var geoCoordMap = {
"海门":[121.15,31.89],
"鄂尔多斯":[109.781327,39.608266],
"岳阳":[113.09,29.37],
"长沙":[113,28.21],
"衢州":[118.88,28.97],
"廊坊":[116.7,39.53],
"菏泽":[115.480656,35.23375],
"合肥":[117.27,31.86],
"武汉":[114.31,30.52],
"大庆":[125.03,46.58]
};
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value)
});
}
}
return res;
};
option = {
backgroundColor: '#404a59',
title: {
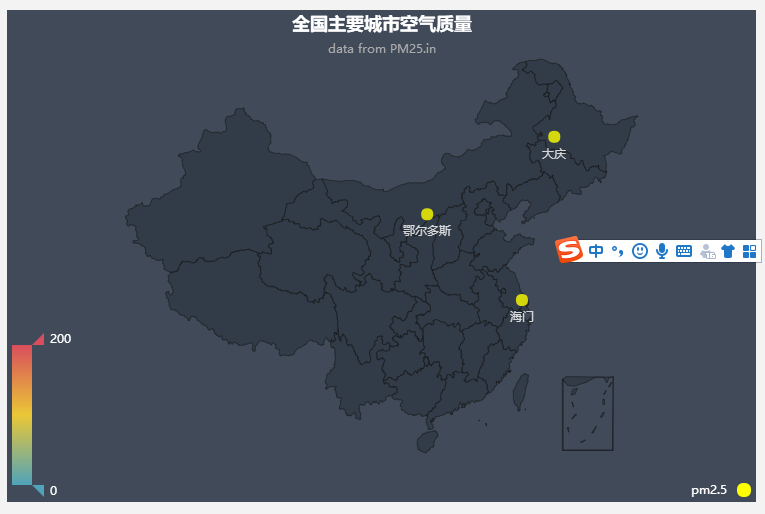
text: '全国主要城市空气质量',
subtext: 'data from PM25.in',
sublink: 'http://www.pm25.in',
x:'center',
textStyle: {
color: '#fff'
}
},
tooltip: {
trigger: 'item',
formatter: function (params) {
return params.name;
}
},
legend: {
orient: 'vertical',
y: 'bottom',
x:'right',
data:['pm2.5'],
textStyle: {
color: '#fff'
}
},
//visualMap 是视觉映射组件 控制图元 小圆点
//ymbol: 图元的图形类别。 symbolSize: 图元的大小。 color: 图元的颜色。
//opacity: 图元以及其附属物(如文字标签)的透明度。
visualMap: {
min: 0,
max: 200,
calculable: true,
inRange: {
color: ['#50a3ba', '#eac736', '#d94e5d']
},
textStyle: {
color: '#fff' //hover上去 字体的颜色
}
},
//geo地理坐标系组件 支持在地理坐标系上绘制散点图,线集。
geo: {
map: 'china',
label: {
emphasis: {
show: false //光标放在未显示地名的区域 是否显示该地名 true显示 false不显示
}
},
itemStyle: {
normal: {
areaColor: '#323c48',
borderColor: '#111'
},
emphasis: {
areaColor: '#2a333d'
}
}
},
series: [
{
name: 'pm2.5',
type: 'scatter',
color:"yellow",//更改小圆点的颜色
coordinateSystem: 'geo',
data: convertData([
{name: "海门"},
{name: "鄂尔多斯"},
{name: "大庆"},
]),
symbolSize: 12,//控制小圆点的大小
//展示出这个点的地名(重点)
label: {
normal: {
formatter: '{b}',
position: 'bottom',
color: '#fff',
show: true
}
},
}
]
}