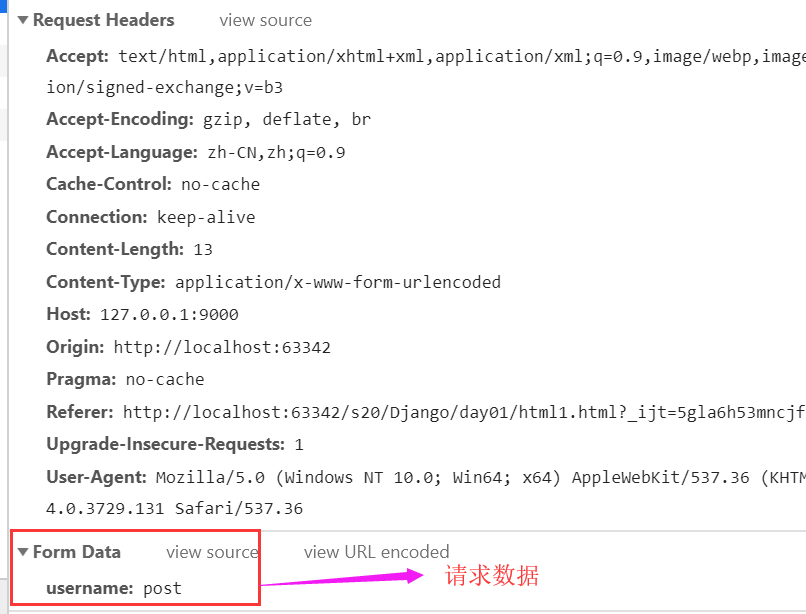
post的请求数据在请求体中;



web框架初识
每引入一个css或js或图片都需要向服务器请求一次拿到文件:
img js css 统称为静态文件


D:\python3\python.exe D:/PycharmProjects/s20/Django/day01/一框架.py GET / HTTP/1.1 Host: 127.0.0.1:9000 Connection: keep-alive Cache-Control: max-age=0 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 GET /css.css HTTP/1.1 Host: 127.0.0.1:9000 Connection: keep-alive User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36 Accept: text/css,*/*;q=0.1 Referer: http://127.0.0.1:9000/ Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 GET /tupian.jpg HTTP/1.1 Host: 127.0.0.1:9000 Connection: keep-alive User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36 Accept: image/webp,image/apng,image/*,*/*;q=0.8 Referer: http://127.0.0.1:9000/ Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 GET /js.js HTTP/1.1 Host: 127.0.0.1:9000 Connection: keep-alive User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36 Accept: */* Referer: http://127.0.0.1:9000/ Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 客户端向浏览器发送的请求文件
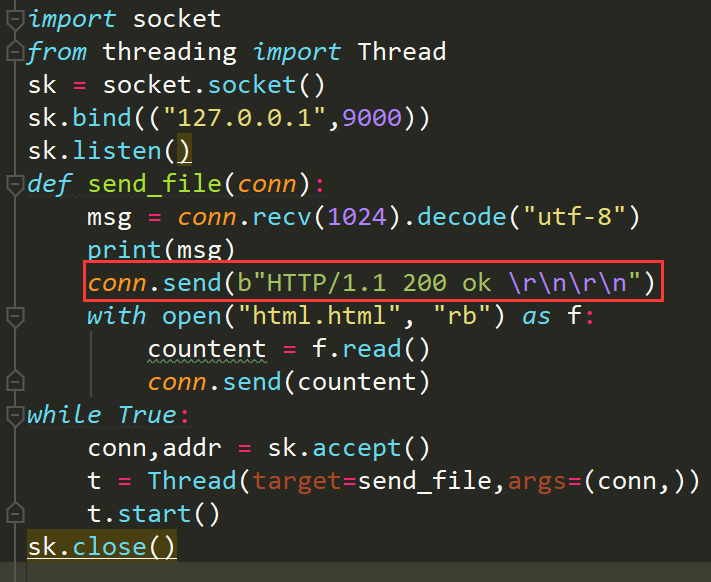
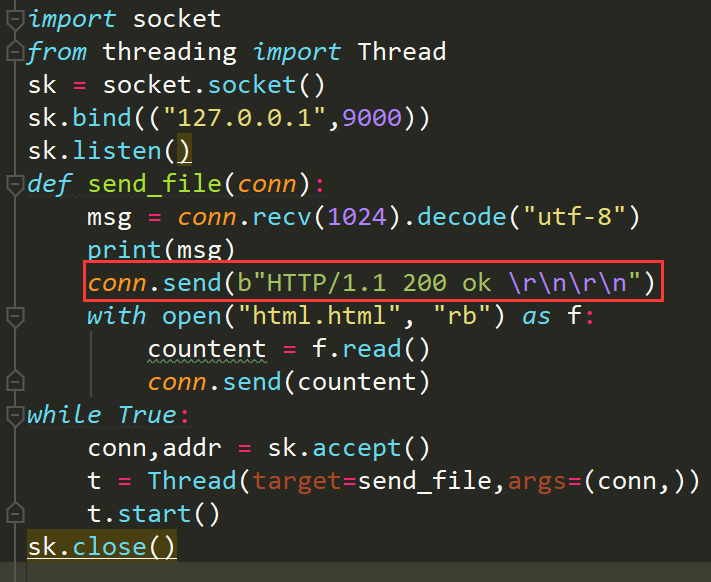
框架演示:

# -*- coding: utf-8 -*- # @Time : 2019/5/15 15:18 import re import socket from threading import Thread sk = socket.socket() sk.bind(("127.0.0.1",9000)) sk.listen() def send_file(conn): msg = conn.recv(1024).decode('utf-8') conn.send(b"HTTP/1.1 200 ok \r\n\r\n") t = re.findall(".*? (/.*?) HTTP/1.1",msg) # print(t) # 获取客户端请求的文件 if t[0]=="/": # GET / HTTP/1.1 with open("html.html", "rb") as f: countent_html = f.read() conn.send(countent_html) conn.close() elif t[0]=="/css.css": # GET /css.css HTTP/1.1 with open("css.css", "rb") as f: countent_css = f.read() conn.send(countent_css) conn.close() elif t[0]=="/tupian.jpg": # GET /tupian.jpg HTTP/1.1 with open("tupian.jpg", "rb") as f: countent_jpg = f.read() conn.send(countent_jpg) conn.close() elif t[0]=="/js.js": # GET /js.js HTTP/1.1 with open("js.js", "rb") as f: countent_js = f.read() conn.send(countent_js) conn.close() while True: conn,addr = sk.accept() # 开启多线程 t = Thread(target=send_file,args=(conn,)) t.start() sk.close() web框架二

# -*- coding: utf-8 -*- # @Time : 2019/5/15 15:18 import re import socket from threading import Thread sk = socket.socket() sk.bind(("127.0.0.1",9000)) sk.listen() def html(conn): conn.send(b"HTTP/1.1 200 ok \r\n\r\n") with open("html.html", "rb") as f: countent_html = f.read() conn.send(countent_html) conn.close() def css(conn): conn.send(b"HTTP/1.1 200 ok \r\n\r\n") with open("css.css", "rb") as f: countent_css = f.read() conn.send(countent_css) conn.close() def js(conn): conn.send(b"HTTP/1.1 200 ok \r\n\r\n") with open("js.js", "rb") as f: countent_js = f.read() conn.send(countent_js) conn.close() def tupian(conn): conn.send(b"HTTP/1.1 200 ok \r\n\r\n") with open("tupian.jpg", "rb") as f: countent_jpg = f.read() conn.send(countent_jpg) conn.close() def img(conn): conn.send(b"HTTP/1.1 200 ok \r\n\r\n") with open("favicon.ico", "rb") as f: countent_ico = f.read() conn.send(countent_ico) conn.close() file = [ ("/",html), ("/css.css",css), ("/js.js",js), ("/tupian.jpg",tupian), ("/favicon.ico",img), ] def send_file(conn,path): for i in file: if i[0]==path: Thread(target=i[1],args=(conn,)).start() while True: conn,addr = sk.accept() msg = conn.recv(1024).decode("utf-8") t = re.findall(".*? (/.*?) HTTP/1.1", msg) send_file(conn,t[0]) web框架三

# -*- coding: utf-8 -*- # @Time : 2019/5/16 16:56 """ wsgiref模块版web框架 """ from wsgiref.simple_server import make_server def index(environ): with open("index.html","rb") as f: content = f.read() return [content] def home(environ): with open("home.html","rb") as f: content = f.read() return [content] def log(environ): with open("favicon.ico","rb") as f: content = f.read() return [content] li = [ ("/",index), ("/home",home), ("favicon.ico",log), ] def app(environ, start_response): # 封装响应信息 start_response('200 OK', [('Content-Type', 'text/html'), ('k1', 'v1')]) # environ 封装好的请求数据,字典的格式 path = environ["PATH_INFO"] print(path) for i in li: if i[0] == path: ret = i[1](environ) return ret # 绑定ip和端口,有人连接就调用app函数 httpp = make_server("127.0.0.1",9000,app) # 开始监听http请求 httpp.serve_forever() web框架四
HTTP协议
所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端,基于请求做出响应,客户都先请求,服务端做出对应的响应,按照http协议的请求协议发送请求,服务端按照http协议的响应协议来响应请求,这样的网络通信,我们就可以自己实现Web框架了。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css.css"> <link rel="icon" href="favicon.ico"> </head> <body> <h1>欢迎来到红浪漫,拖鞋手牌请拿好,楼上请,男宾三位</h1> <img src="tupian.jpg" alt=""> </body> <script src="js.js"></script> </html> html代码

h1{ background-color: red; color: white; }

alert("楼下说滴对");
要想将服务器的html代码放在浏览器上,我们必须遵循http协议:
get的请求数据拼接在url中;


post的请求数据在请求体中;



web框架初识
每引入一个css或js或图片都需要向服务器请求一次拿到文件:
img js css 统称为静态文件


D:\python3\python.exe D:/PycharmProjects/s20/Django/day01/一框架.py GET / HTTP/1.1 Host: 127.0.0.1:9000 Connection: keep-alive Cache-Control: max-age=0 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 GET /css.css HTTP/1.1 Host: 127.0.0.1:9000 Connection: keep-alive User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36 Accept: text/css,*/*;q=0.1 Referer: http://127.0.0.1:9000/ Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 GET /tupian.jpg HTTP/1.1 Host: 127.0.0.1:9000 Connection: keep-alive User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36 Accept: image/webp,image/apng,image/*,*/*;q=0.8 Referer: http://127.0.0.1:9000/ Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 GET /js.js HTTP/1.1 Host: 127.0.0.1:9000 Connection: keep-alive User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.131 Safari/537.36 Accept: */* Referer: http://127.0.0.1:9000/ Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 客户端向浏览器发送的请求文件
框架演示:

# -*- coding: utf-8 -*- # @Time : 2019/5/15 15:18 import re import socket from threading import Thread sk = socket.socket() sk.bind(("127.0.0.1",9000)) sk.listen() def send_file(conn): msg = conn.recv(1024).decode('utf-8') conn.send(b"HTTP/1.1 200 ok \r\n\r\n") t = re.findall(".*? (/.*?) HTTP/1.1",msg) # print(t) # 获取客户端请求的文件 if t[0]=="/": # GET / HTTP/1.1 with open("html.html", "rb") as f: countent_html = f.read() conn.send(countent_html) conn.close() elif t[0]=="/css.css": # GET /css.css HTTP/1.1 with open("css.css", "rb") as f: countent_css = f.read() conn.send(countent_css) conn.close() elif t[0]=="/tupian.jpg": # GET /tupian.jpg HTTP/1.1 with open("tupian.jpg", "rb") as f: countent_jpg = f.read() conn.send(countent_jpg) conn.close() elif t[0]=="/js.js": # GET /js.js HTTP/1.1 with open("js.js", "rb") as f: countent_js = f.read() conn.send(countent_js) conn.close() while True: conn,addr = sk.accept() # 开启多线程 t = Thread(target=send_file,args=(conn,)) t.start() sk.close() web框架二

# -*- coding: utf-8 -*- # @Time : 2019/5/15 15:18 import re import socket from threading import Thread sk = socket.socket() sk.bind(("127.0.0.1",9000)) sk.listen() def html(conn): conn.send(b"HTTP/1.1 200 ok \r\n\r\n") with open("html.html", "rb") as f: countent_html = f.read() conn.send(countent_html) conn.close() def css(conn): conn.send(b"HTTP/1.1 200 ok \r\n\r\n") with open("css.css", "rb") as f: countent_css = f.read() conn.send(countent_css) conn.close() def js(conn): conn.send(b"HTTP/1.1 200 ok \r\n\r\n") with open("js.js", "rb") as f: countent_js = f.read() conn.send(countent_js) conn.close() def tupian(conn): conn.send(b"HTTP/1.1 200 ok \r\n\r\n") with open("tupian.jpg", "rb") as f: countent_jpg = f.read() conn.send(countent_jpg) conn.close() def img(conn): conn.send(b"HTTP/1.1 200 ok \r\n\r\n") with open("favicon.ico", "rb") as f: countent_ico = f.read() conn.send(countent_ico) conn.close() file = [ ("/",html), ("/css.css",css), ("/js.js",js), ("/tupian.jpg",tupian), ("/favicon.ico",img), ] def send_file(conn,path): for i in file: if i[0]==path: Thread(target=i[1],args=(conn,)).start() while True: conn,addr = sk.accept() msg = conn.recv(1024).decode("utf-8") t = re.findall(".*? (/.*?) HTTP/1.1", msg) send_file(conn,t[0]) web框架三

# -*- coding: utf-8 -*- # @Time : 2019/5/16 16:56 """ wsgiref模块版web框架 """ from wsgiref.simple_server import make_server def index(environ): with open("index.html","rb") as f: content = f.read() return [content] def home(environ): with open("home.html","rb") as f: content = f.read() return [content] def log(environ): with open("favicon.ico","rb") as f: content = f.read() return [content] li = [ ("/",index), ("/home",home), ("favicon.ico",log), ] def app(environ, start_response): # 封装响应信息 start_response('200 OK', [('Content-Type', 'text/html'), ('k1', 'v1')]) # environ 封装好的请求数据,字典的格式 path = environ["PATH_INFO"] print(path) for i in li: if i[0] == path: ret = i[1](environ) return ret # 绑定ip和端口,有人连接就调用app函数 httpp = make_server("127.0.0.1",9000,app) # 开始监听http请求 httpp.serve_forever() web框架四
