今日完成的任务:
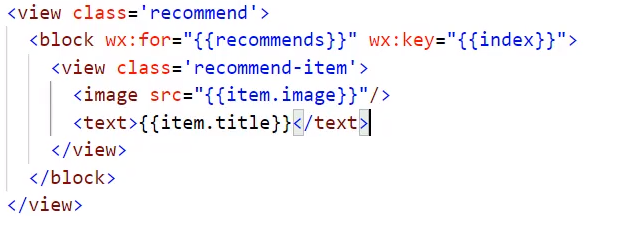
1.在pages文件夹中自定义组件,使代码更具有可读性。
自定义组件前:

自定义组件后:(recommends组件在pages中另外创建)

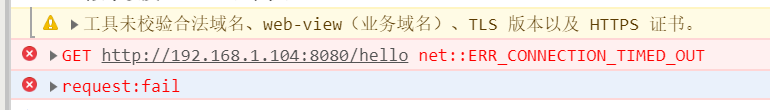
2.尝试在两电脑上连接前后端,但始终报错。目前没有找到合适解决方式。

3.使用<block></block>,由于这个block不是标签,作为一个包装元素不会在界面中进行渲染操作,用wx:if或wx:for以渲染一个包含多节点的结构块。例:
<block wx:for="{{[1, 2, 3]}}"> <view> {{index}}: </view> <view> {{item}} </view></block>
明日计划:
1.在无法连接两台计算机进行同时编程的情况下效率会大大降低,无法做到组员合作,所以依旧打算先解决连接问题后,再进行下一步的同步编程。
2.若能顺利解决两台计算机的连接问题,开始尝试数据库数据的传送。
每日小结:
使用block的好处就是有了block过后,就可以把if 或则 for 语句写在block里面,以控制这一块的逻辑,这样能为修改提供不少便利。同时也发现若封装自己的HTTP请求,使用方便并且无论如何都可以减少一部分代码量。所以说好的代码实现的是功能和可读性可修改性的共同体。另外希望明天顺利解决net err,不然所有组员的工作量都成倍增加…