㈠什么是DOM?
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。
DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
㈡分类
W3C DOM 标准被分为 3 个不同的部分:
⑴核心 DOM - 针对任何结构化文档的标准模型
⑵XML DOM - 针对 XML 文档的标准模型
⑶HTML DOM - 针对 HTML 文档的标准模型
㈢什么是 HTML DOM?
HTML DOM 是:
⑴HTML 的标准对象模型
⑵HTML 的标准编程接口
⑶W3C 标准
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
㈣HTML DOM 节点
在 HTML DOM 中,所有事物都是节点。DOM 是被视为节点树的 HTML。
1.根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
⑴整个文档是一个文档节点
⑵每个 HTML 元素是元素节点
⑶HTML 元素内的文本是文本节点
⑷每个 HTML 属性是属性节点
⑸注释是注释节点
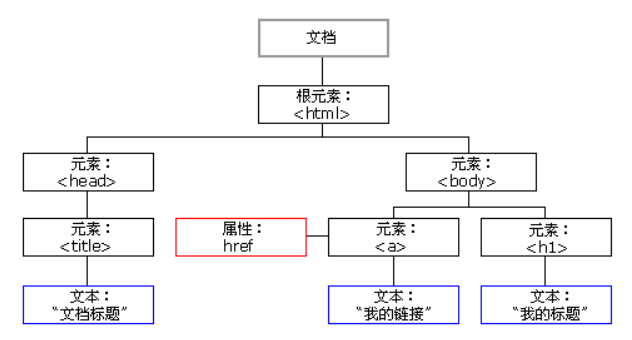
2.HTML DOM 节点树

3.节点父、子和同胞
节点树中的节点彼此拥有层级关系。
♠我们常用父(parent)、子(child)和同胞(sibling)等术语来描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
⑴在节点树中,顶端节点被称为根(root)。
⑵每个节点都有父节点、除了根(它没有父节点)。
⑶一个节点可拥有任意数量的子节点。
⑷同胞是拥有相同父节点的节点。
♠具体事例:
<html>
<head>
<meta charset="utf-8">
<title>DOM 教程</title>
</head>
<body>
<h1>DOM 课程1</h1>
<p>Hello world!</p>
</body>
</html>
从上面的 HTML 中:
- <html> 节点没有父节点;它是根节点
- <head> 和 <body> 的父节点是 <html> 节点
- 文本节点 "Hello world!" 的父节点是 <p> 节点
并且:
- <html> 节点拥有两个子节点:<head> 和 <body>
- <head> 节点拥有两个子节点:<meta> 与 <title> 节点
- <title> 节点也拥有一个子节点:文本节点 "DOM 教程"
- <h1> 和 <p> 节点是同胞节点,同时也是 <body> 的子节点
并且:
- <head> 元素是 <html> 元素的首个子节点
- <body> 元素是 <html> 元素的最后一个子节点
- <h1> 元素是 <body> 元素的首个子节点
- <p> 元素是 <body> 元素的最后一个子节点
㈤HTML DOM 方法
☞HTML DOM 方法是我们可以在节点(HTML 元素)上执行的动作。
☞HTML DOM 属性是我们可以在节点(HTML 元素)设置和修改的值。
★HTML DOM 对象 - 方法和属性
一些常用的 HTML DOM 方法:
- getElementById(id) - 获取带有指定 id 的节点(元素)
- appendChild(node) - 插入新的子节点(元素)
- removeChild(node) - 删除子节点(元素)
一些常用的 HTML DOM 属性:
- innerHTML - 节点(元素)的文本值
- parentNode - 节点(元素)的父节点
- childNodes - 节点(元素)的子节点
- attributes - 节点(元素)的属性节点
★DOM对象方法:

㈥HTML DOM 属性
属性是节点(HTML 元素)的值,能够获取或设置。
⑴innerHTML 属性
获取元素内容的最简单方法是使用 innerHTML 属性。
innerHTML 属性对于获取或替换 HTML 元素的内容很有用。包括<html>和<body>。
★示例:下面的代码获取 id="zq" 的 <p> 元素的 innerHTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="zq">早上起来,拥抱太阳。</p>
<script>
var mychar=document.getElementById("zq").innerHTML;
document.write(mychar);
</script>
</body>
</html>
效果图:

☞在上面的例子中,getElementById 是一个方法,而 innerHTML 是属性。
⑵nodeValue 属性
★nodeValue 属性规定节点的值。
▪元素节点的 nodeValue 是 undefined 或 null
▪文本节点的 nodeValue 是文本本身
▪属性节点的 nodeValue 是属性值
★nodeName 属性规定节点的名称。
- nodeName 是只读的
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 与属性名相同
- 文本节点的 nodeName 始终是 #text
- 文档节点的 nodeName 始终是 #document
注意: nodeName 始终包含 HTML 元素的大写字母标签名。
★ 示例:获取元素的值
下面的例子会取回 <p id="intro"> 标签的文本节点值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="intro">早睡早起,身体好。</p>
<script>
z=document.getElementById("intro");
document.write(z.firstChild.nodeValue);
</script>
</body>
</html>
效果图:

㈦HTML DOM 访问
访问 HTML 元素(节点)
访问 HTML 元素等同于访问节点
★能够以不同的方式来访问 HTML 元素:
⑴通过使用 getElementById() 方法
⑵通过使用 getElementsByTagName() 方法
⑶通过使用 getElementsByClassName() 方法
1.getElementById() 方法
getElementById() 方法返回带有指定 ID 的元素引用:
☼语法 :node.getElementById("id");
☼示例:下面的例子获取 id="intro" 的元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="intro">我爱洗澡,皮肤好好。</p>
<p>这个实例演示了 <b>getElementById</b> 方法!</p>
<script>
x=document.getElementById("intro");
document.write("<p>段落的文本为: " + x.innerHTML + "</p>");
</script>
</body>
</html>
效果图:

2.getElementsByTagName() 方法
getElementsByTagName() 返回带有指定标签名的所有元素。
☼语法:node.getElementsByTagName("tagname");
☼示例1:下面的例子返回包含文档中所有 <p> 元素的列表:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>洗刷刷,洗刷刷,喔噢~</p>
<p>DOM 是非常有用的!</p>
<p>这个实例演示了 <b>getElementsByTagName</b> 方法的使用。</p>
<script>
x=document.getElementsByTagName("p");
document.write("第一个段落的文本为: " + x[0].innerHTML);
</script>
</body>
</html>
效果图:

☼示例2:下面的例子返回包含文档中所有 <p> 元素的列表,并且这些 <p> 元素应该是 id="main" 的元素的后代(子、孙等等):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>Hello World!</p>
<div id="main">
<p>时间过得总是让人猝不及防。</p>
<p>这个实例演示了 <b>getElementsByTagName</b> 方法的使用。</p>
</div>
<script>
x=document.getElementById("main").getElementsByTagName("p");
document.write("div 中的第一个段落为: " + x[0].innerHTML);
</script>
</body>
</html>
效果图:

3.The getElementsByClassName() Method
如果希望查找带有相同类名的所有 HTML 元素,请使用这个方法:
document.getElementsByClassName("intro");
上面的例子返回包含 class="intro" 的所有元素的一个列表