1.shift+enter : 换行显示表达式,如下图可以输入

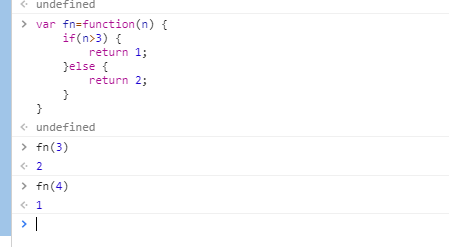
2..可以在console面板中输入函数,并进行调用:

3.visual code中可以使用Live Server插件来启动server和端口号,可以直接运行本地html代码

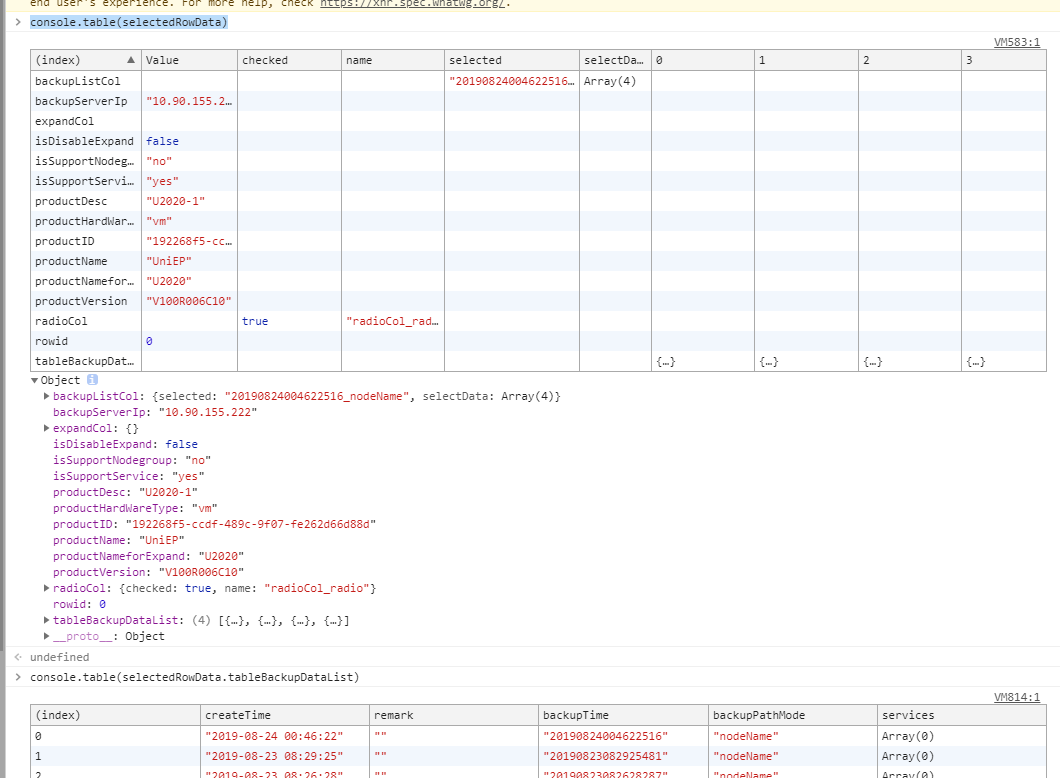
4.使用console.table(selectedRowData) 可以直接在console面板中打印Json格式的复杂信息,、

5.推荐使用占位符在console中打印变量信息
var temp="aaa"; console.log("%s Hello world",temp);
6.使用console custom定制样式:如下图所示,%c表示样式的占位符
const spacing2="10px"; const style3='padding: ${spacing2}; background-color: green'; console.log("%c这是展示",style3);

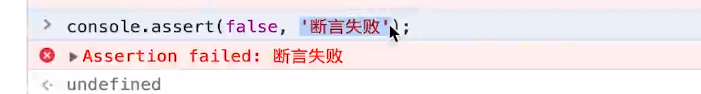
7.console.assert()断言

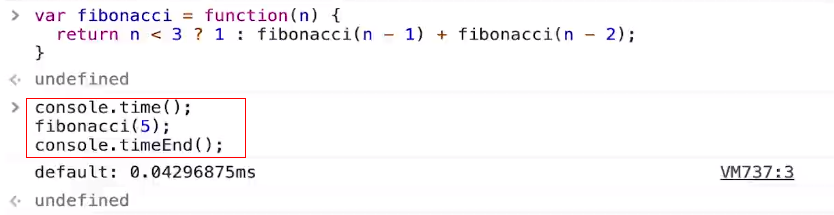
8.console.time() 来监测函数的执行时间

9.使用console.clear()函数清除console面板上所有的打印信息。