CKEditor介绍:
CKEditor是新一代的FCKeditor,是一个重新开发的版本。CKEditor是全球最优秀的网页在线文字编辑器之一,因其惊人的性能与可扩展性而广泛的被运用于各大网站。
最近询问安装和配置CKEditor + IMCE模块的朋友很多,其实对于熟悉的朋友来说,应该还是比较简单的。编写一篇比较简单的教程供各位参考。
目前,CKEditor官方专门提供了为Drupal定制的已包含了CKEditor模块的打包文件,提供Drupal7和Drupal6两个版本,这样,我们只需简单的安装和配置就可以轻松使用CKeditor编辑器了。
安装前准备:
CKEditor Moudle: http://drupal.org/project/ckeditor IMCE Module: http://drupal.org/project/imce
CKEditor 编辑器: http://ckeditor.com/download
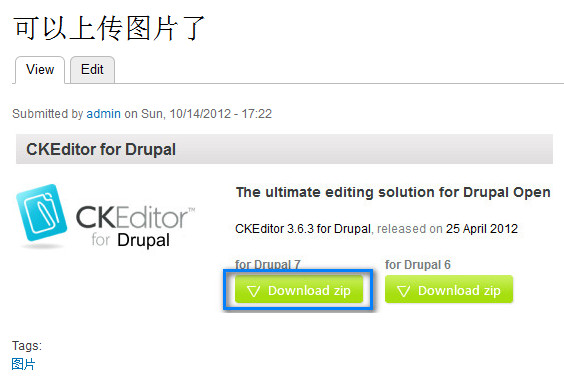
1. 下载CKEditor为Drupal定制的包含了Drupal CKeditor模块和编辑器组件的压缩包文件(CKEditor for Drupal):http://ckeditor.com/download

2. 下载Imce模块:http://drupal.org/project/imce
备注:本文以Drupal7为例,所以请下载Drupal7相应的最新版本的模块以及CKEditor针对Drupal7定制的压缩包。
开始安装
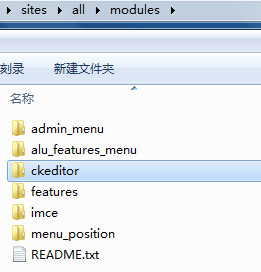
1. 将imce模块解压缩并放置“sites/all/modules”目录下:
2. 将CKEditor for Drupal 的文件解压缩并放至“sites/all/modules/”目录。

接下来就可以启用这ckeditor和imce这两个模块了。
3. 至“Modules”页面开启ckeditor和imce两个模块:


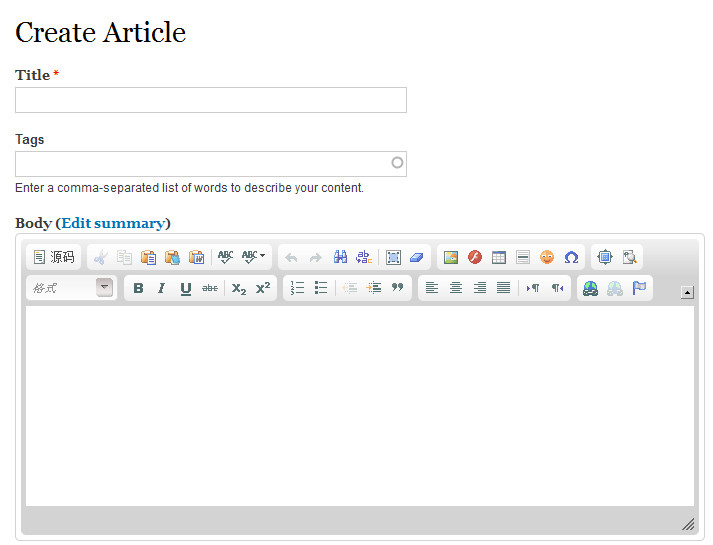
说明:将CKeditor和imce开启以后,我们可以测试一下编辑器是否已经可以正常加载了。我们使用user 1(超级管理员)来测试,创建一篇内容类型为Article的node,发现编辑器可以正常加载了。我们也可以新建一个注册用户来测试,Drupal7默 认的注册用户并没有创建Article和Page的权限,需要管理员到权限页面设置一下,这里就不再赘述。经过测试,新增的测试用户也是可以加载 CKeditor的。

配置CKeditor
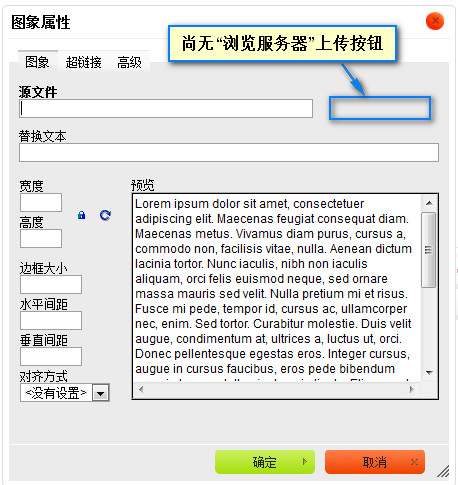
此时,CKeditor编辑器已经可以正常使用了,不过此时的CKeditor还不能上传图片:

接下来我们就介绍一下如何配置。
依次点击“Configuration”> “CKeditor”,进入CKeditor的管理界面(admin/config/content/ckeditor):

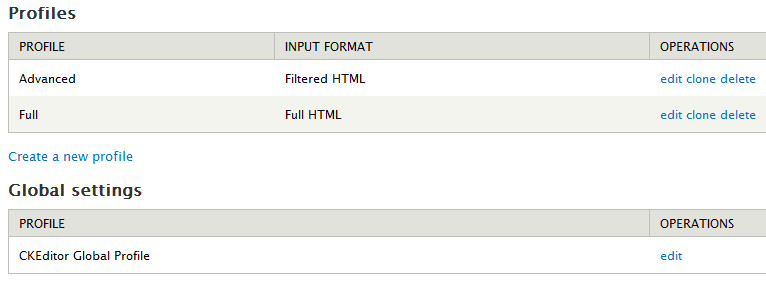
这里CKeditor为默认的输入格式(Input format):Filtered HTML和Full HTML分别提供了默认配置(profile),通过这2种配置可以分别在这两种输入格式下,对CKeditor的编辑器外观和按钮等进行不同的配置,这 里仅介绍一下利用IMCE来上传图片的功能,以Full HTML为例:
点击Full HTML后面的edit(编辑)按钮,进入设置页面:

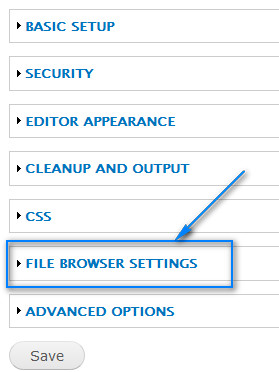
设置图片上传是在“File browser settings”这里,点击它,即可展开设置,因为我们这里只是以图片上传为例,所以只需配置一下图片上传的功能。
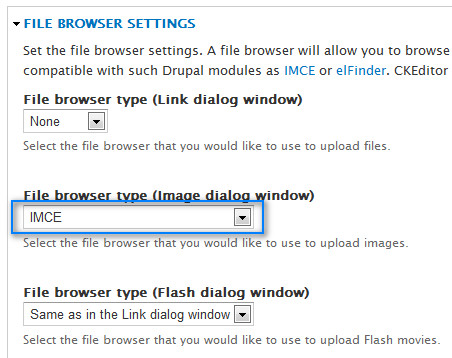
在File browser type (Image dialog window)一栏的下来选项中,选择“IMCE”:

然后点击“Save”即可保存配置。
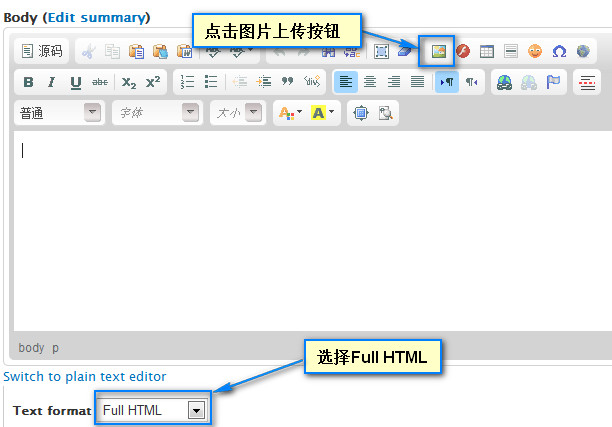
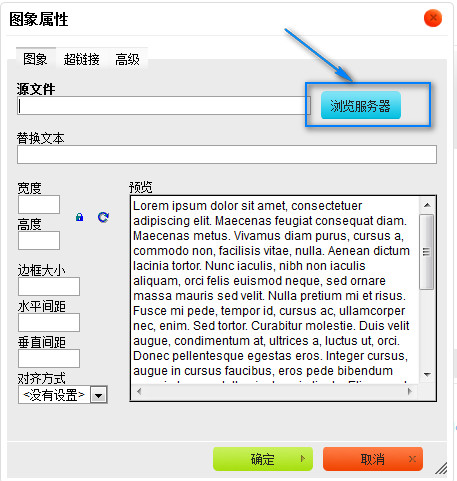
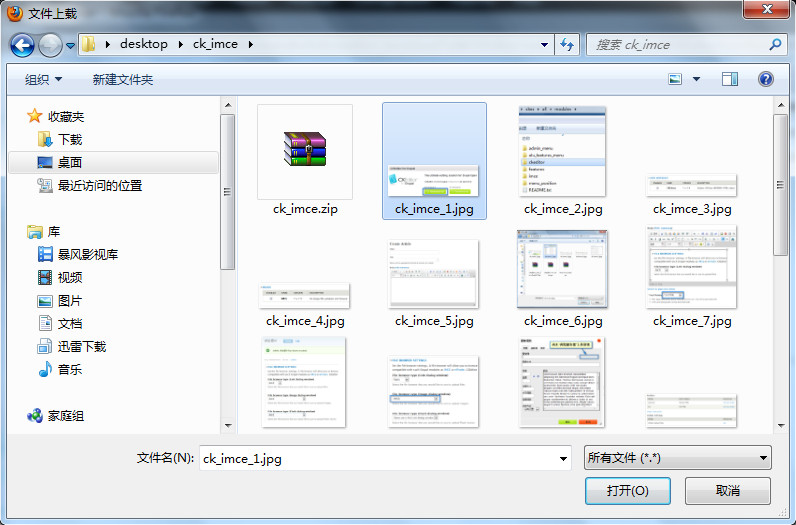
赶紧测试一下吧,看看效果:




这样,CKeditor编辑器配合IMCE来实现图片上传的介绍就告一个段落了。