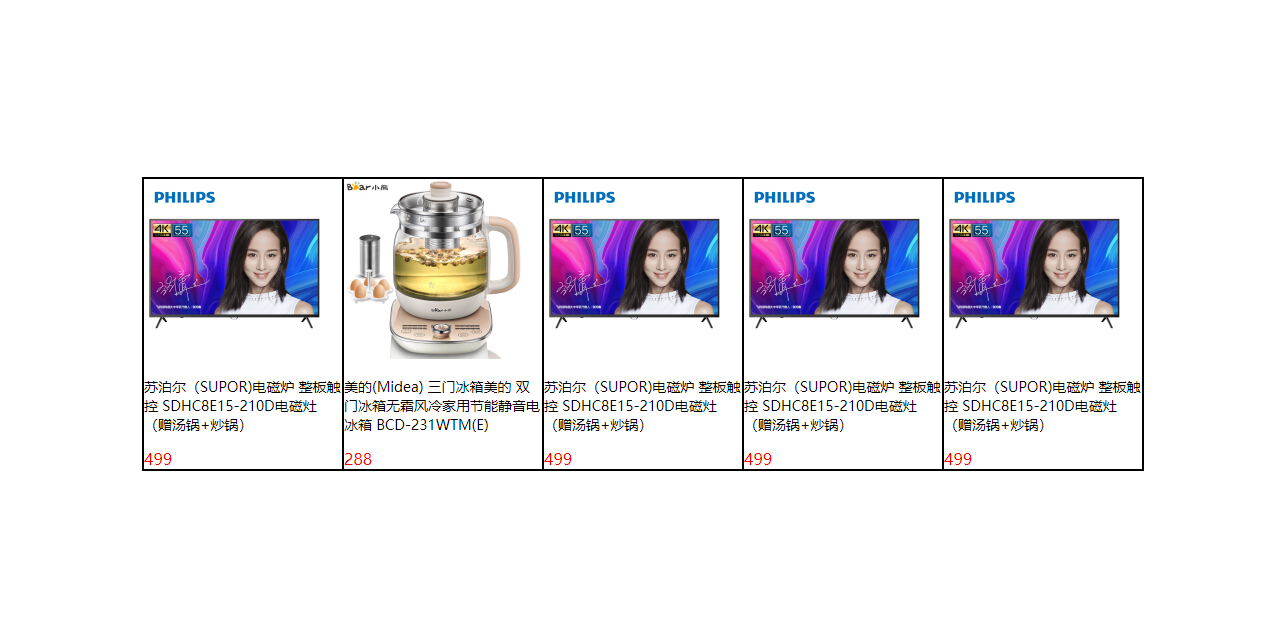
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #content{ width: 1000px; margin: 300px auto; border: 1px solid #000; overflow: hidden; } .box{ border: 1px solid #000; overflow: auto; width: 200px; box-sizing: border-box; float: left; } .box p{ line-height:15x; font-size: 14px; width: 100%; } .box span{ font-size: 16px; color: red; } </style> </head> <body> <div id="content"> <p>暂时没有货</p> <!--<img src="https://img10.360buyimg.com/babel/s180x180_jfs/t1/61418/15/1092/294001/5cf50c2cEe7e8bee5/280ec0703f1db717.jpg" alt="">--> <!--<p>苏泊尔(SUPOR)电磁炉 整板触控 SDHC8E15-210D电磁灶(赠汤锅+炒锅)</p>--> <!--<span>499</span>--> </div> <script> var data=[{ img:"https://img10.360buyimg.com/babel/s180x180_jfs/t1/61418/15/1092/294001/5cf50c2cEe7e8bee5/280ec0703f1db717.jpg", name:"苏泊尔(SUPOR)电磁炉 整板触控 SDHC8E15-210D电磁灶(赠汤锅+炒锅)", price:"499" }, { img:"https://img11.360buyimg.com/babel/s180x180_jfs/t1/71634/16/6480/286082/5d48e109Ee6ec4ab4/114c9c81eeb8cfa3.jpg", name:"美的(Midea) 三门冰箱美的 双门冰箱无霜风冷家用节能静音电冰箱 BCD-231WTM(E)", price:"288" }, { img:"https://img10.360buyimg.com/babel/s180x180_jfs/t1/61418/15/1092/294001/5cf50c2cEe7e8bee5/280ec0703f1db717.jpg", name:"苏泊尔(SUPOR)电磁炉 整板触控 SDHC8E15-210D电磁灶(赠汤锅+炒锅)", price:"499" }, { img:"https://img10.360buyimg.com/babel/s180x180_jfs/t1/61418/15/1092/294001/5cf50c2cEe7e8bee5/280ec0703f1db717.jpg", name:"苏泊尔(SUPOR)电磁炉 整板触控 SDHC8E15-210D电磁灶(赠汤锅+炒锅)", price:"499" }, { img:"https://img10.360buyimg.com/babel/s180x180_jfs/t1/61418/15/1092/294001/5cf50c2cEe7e8bee5/280ec0703f1db717.jpg", name:"苏泊尔(SUPOR)电磁炉 整板触控 SDHC8E15-210D电磁灶(赠汤锅+炒锅)", price:"499" } ]; var oContent=document.getElementById("content") var str="" for(var i=0;i<data.length;i++){ str+='<div class="box"><img src="'+data[i].img+'" alt=""><p>'+data[i].name+'</p><span>'+data[i].price+'</span></div> ' } oContent.innerHTML = str;//除了表单标签用value,其他都用innerHTML; </script> </body> </html>

步骤:1、首先正常设置好大盒子里小盒子的样式,然后删除小盒子,只留着样式。这些样式可以统以给剩下的用。
<style> #content{ width: 1000px; margin: 300px auto; border: 1px solid #000; overflow: hidden; } .box{ border: 1px solid #000; overflow: auto; width: 200px; box-sizing: border-box; float: left; } .box p{ line-height:15x; font-size: 14px; width: 100%; } .box span{ font-size: 16px; color: red; } </style> </head> <body> <div id="content"> <p>暂时没有货</p> <!--<img src="https://img10.360buyimg.com/babel/s180x180_jfs/t1/61418/15/1092/294001/5cf50c2cEe7e8bee5/280ec0703f1db717.jpg" alt="">--> <!--<p>苏泊尔(SUPOR)电磁炉 整板触控 SDHC8E15-210D电磁灶(赠汤锅+炒锅)</p>--> <!--<span>499</span>--> </div>
2、当没有数据包时自己制作数据包,制作要求:数组里面有多个对象,每个对象里都是键值对。属性值要用双引号(“”)包裹住,键值对之间用逗号(,)隔开,对象与对象之间也用逗号隔开,一定要注意格式别写错。
var data=[{ img:"https://img10.360buyimg.com/babel/s180x180_jfs/t1/61418/15/1092/294001/5cf50c2cEe7e8bee5/280ec0703f1db717.jpg", name:"苏泊尔(SUPOR)电磁炉 整板触控 SDHC8E15-210D电磁灶(赠汤锅+炒锅)", price:"499" }, { img:"https://img11.360buyimg.com/babel/s180x180_jfs/t1/71634/16/6480/286082/5d48e109Ee6ec4ab4/114c9c81eeb8cfa3.jpg", name:"美的(Midea) 三门冰箱美的 双门冰箱无霜风冷家用节能静音电冰箱 BCD-231WTM(E)", price:"288" }, { img:"https://img10.360buyimg.com/babel/s180x180_jfs/t1/61418/15/1092/294001/5cf50c2cEe7e8bee5/280ec0703f1db717.jpg", name:"苏泊尔(SUPOR)电磁炉 整板触控 SDHC8E15-210D电磁灶(赠汤锅+炒锅)", price:"499" }, { img:"https://img10.360buyimg.com/babel/s180x180_jfs/t1/61418/15/1092/294001/5cf50c2cEe7e8bee5/280ec0703f1db717.jpg", name:"苏泊尔(SUPOR)电磁炉 整板触控 SDHC8E15-210D电磁灶(赠汤锅+炒锅)", price:"499" }, { img:"https://img10.360buyimg.com/babel/s180x180_jfs/t1/61418/15/1092/294001/5cf50c2cEe7e8bee5/280ec0703f1db717.jpg", name:"苏泊尔(SUPOR)电磁炉 整板触控 SDHC8E15-210D电磁灶(赠汤锅+炒锅)", price:"499" } ];
3、通过大盒子的id与js实现练习。设置一个空字符串,利用for循环,将设置的数据库data里面的各个属性值一次赋值给str,一定要注意格式。属性值外面要‘+xx.x+’,单引号和加号别搞忘了。
然后将str被赋到的值传给大盒子。str就相当于是小盒子
var oContent=document.getElementById("content") var str="" for(var i=0;i<data.length;i++){ str+='<div class="box"><img src="'+data[i].img+'" alt=""><p>'+data[i].name+'</p><span>'+data[i].price+'</span></div> ' } oContent.innerHTML = str;//除了表单标签用value,其他都用innerHTML;