主要目的是生成不同手机封面,实现过程是通过html5技术来实现,如果你是技术员开发者想看源代码,公众号回复0523获取代码。
步骤1:进入首页
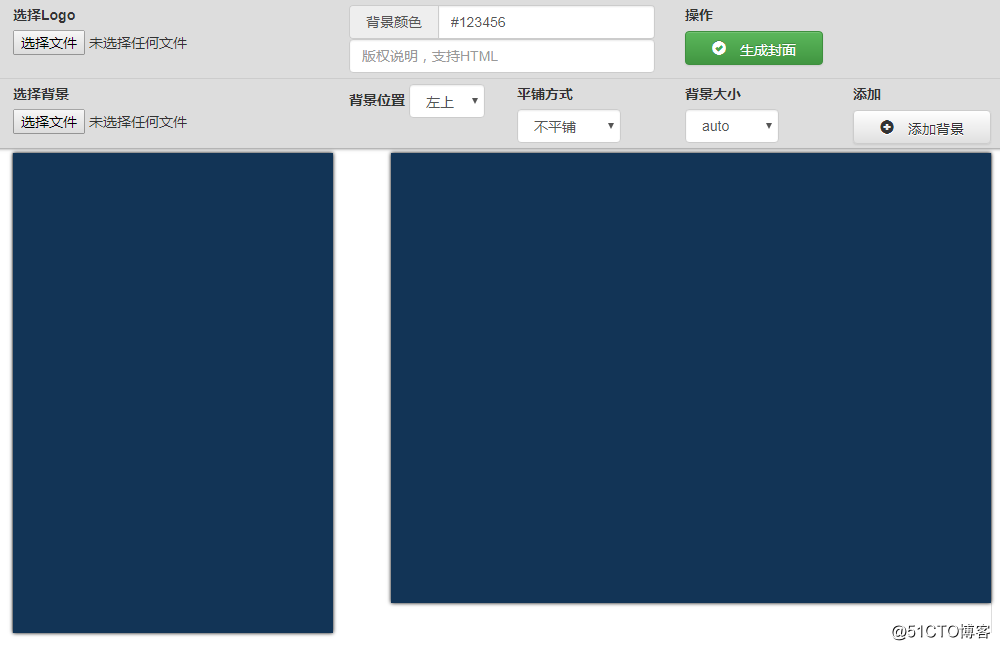
简单介绍下这个款小工具。界面很简单,一目了然。操作简单,功能强大!首页就是这个样子
步骤2:设置LOGO
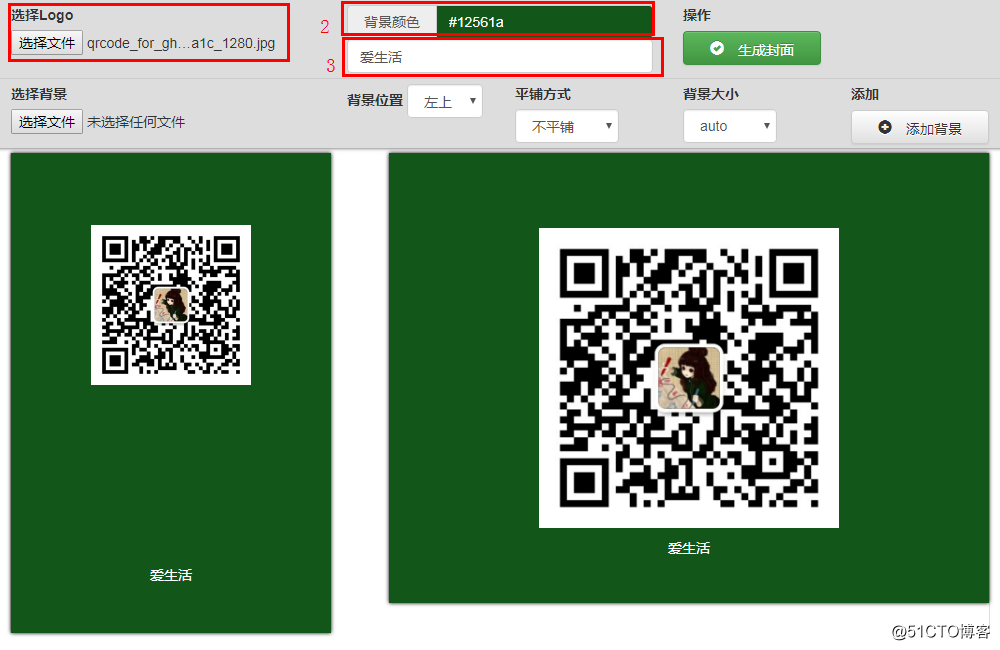
选择自己的图标作为LOGO,可以不选。修改背景颜色,输入关键字说明,可以不输入,这儿支持HTML语法。注意色彩搭配
步骤3:设置背景
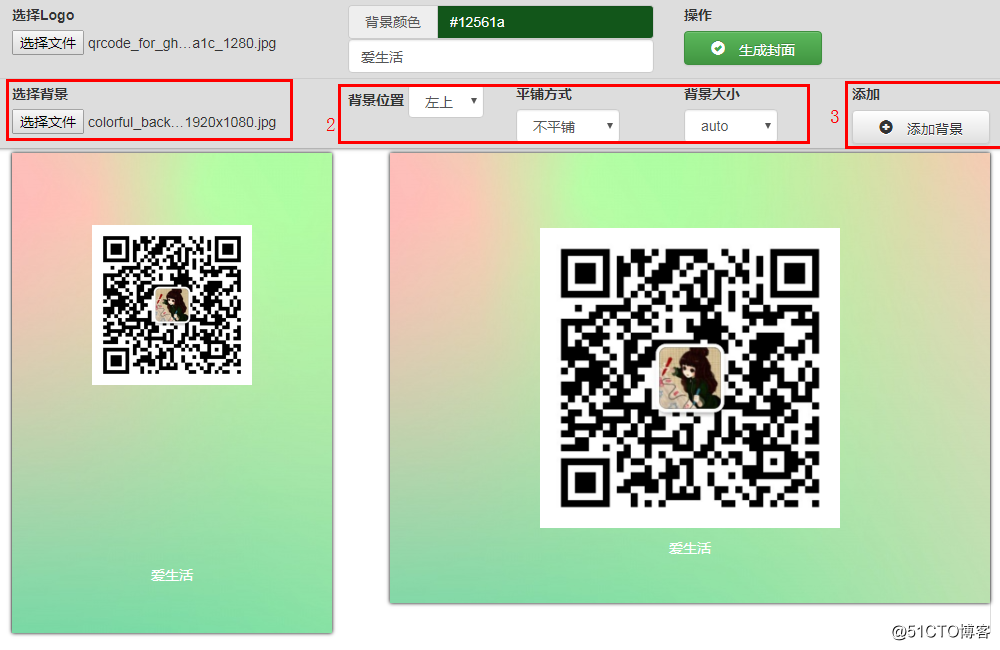
3.1:选择背景图片作为背景时,可以调背景图位置,不了解这几个功能属性的朋友多调几次就会让你涨见识。背景图可以增加多张,也可删除。
3.2:不选背景图那就修改背景颜色,这个不用调背景属性
妙用4:生成
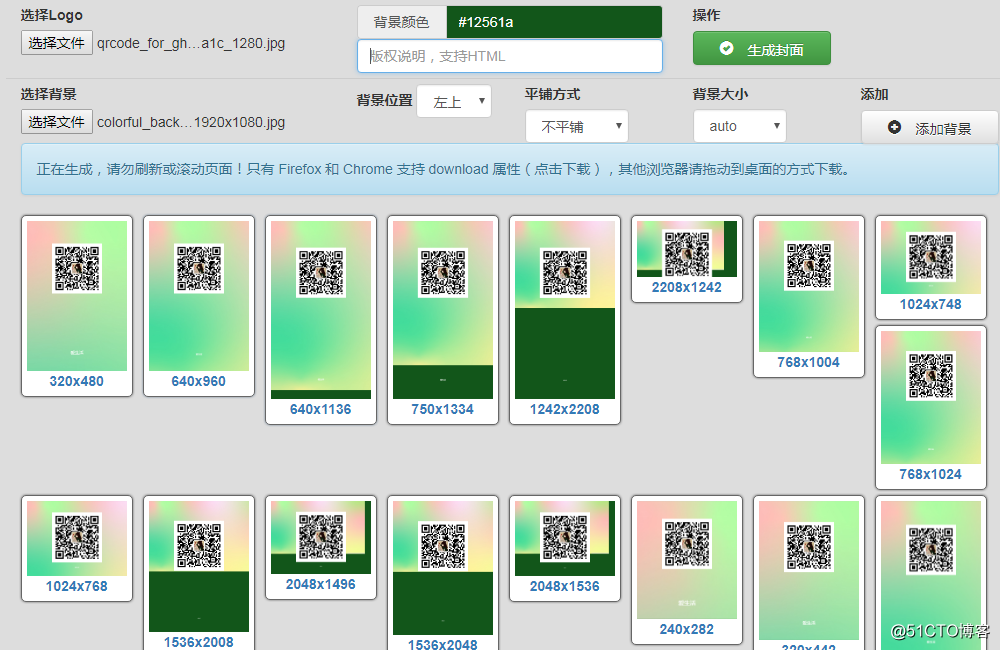
前面所有操作都弄好了,那就点击生成封面吧!会生成很多种不同样式大小的图,提示生成完成,恭喜你大功告成!根椐自己想要的图片点击下载,以后不会再担心封面了

完

公众号回复0523获取代码