
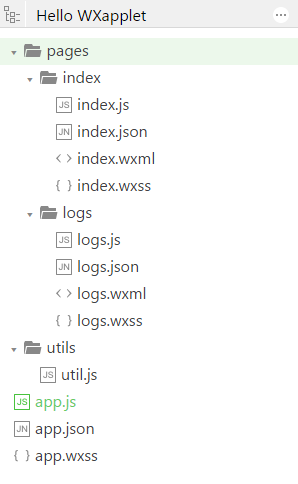
目录结构显示,在小程序项目的根目录下面包含3个app开头的文件(app.js、app.json、app.wxss)以及pages目录与utils目录。其中pages目录存放了2个页面(index和log)的构成文件。每个页面都是一个目录,目录名就是唯一的页面名,其下由以页面名为前缀的2~4个文件组成。

小程序的目录文件结构如上,左侧的3个app文件必须放在小程序根目录下面,其他文件由开发者自由控制。
app.js是小程序的脚本代码,用来监听并处理小程序的生命周期、声明全局变量、调用框架提供的丰富API等。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
//app.js
App({
onLaunch:
function
() {
//调用API从本地缓存中获取数据
var
logs = wx.getStorageSync(
'logs'
) || []
logs.unshift(Date.now())
wx.setStorageSync(
'logs'
, logs)
},
getUserInfo:
function
(cb){
var
that =
this
if
(
this
.globalData.userInfo){
typeof
cb ==
"function"
&& cb(
this
.globalData.userInfo)
}
else
{
//调用登录接口
wx.login({
success:
function
() {
wx.getUserInfo({
success:
function
(res) {
that.globalData.userInfo = res.userInfo
typeof
cb ==
"function"
&& cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:
null
}
})
|
app.json是对整个小程序的全局配置,配置小程序是由哪些页面组成,配置小程序的窗口背景颜色、配置导航条样式、配置默认标题等。(json文件中不可以加注释)
|
1
2
3
4
5
6
7
8
9
10
11
12
|
{
"pages"
:[
"pages/index/index"
,
"pages/logs/logs"
],
"window"
:{
"backgroundTextStyle"
:
"light"
,
"navigationBarBackgroundColor"
:
"#fff"
,
"navigationBarTitleText"
:
"WeChat"
,
"navigationBarTextStyle"
:
"black"
}
}
|
app.wxss是整个小程序的公共样式表。
|
1
2
3
4
5
6
7
8
9
10
|
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
|
其中app.js和app.json是必需的。
小程序页面是由同路径下同名不同后缀的2~4个文件组成:
.js后缀的文件是脚本文件。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//index.js
//获取应用实例
var
app = getApp()
Page({
data: {
motto:
'Hello World'
,
userInfo: {}
},
//事件处理函数
bindViewTap:
function
() {
wx.navigateTo({
url:
'../logs/logs'
})
},
onLoad:
function
() {
console.log(
'onLoad'
)
var
that =
this
//调用应用实例的方法获取全局数据
app.getUserInfo(
function
(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
|
.json后缀的文件是配置文件。(如存在,会层叠覆盖app.json的window中相同的配置项,json文件中不可以加注释)
.wxss后缀的样式表文件。(如存在,会层叠覆盖app.wxss中的样式规则)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color:
#aaa;
}
.usermotto {
margin-top: 200px;
}
|
.wxml后缀的文件是页面结构文件。
|
1
2
3
4
5
6
7
8
9
10
|
<!--index.wxml-->
<view
class
=
"container"
>
<view bindtap=
"bindViewTap"
class
=
"userinfo"
>
<image
class
=
"userinfo-avatar"
src=
"{{userInfo.avatarUrl}}"
background-size=
"cover"
></image>
<text
class
=
"userinfo-nickname"
>{{userInfo.nickName}}</text>
</view>
<view
class
=
"usermotto"
>
<text
class
=
"user-motto"
>{{motto}}</text>
</view>
</view>
|
其中.js文件和.wxml文件时必需的。
微信小程序中的每一个页面的“路径+页面名”都需要写在app.json的pages中,且pages中的第一个页面是小程序的首页。