表单标签
能够接收用户输入(输入 选择 上传)并将其发送给后端
action控制数据提交的目的地
1.不写的情况下 默认提交到当前页面所在的路径
2.写全路径(https://www.baidu.com)
3.路径后缀(/index/)
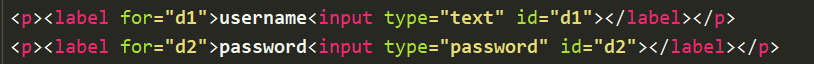
input input标签就类似于是前端变形金刚
type
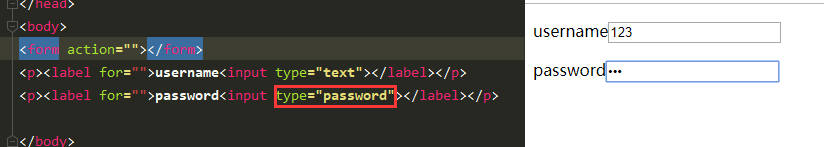
text:普通文本
password:密文 不展示明文
date:日期
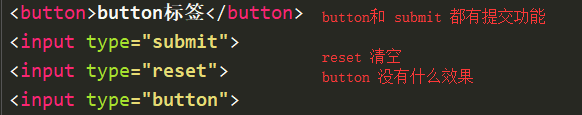
submit:触发提交动作
button:普通按钮 没有实际意义 但是可以通过js绑定事件实现自定义动作
reset:重置表单内容
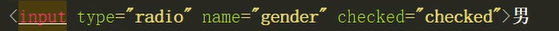
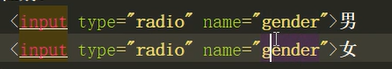
radio:单选 可以通过checked控制默认选择(当属性值和属性名相同的情况下 可以简写 checked) checked="checked"

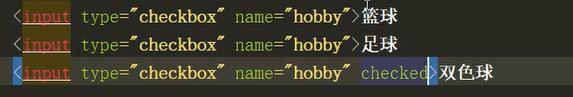
checkbox:多选 同上 可以设置默认值

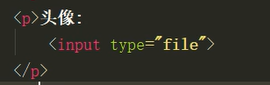
file:获取用户上传的文件

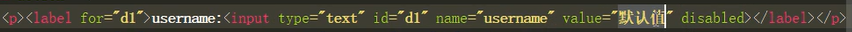
input 需要和 lable 一起用 input 只有框 所需要lable

点击 标签进入输入框


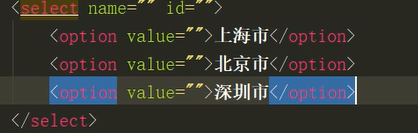
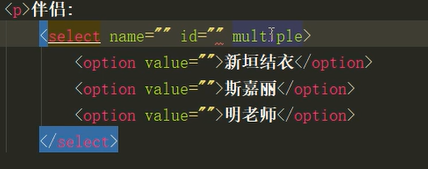
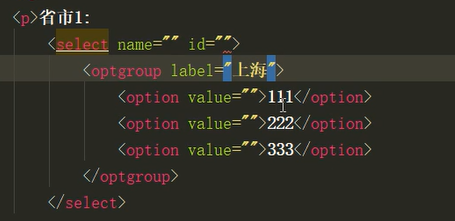
select标签 option 下拉框
默认是单选 可以通过multiple变成多选
如果想默认选择 用selected (selected="selected")



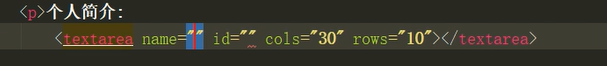
textarea标签
获取用户输入的大段文本

hidden 隐藏输入框
disabled


form表单默认是get请求 你需要通过method参数 换成post提交
form表单中 要想触发提交动作
只有两种情况可以
1.input标签type指定成submit
2.直接写button标签
获取用户输入(输入 选择 上传...)的标签 都必须有一个name属性
这个name属性就类似于字典的key,而标签获取到的用户写入的值就类似于字典的value

<input type="text" id="d1" name="username" value="默认值">
name就相当于是字典的key
value就是字典的值
获取都的用户输入都会被放入value属性中
form表单传文件的时候 需要指定enctype参数
emmet插件
防呆措施