1.脚手架
1.1脚手架介绍
前端开发中提到的“脚手架”是一个形象的比喻,比喻各类语言的前期工作环境。
在软件开发上(当然也包括前端开发)的脚手架指的就是:有人帮你把这个开发过程中要用到的工具、环境都配置好了,你就可以方便地直接开始做开发,专注你的业务,而不用再花时间去配置这个开发环境,这个开发环境就是脚手架。
比如vue.js就有个vue-cli脚手架,基于node.js的开发环境,作者帮你把开发环境大部分东西都配置好了,你把脚手架下载下来就可以直接开发了,不用再考虑搭建这些工具环境。
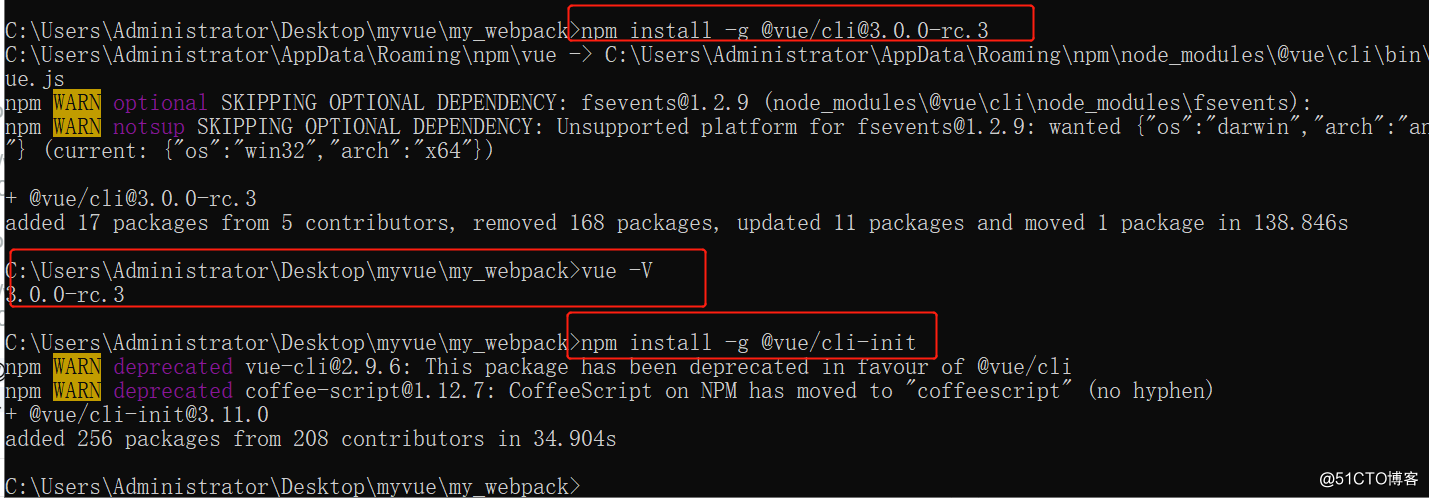
安装
npm install -g @vue/cli
vue -V
证明下载成功

npm install -g @vue/cli-init
此时你的电脑上 通过终端既可以使用2.x版本和3.x版本的脚手架工具
关于vue-cli2.x 脚手架工具
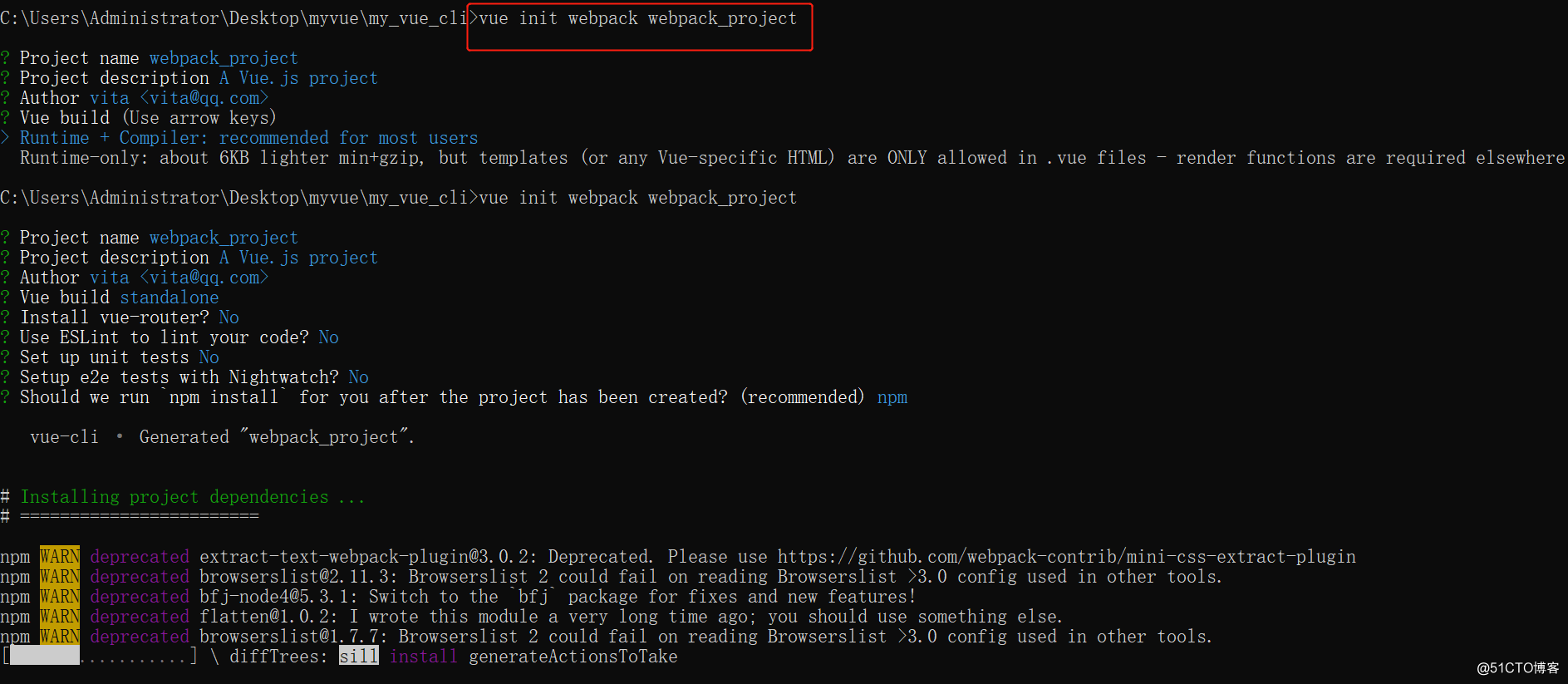
vue init <模板> <项目名>
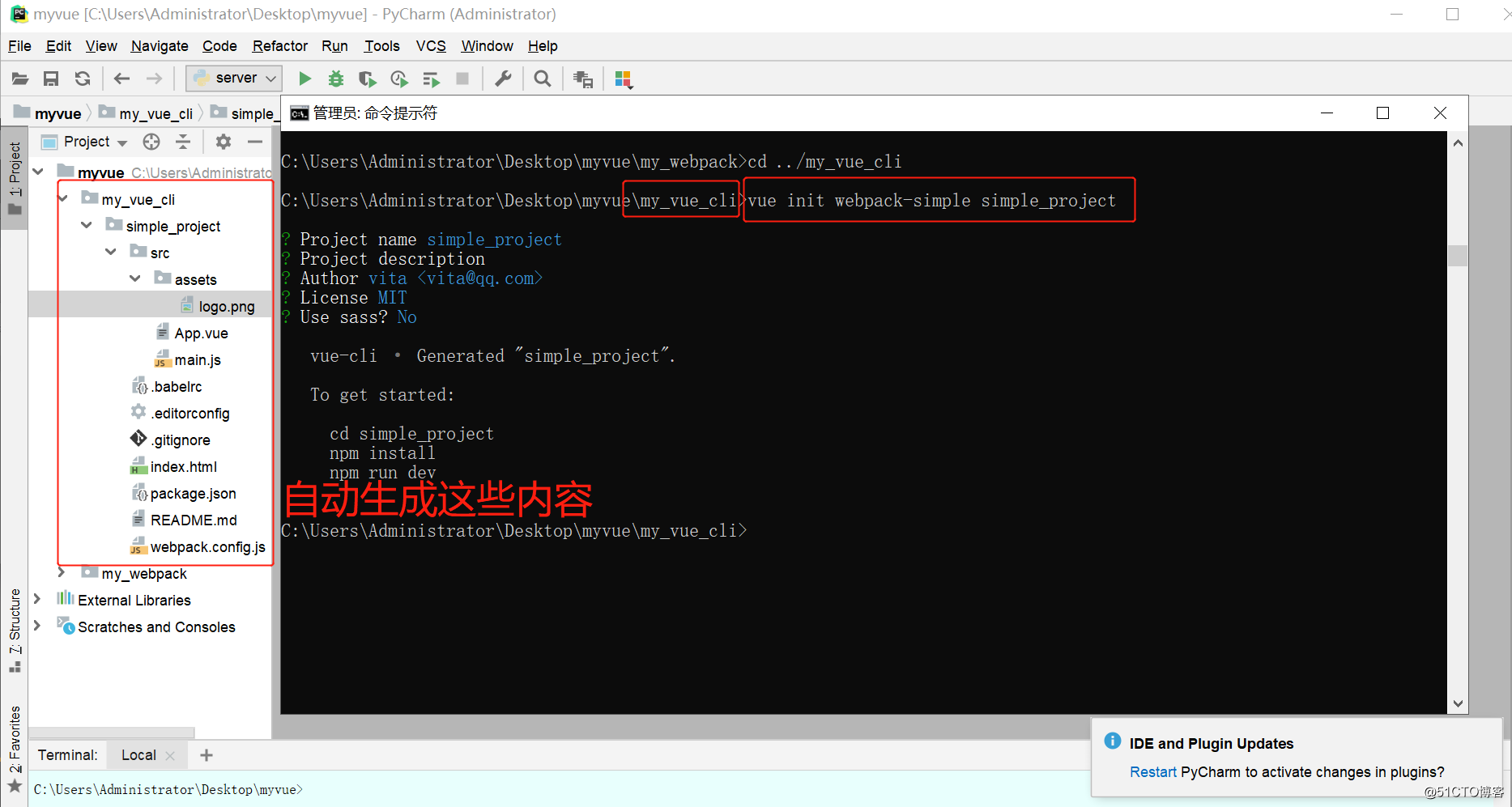
模板:webpack-simple 简单的配置webapck的模板
webpack 复杂的webpack模块,单元测试、ESLint 热重载
vue init webpack-simple my-project






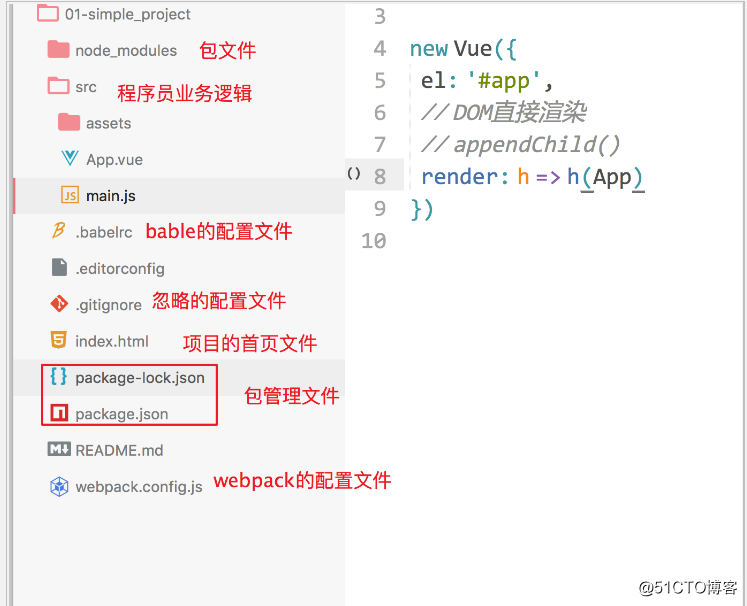
1.2vue-cli 的webpack模板创建