今日提交:

今天完成的任务:
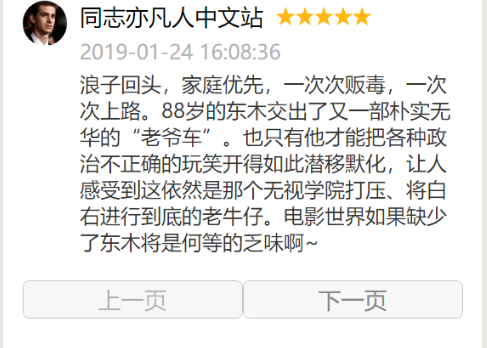
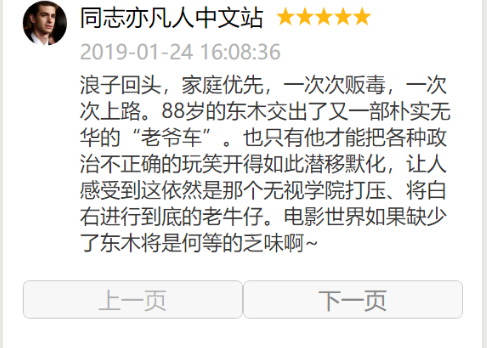
①将更多评论comment页面的数据渲染完成

②将翻页功能实现,并且从用户体验的角度,改进了一些细节方面。


明天的计划:
①讨论思考最后这个搜索功能该如何实现。
②对其他已完成的功能在进行修改,看看能不能做的更加人性化。
个人小结:
①将每个用户的评论写成一个组件onecomment,便于在comment页面进行数据渲染的时候能更加快速方便。

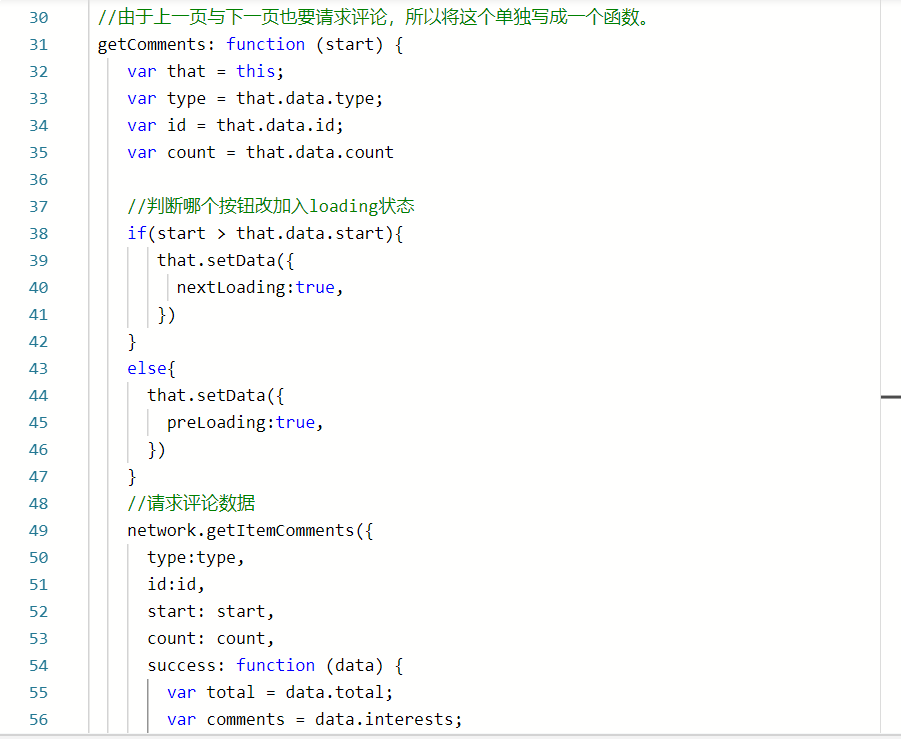
②再写上一页和下一页的点击事件的函数中,都需要有network的getItemComments函数,所以单独写一个函数getComments来实现这个请求,其他时候需要请求评论数据的时候,就只需要调用getComments函数。

③在实现翻页功能时,我和组员又进行了一些小细节上面的改进
例如:
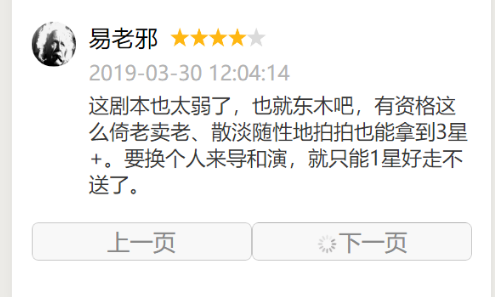
在实现翻页功能的时候,考虑到在第一页时上一页的按钮应该失效,所以就在comment.wxml加了一个判断(button组件自带的属性disabled)
图片上看起来可能不太明显,就是上一页的按钮会比下一页的要谈许多。

给按钮加了一个loading状态,在翻页的时候会出现loading的样式。

还将页面最上方的头部信息固定住,使得在用户向下滚动页面,这个头部始终位于页面上面,便于用户退出该页面(之前实现的功能,点击改头部就可以退到detail页面
