jquery操作样式

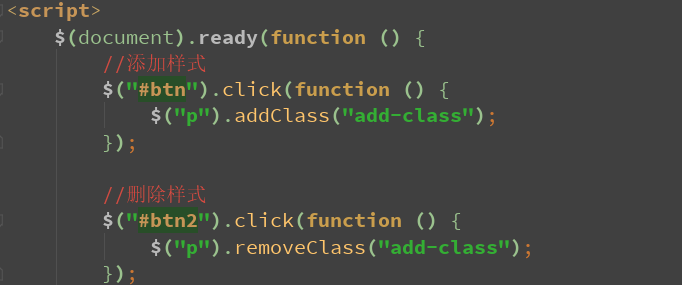
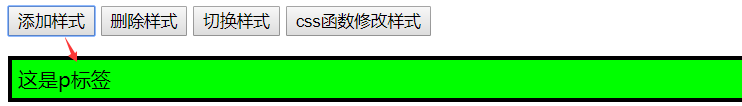
添加样式、删除样式




切换样式




css("属性","值")



css("属性","值"), 修改多个



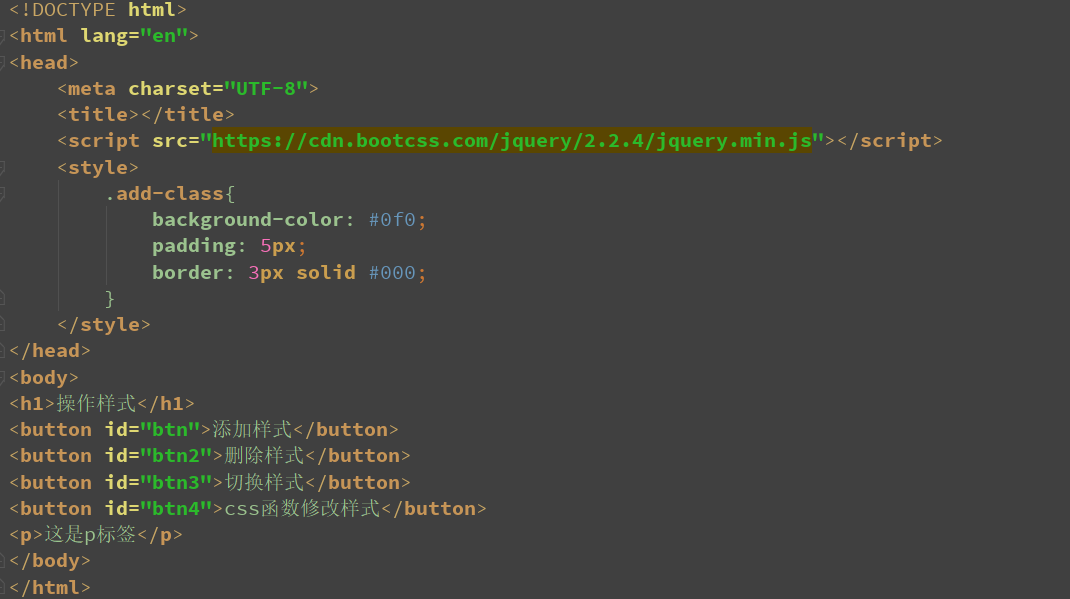
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<style>
.add-class{
background-color: #0f0;
padding: 5px;
border: 3px solid #000;
}
</style>
</head>
<body>
<h1>操作样式</h1>
<button id="btn">添加样式</button>
<button id="btn2">删除样式</button>
<button id="btn3">切换样式</button>
<button id="btn4">css函数修改样式</button>
<p>这是p标签</p>
</body>
</html>
<script>
$(document).ready(function () {
//css("属性","值"), 修改多个
$("#btn4").click(function () {
$("p").css({
"backgroundColor": "red",
"color": "blue"
});
});
// //css("属性","值")
// $("#btn4").click(function () {
// $("p").css("backgroundColor", "red");
// });
// //切换样式
// $("#btn3").click(function () {
// $("p").toggleClass("add-class");
// });
// //添加样式
// $("#btn").click(function () {
// $("p").addClass("add-class");
// });
//
// //删除样式
// $("#btn2").click(function () {
// $("p").removeClass("add-class");
// });
});
</script>