㈠简单介绍
在浏览网页时,通常看到的鼠标光标形状有箭头、手形、沙漏等,而在 windows 中实际看到的鼠标指针种类比这个还要多。
一般情况下,鼠标光标的形状由浏览器负责控制,大多数情况的光标形状为箭头形状,当指向链接时,光标形状会变成手指形状。
cursor 属性规定要显示的光标的类型(形状)。
该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状。
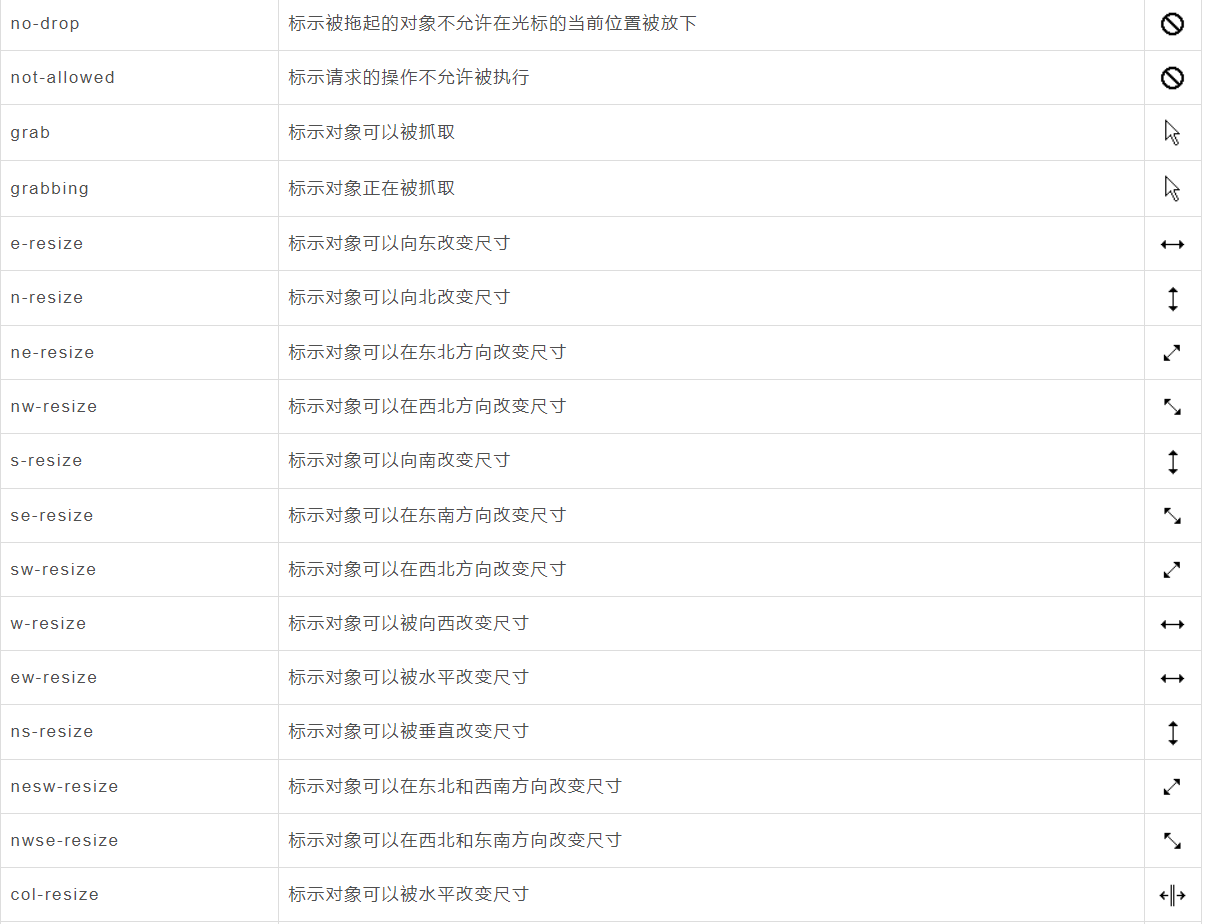
㈡属性值



㈢属性简单讲解
cursor属性的默认值为 auto, 它表示由浏览器根据当前上下文,自动确定最适合的光标类型。auto 与 default 不同,default 表示使用客户端操作系统默认的光标类型。
CSS允许用户创建自己的鼠标光标图片,并保存为 .cur 的光标文件,然后通过 cursor属性来使用它们。
例如:cursor: url(cursors/cursor.cur) ;
上述规则表示,要求浏览器加载名称为 cursor.cur 光标文件,并将它用作鼠标光标。当然,浏览器也有可能不支持 .cur 格式的光标文件,或光标文件无法正常加载。因此,大多数浏览器要求必须指定一个备用的光标,否则,cursor属性无效。
例如:cursor: url(cursors/cursor.cur), pointer;
使用上述规则,在浏览器不支持 .cur 格式的光标文件,或光标文件无法正常加载时,就会使用 pointer 作为光标。
由于不同浏览器所支持的光标文件格式不尽相同,Opera和IE仅支持 .cur 格式,Firefox、Chrome和Safari既支持 .cur 格式,也支持常见的 .jpg、.gif、.jpg 等格式。因此,CSS还支持同时指定多个光标文件,中间用逗号隔开。
例如:cursor: url(cursors/cursor.cur), url(cursors/cursor.png), url(cursors/cursor.gif), pointer;
这样的话,浏览器会逐个查看各个URL,直到找到一个可用的光标文件。如果浏览器无法找到任何可用的文件,就会使用 pointer 作为光标。
㈣代码演示:
总体测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>cursor样式演示</title>
<style type="text/css">
.cursorDiv{
width: 300px;
height:150px;
background: #FF6600;
border:solid 1px;
cursor:url('img/sanchaji.png'),pointer;
}
</style>
</head>
<body>
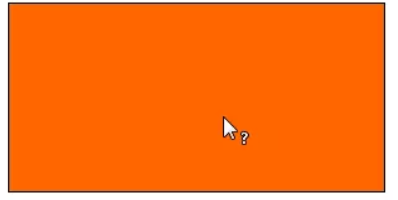
<div class="cursorDiv">
</div>
</body>
</html>
1..url()
可以将光标图形自定义为自己喜欢的图标样式,url()里是一个图标的连接,可以是png、ico、gif等,注意,要在url()后面定义一个普通的光标,否则自定义的图标不起作用!
cursor:url('img/sanchaji.png'),pointer;

2.default
默认光标(通常是一个箭头)
cursor:default;

3.auto
默认。浏览器设置的光标。

4.crosshair
光标呈现为十字线。
cursor:crosshair;

5.pointer
光标呈现为指示链接的指针(一只手)
cursor:pointer;

6.move
此光标指示某对象可被移动。
cursor:move;

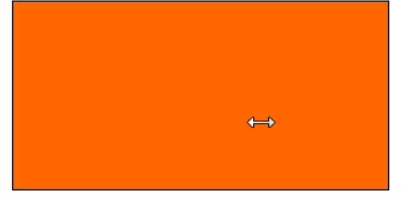
7.e-resize
此光标指示矩形框的边缘可被向右(东)移动。
cursor:e-resize;

8.ne-resize
此光标指示矩形框的边缘可被向上及向右移动(北/东)。
cursor:ne-resize;

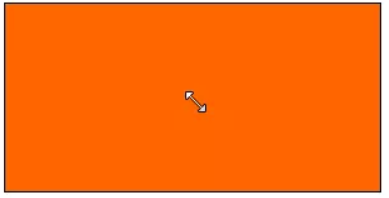
9.nw-resize
此光标指示矩形框的边缘可被向上及向左移动(北/西)。
cursor:nw-resize;

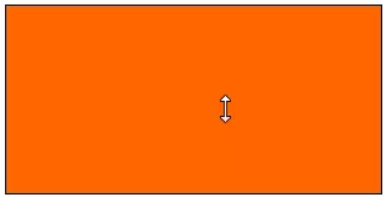
10.n-resize
此光标指示矩形框的边缘可被向上(北)移动。
cursor:n-resize;

11.se-resize
此光标指示矩形框的边缘可被向下及向右移动(南/东)。
cursor:se-resize;

12.sw-resize
此光标指示矩形框的边缘可被向下及向左移动(南/西)。
cursor:sw-resize;

13.s-resize
此光标指示矩形框的边缘可被向下移动(南)。
cursor:s-resize;

14.w-resize
此光标指示矩形框的边缘可被向左移动(西)。
cursor:w-resize;

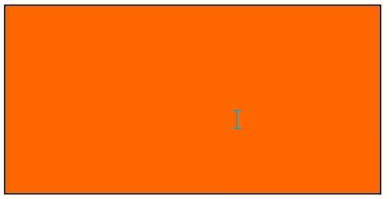
15.text
此光标指示文本。

16.wait
此光标指示程序正忙(通常是一只表或沙漏)。
cursor:wait;

17.help
此光标指示可用的帮助(通常是一个问号或一个气球)。
cursor:help;

18.progress
cursor:progress;