版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
UI_Web简介
由于QT的GUI开发并不是十分便捷,如果您并不熟悉QT的GUI开发,可以考虑借助webkit,通过HTML开发界面,LinkSDK可以很好的和js进行交互。
但是,webkit在嵌入式上的性能表现不佳,又占用很大的文件体积,所以并不适用于处理复杂的UI界面。更不要在HTML中使用任何动画效果,会导致CPU占用极高。
该演示程序的功能和UI工程一致。
准备工作
- 参照用户手册搭建开发环境、编译3531D工程、配置网络启动参数。
- 将带有HDMI音视频输出功能的设备(如摄像机、笔记本、机顶盒等)接入评估板的HDMI-A、HDMI-B接口
- 将评估板的HDMI-OUT接入触屏,如没有触屏设备,也可以接普通显示器+usb鼠标。
- 上电,进入/root/demo目录
- 运行UI_Web程序
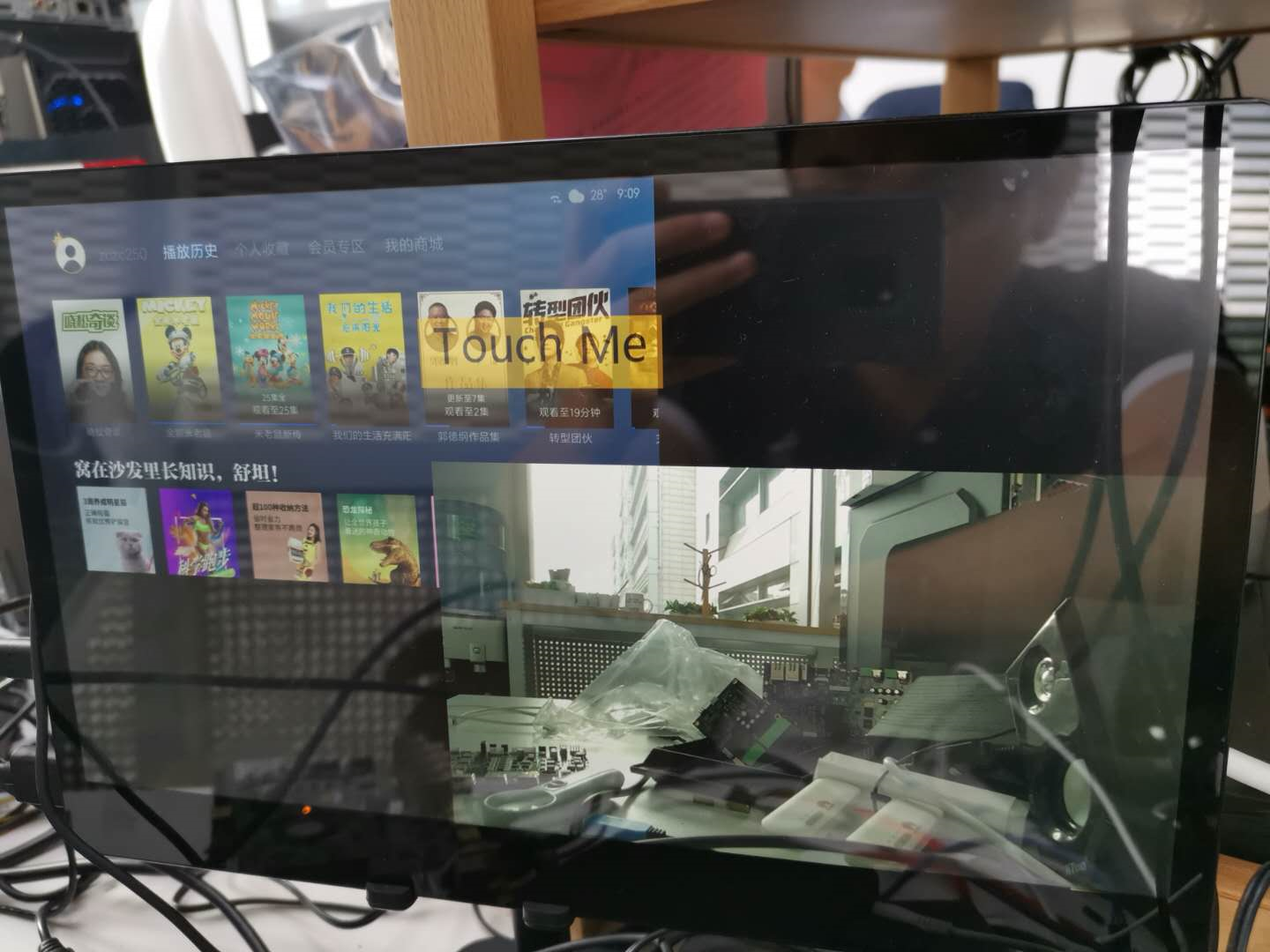
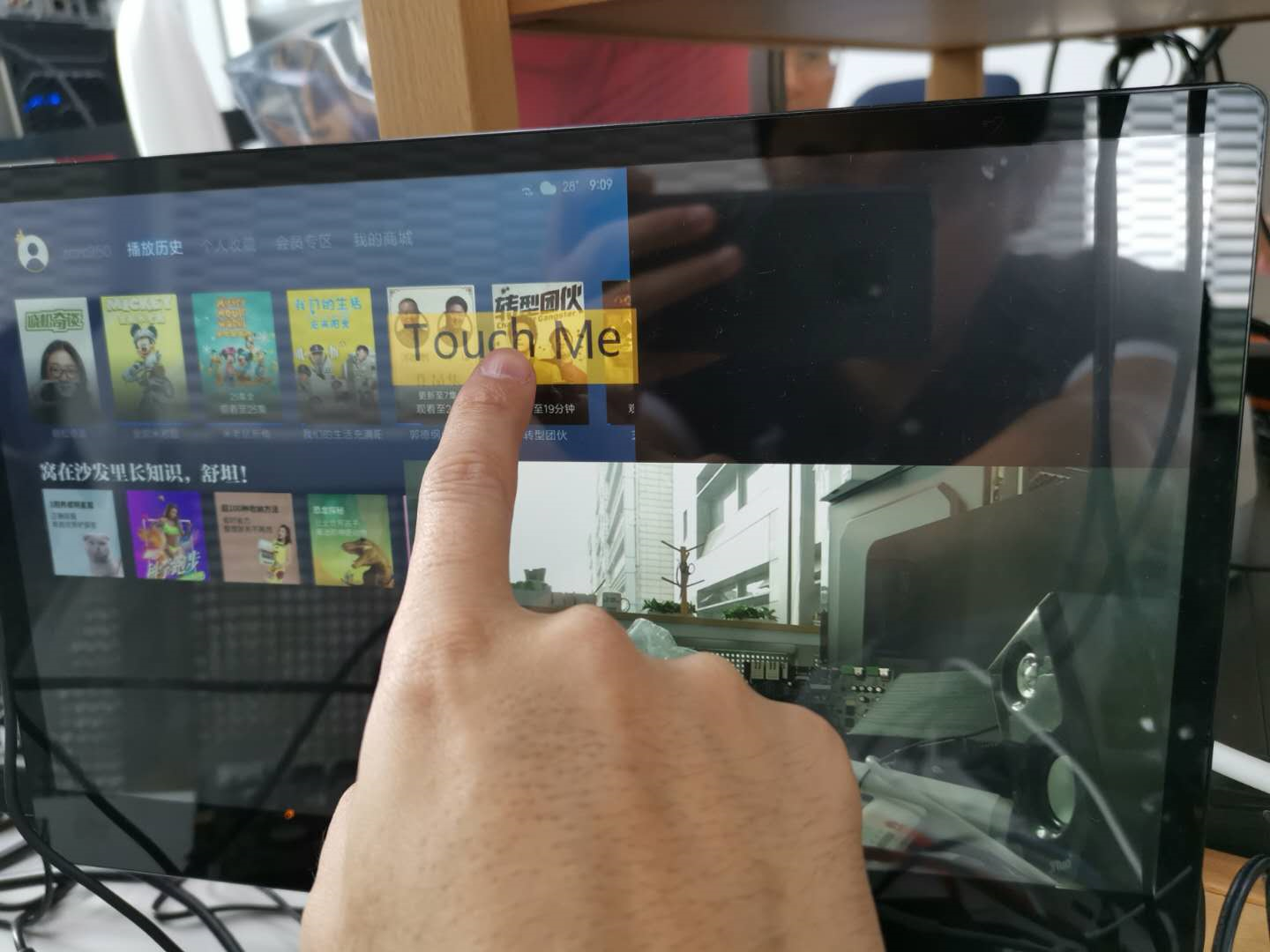
- 触摸或鼠标点击按钮,画面中两个输入源的位置将交换
运行结果



源程序
完整工程参见:https://gitee.com/LinkPi/3531D/tree/master/UI_Web
//main.cpp
#include <QApplication>
#include "Link.h"
#include <QWebView>
#include <QWebFrame>
#include <unistd.h>
int main(int argc, char *argv[])
{
Link::init();
LinkObject *vo=Link::create("OutputVo");
QVariantMap dataVo;
dataVo["type"]="hdmi";
vo->start(dataVo);
sleep(3);
QApplication a(argc, argv);
LinkObject *ai_1=Link::create("InputAi");
QVariantMap dataAi_1;
dataAi_1["interface"]="HDMI-A";
ai_1->start(dataAi_1);
LinkObject *ai_2=Link::create("InputAi");
QVariantMap dataAi_2;
dataAi_2["interface"]="HDMI-B";
ai_2->start(dataAi_2);
LinkObject *vi_1=Link::create("InputVi","V1");
QVariantMap dataVi_1;
dataVi_1["interface"]="HDMI-A";
vi_1->start(dataVi_1);
LinkObject *vi_2=Link::create("InputVi","V2");
QVariantMap dataVi_2;
dataVi_2["interface"]="HDMI-B";
vi_2->start(dataVi_2);
LinkObject *mixA=Link::create("MixA");
QVariantMap dataMixA;
dataMixA["main"]=ai_1->name();
mixA->start(dataMixA);
LinkObject *mixV=Link::create("MixV");
QVariantMap dataMixV;
QVariantList srcs;
QVariantList layouts;
QVariantMap lay;
lay["x"]=0;
lay["y"]=0;
lay["w"]=0.6;
lay["h"]=0.6;
lay["a"]=1;
lay["index"]=0;
layouts<<lay;
lay["x"]=0.4;
lay["y"]=0.4;
lay["index"]=1;
layouts<<lay;
dataMixV["layout"]=layouts;
srcs<<vi_1->name()<<vi_2->name();
dataMixV["src"]=srcs;
mixV->start(dataMixV);
LinkObject *ao=Link::create("OutputAo");
QVariantMap dataAo;
dataAo["interface"]="HDMI-OUT";
ao->start(dataAo);
ai_1->linkA(mixA);
ai_2->linkA(mixA)->linkA(ao);
vi_1->linkV(mixV);
vi_2->linkV(mixV)->linkV(vo);
QWebView web;
QPalette pal = web.page()->palette();
pal.setBrush(QPalette::Base, Qt::transparent);
web.setPalette(pal);
web.setAttribute(Qt::WA_TranslucentBackground, true);
web.resize(1920,1080);
web.show();
web.settings()->setAttribute(QWebSettings::LocalContentCanAccessRemoteUrls, true);
web.load(QUrl("file:///root/demo/web.html"));
web.page()->mainFrame()->addToJavaScriptWindowObject("mix", mixV);
return a.exec();
}