Vue_CLI :脚手架工具,借助WebPack用于快速构建标准vue项目。

其作用是用配置好的模板迅速搭建起一个项目工程,省去自己手动配置webpack配置文件的内容,快速上手工程级别的项目开发,降低入门门槛。
前期准备
vue cli 升级到3后,package的名字从 vue-cli 改为了 @vue/cli,装了旧版本的,建议把旧版本的卸载了,再安装新版本。
卸载指令如下:
npm uninstall vue-cli -g
or
yarn global remove vue-cli
node版本要求
需要是8.9或者以上(建议是8.11.0+)
安装命令
npm install -g @vue/cli or yarn global add @vue/cli
构建项目方式:
1. 命令行创建:vue create projectname
vue create vue-demo

2. GUI页面创建:vue ui

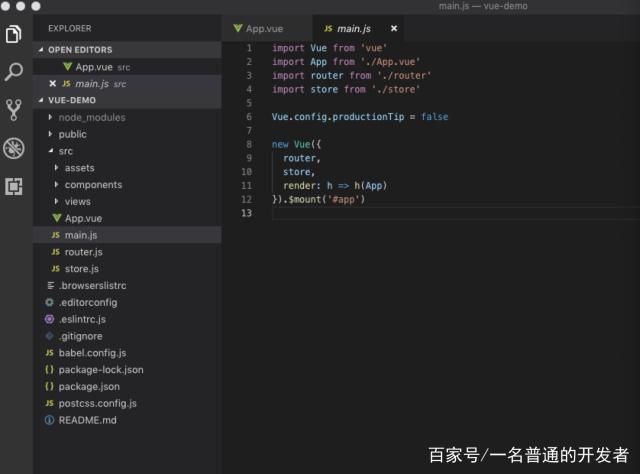
新建项目目录如下:

VueCLI3.x相比较2.x 少了很多webpack文件的配置信息,精简了很多。
最后
喜欢文章的小伙伴麻烦点赞、收藏、关注,欢迎留言交流!