在 Vue.js devtools 中看到,我们明明更改了仓库 state 中的数据,但是我们的 getters 就是值渲染一次之后就不再重新渲染了
解决方法:使用 vue.set() 方法,就是专门解决这个问题的
我们只需要把想更改的属性,放进里面就可以了
情景案例
在 vuex 中
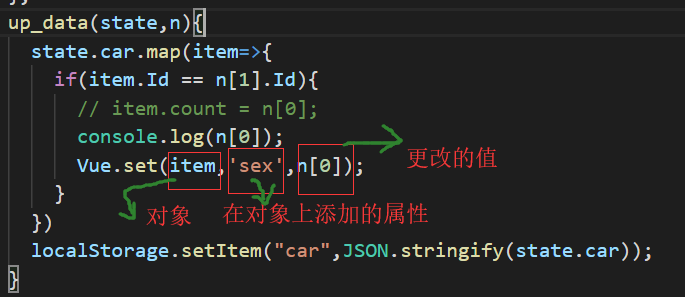
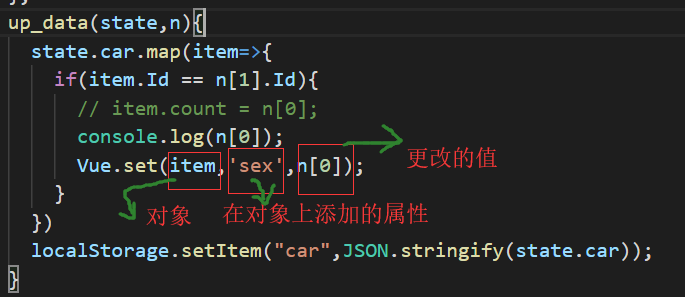
mutations 对象

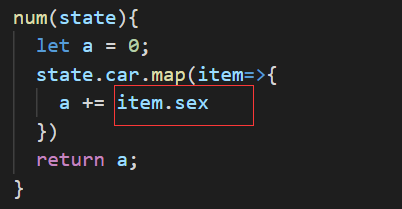
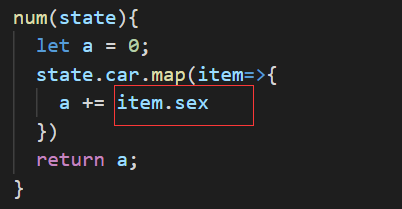
getters 使用方法

在 Vue.js devtools 中看到,我们明明更改了仓库 state 中的数据,但是我们的 getters 就是值渲染一次之后就不再重新渲染了
解决方法:使用 vue.set() 方法,就是专门解决这个问题的
我们只需要把想更改的属性,放进里面就可以了
情景案例
在 vuex 中