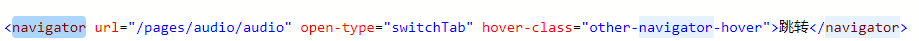
- 1 使用 navigator 标签

url : 将要跳转的页面地址
open-type : 跳转方式open-type="navigate"等价于js中wx.navigateTo,需要跳转到应用内非 tabBar 的页面路径open-type="redirect"等价于js中wx.redirectTo, 需要跳转的应用内非 tabBar 的页面路径open-type="switchTab"等价于js中wx.switchTab,需要跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
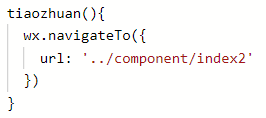
- 2 绑定事件,js触发
① wxml中给元素绑定点击事件
② js中设置页面跳转地址
微信小程序页面跳转方式
猜你喜欢
转载自www.cnblogs.com/wsclight/p/11356547.html
今日推荐
周排行