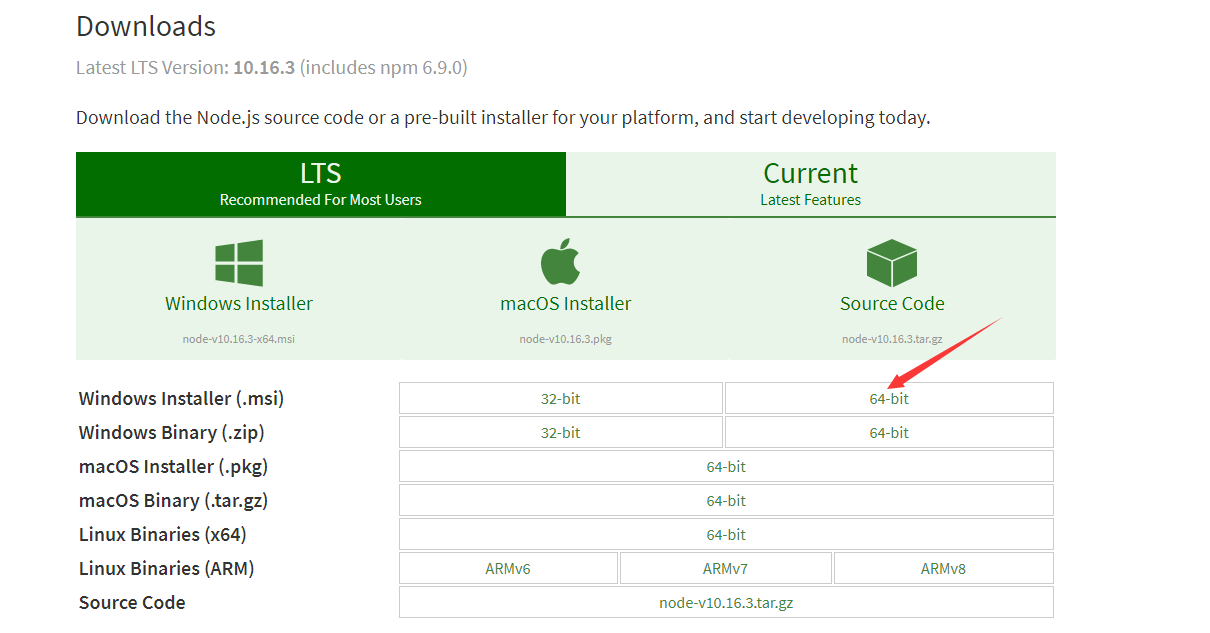
1.安装node.js
因为webpack是基于node.js的

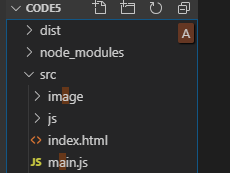
2.新建目录

3.需求
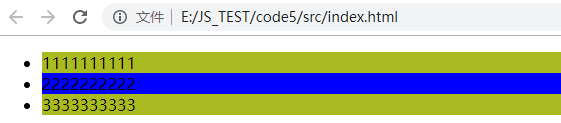
列表的隔行变色
4.初始化
在终端中使用npm init命令可以自动创建这个package.json文件
npm init -y

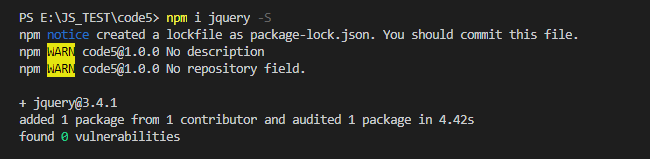
5.安装jquery

6.安装webpack
cnpm install -g webpack
7.写main.js
// js的主要入口
import $ from 'jquery'
$(function(){
$('li:odd').css('backgroundColor','blue')
$('li:even').css('backgroundColor',function(){
return '#'+'ab2'
})
})
8.修改权限
https://www.cnblogs.com/urwlcm/p/4333119.html
9.对main.js进行构建
webpack .\src\main.js -O .\dist\bundle.js
10.引用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../dist/main.js"></script>
</head>
<body>
<ul>
<li>1111111111</li>
<li>2222222222</li>
<li>3333333333</li>
</ul>
</body>
</html>
11.效果