1、Vuex是什么
官方文档的定义:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
2、Vuex 的作用
集中式管理vue多个组件共享的状态和从后台获取的数据

3、Vuex核心-store库
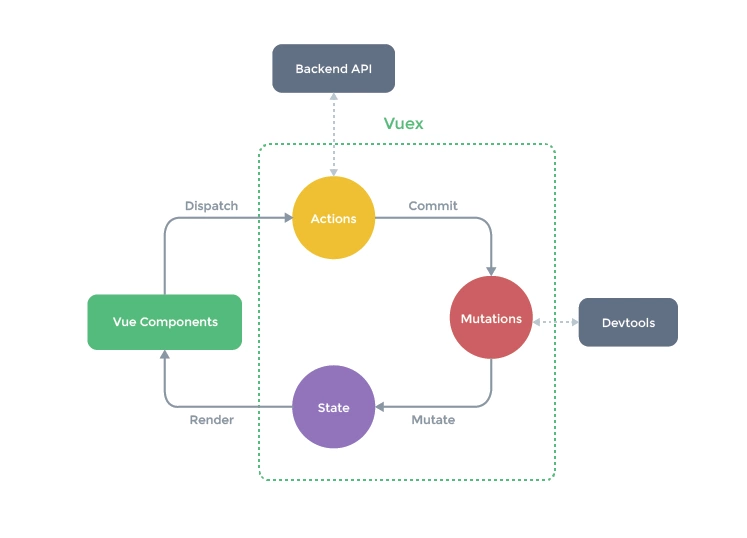
上图中虚线框的部分就是vuex,是公用的数据存储区域,可以理解为一个store库,这个库主要由以下三部分组成:
State:存放所有的公共数据,当组件使用公共数据时,直接去调用State就可以了。若 状态发生变化,相应 的组件也会得到高效更新。Actions:存放组件需要调用的异步操作。若组件想要改变State中的数据,必须先通过Dispatch方法调用Actions(有时可以忽略调用Actions,直接调用Mutations),执行一些异步或同步操作Mutations:组件若要改变数据,先去调用Actions,通过Actions再根据Commit方法去调用Mutations,此时Mutations中存放的是同步的修改State的方法
4、Vuex 的工作原理
首先vue组件会通过this.$store.state或者mapState()直接从State中获取数据。或者通过this.$store.getters或者mapGetters()从getters中获取数据。getters是计算属性数据 ,可以读取State中的数据。
vue组件会通过$store.dispatch()或者mapActions触发actions。之后,actions通过commit触发mutations。而mutations会直接更新State中的数据
5、创建store库
1 const store = new Vuex.Store({ 2 state: { 3 count: 0 4 }, 5 mutations: { 6 increment (state) { 7 state.count++ 8 } 9 } 10 })
之后,我们可以通过store.commit('increment')触发状态的变更;如果想要变更state数据时,必须以提交 mutation 的方式,这样才能更明确地追踪到状态的变化
使用console.log(store.state.count) // -> 1获取数据
6、vue组件中如何使用state状态呢?
由于 store 中的状态是响应式的,在组件中调用 store 中的状态简单到仅需要在计算属性中返回即可。触发变化也仅仅是在组件的 methods 中提交 mutation。
1 // 创建一个 Counter 组件 2 const Counter = { 3 template: `<div>{{ count }}</div>`, 4 computed: { 5 count () { 6 return store.state.count//store.state.count 变化的时候, 都会重新求取计算属性,并且触发更新相关联的 DOM 7 } 8 } 9 }
但是,这种模式会导致组件依赖全局状态单例。在模块化的构建系统中,在每个需要使用 state 的组件中需要频繁地导入,并且在测试组件时需要模拟状态。为了解决这个问题,Vuex 通过 store 选项,提供了一种机制将状态从根组件“注入”到每一个子组件中(需调用 Vue.use(Vuex)):
1 const app = new Vue({ 2 el: '#app', 3 // 把 store 对象提供给 “store” 选项,这可以把 store 的实例注入所有的子组件 4 store, 5 components: { Counter }, 6 template: `<div class="app"><counter></counter> </div>` 7 })
通过在根实例中注册store选项,该 store 实例会注入到根组件下的所有子组件中,且子组件能通过this.$store访问到。此时组件Counter使用state的实现:
1 const Counter = { 3 template: `<div>{{ count }}</div>`, 4 computed: { 5 count () { 6 return this.$store.state.count 7 } 8 } 9 }
本文章主要是对Vuex基本知识点的学习总结,详细内容请参考官网https://vuex.vuejs.org/zh/