前端学习路线
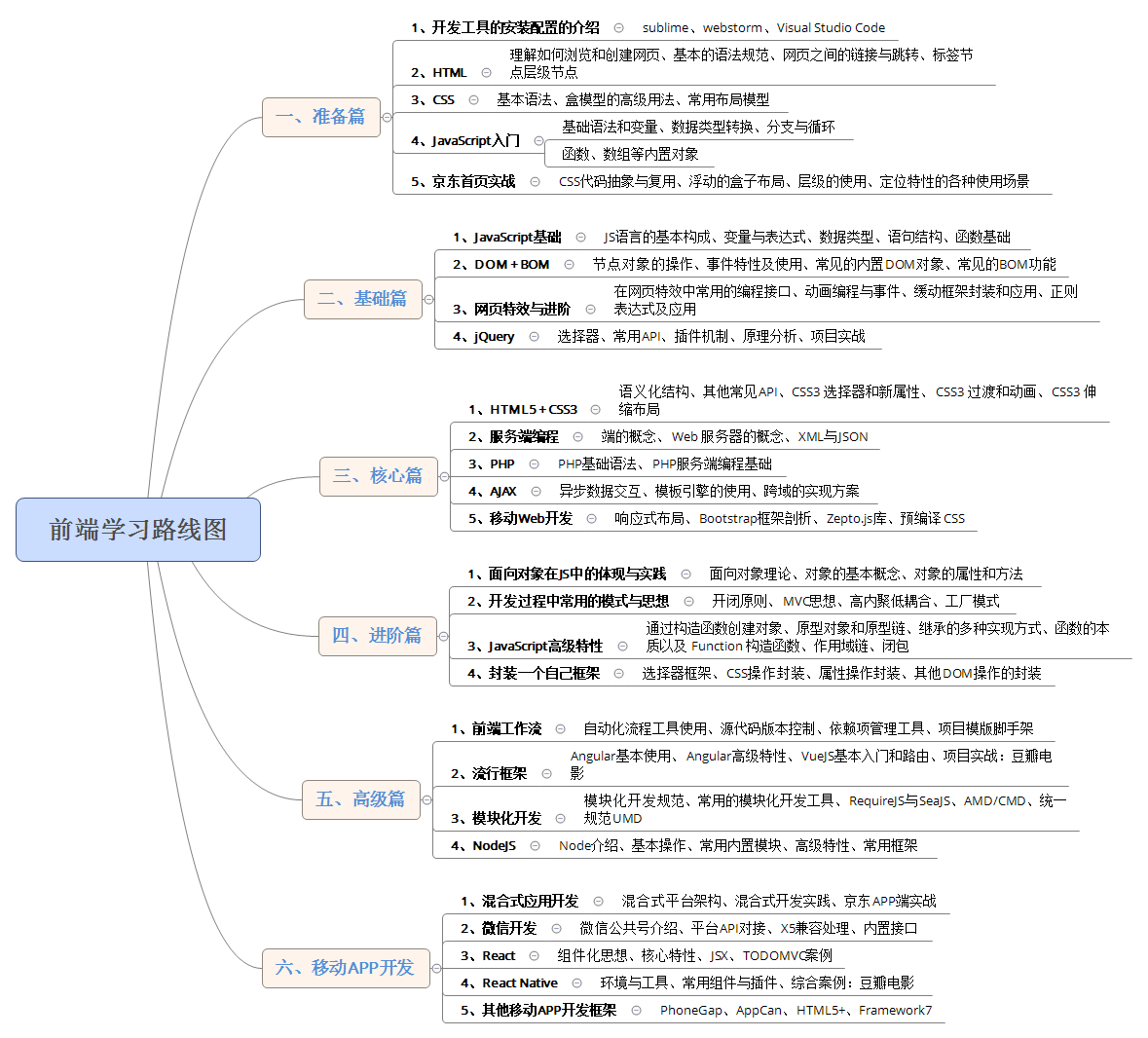
随着互联网的深入发展,前端开发工程师一跃成为市场上非常抢手的人才。很多同学,包括以前做UI的、Java的、或者对于IT完全零基础的同学都想学习前端。下图是网上流传甚广的一张前端学习思维导图,很多初学者表示看到这些密密麻麻的知识点就已经晕了。确实,前端是一门涵盖面很广的学科。但是想学前端的你也不用慌张,内容虽多但有迹可循,只要循序渐进就不怕学不好前端!
一、前端开发入门
在入门阶段,你首先要学会最基本的技能:根据UI的设计稿,实现HTML的静态页面制作。这就要求你得掌握HTML、CSS页面布局排版、样式美化等技能。
1、HTML+CSS基础
掌握HTML的标签使用、排版技巧、CSS的布局定位、样式美化、浏览器兼容性。
2、JavaScript基础
掌握JS的基本语法、条件、语句、循环等,学会常用算法,增强逻辑性。
3、常用的前端工具
比如Webstrom、Sublime、Dreamweaver、VSCode等。掌握其快捷键设置等技巧,可快速提高开发调试效率。
这个阶段的学习难度相对不高,学完这些之后,我们已经能完成静态页面的制作。当然,这只是入门,如果你想用这些技能找工作的话还是比较困难的。
二、前端开发初级
在接下来的这一个阶段,我们的目标是达到前端开发行业的基本要求。
1、利用jQuery、Bootstrap等框架开发复杂的交互功能与效果。
a、JavaScript基本特效
能够实现图片轮播、拖拽、放大镜等常见网页特效。
b、jQuery基础
掌握jQuery常用API的使用方法,并且能够熟悉jQuery的插件开发机制。
c、Bootstrap响应式
掌握原生响应式实现机制,能够使用Bootstrap中的栅格式布局和响应式布 局进行复杂页面的布局开发。
d、AJAX基础
充分理解AJAX原理,掌握JS原生和jQuery方式的AJAX使用。
e、UI流行框架
掌握jQueryUI的使用,快速高效实现页面的效果呈现。
学会了这些技能,你就能够独立制作电商类、企业类网站,实现常见JS动 态效果,并且能够基于jQuery、Bootstrap等框架实现炫酷的效果和复杂的 功能啦!
2、利用HTML5、CSS3、Canvas进行移动端开发。
a、HTML5、CSS3新特性
HTML5、CSS3在移动端的使用技巧。
b、Canvas基础
掌握Canvas的基本画图API,做到能实现Canvas在报表和广告展示效果方 面的应用,并且能够实现炫酷的展示效果。
c、移动Web框架
能够基于jQuery Mobile/Zepto等框架进行移动端JS功能开发。
三、前端开发进阶
1、在实现功能的同时,考虑代码的优雅性,注重代码的性能和重用性;
2、深入理解前端框架实现原理,并且能够开发和重构通用的前端组件。
在这个阶段你需要学习以下知识:
1、面向对象开发思维
2、JavaScript面向对象
3、JavaScript闭包、作用域链、原型链等高级特性
4、常用的设计模式
5、使用原生JavaScript的原理实现框架封装
6、jQuery框架封装原理
7、jQuery插件的实现原理
8、掌握jQuery插件的实现原理,深刻理解插件的两种扩展方式的实现机制。
9、组件化和模块化开发:SeaJS、RequireJS