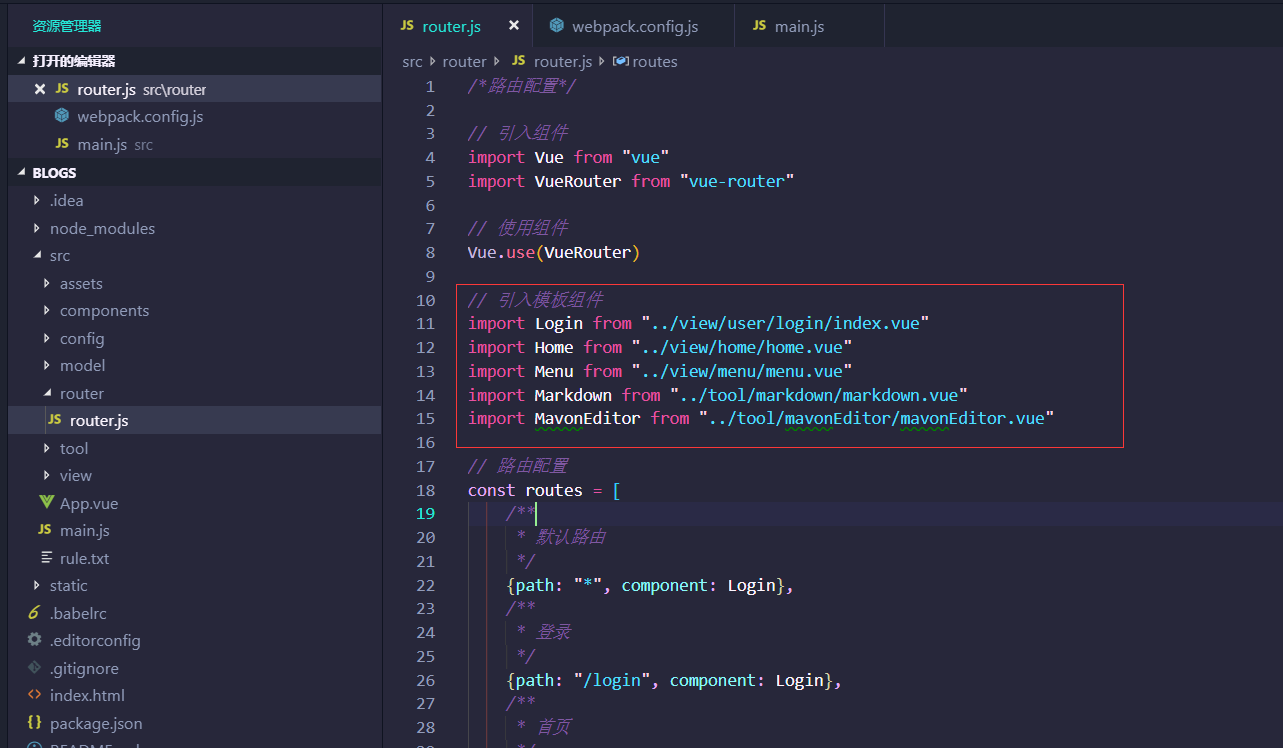
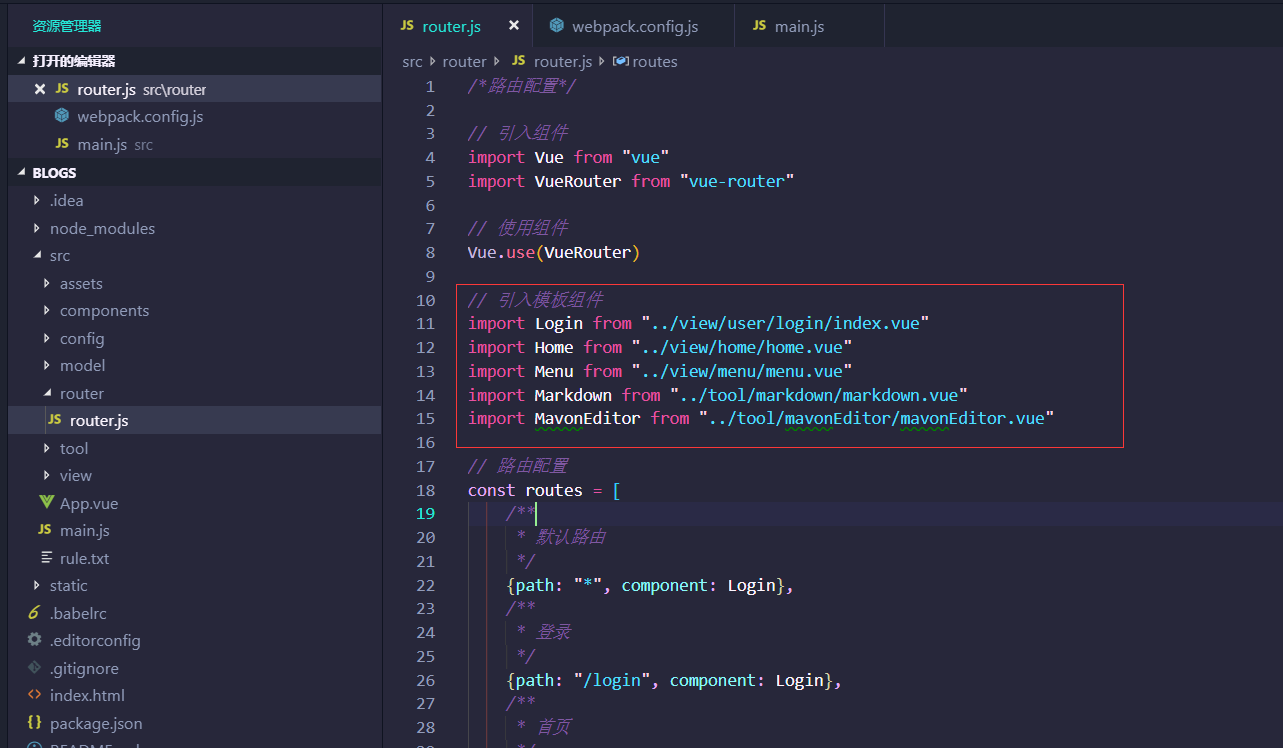
vue项目中,经常需要引入文件,正常情况下都是使用相对路径进行引用,如下图

这样的引用方式不便于路径查看,且引入是容易写错
可以使用自定义路径解决这一问题:
一、打开项目下webpage.config.js文件,找到resolve代码块,编写成以下格式

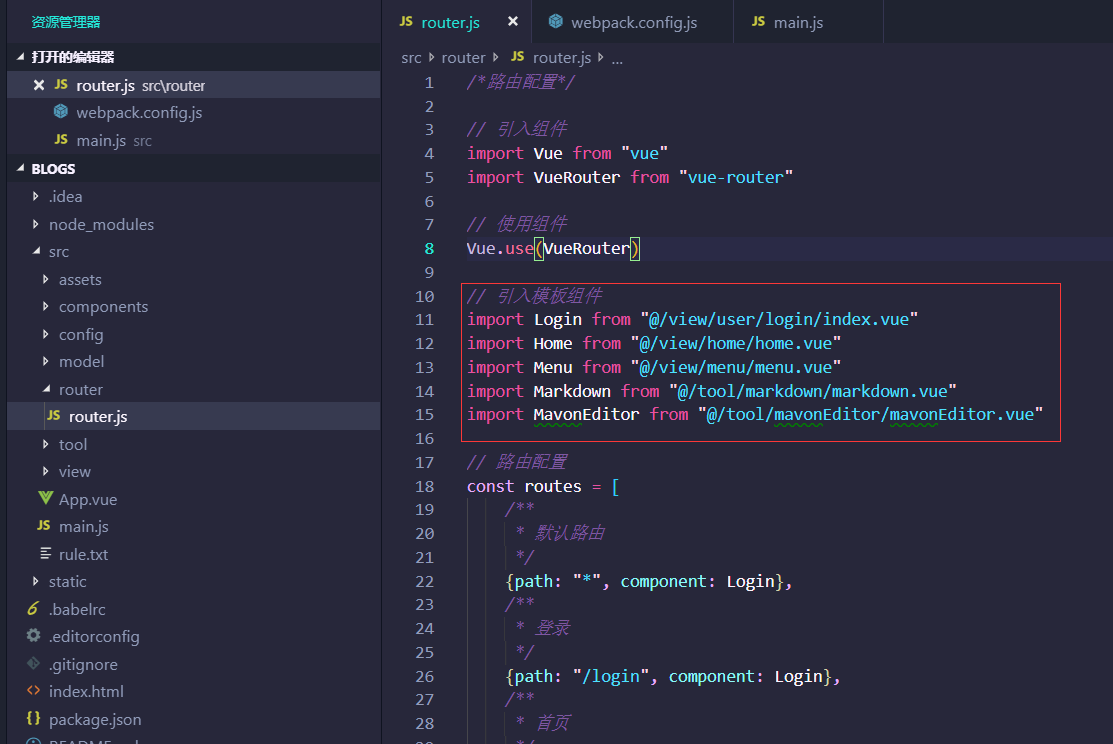
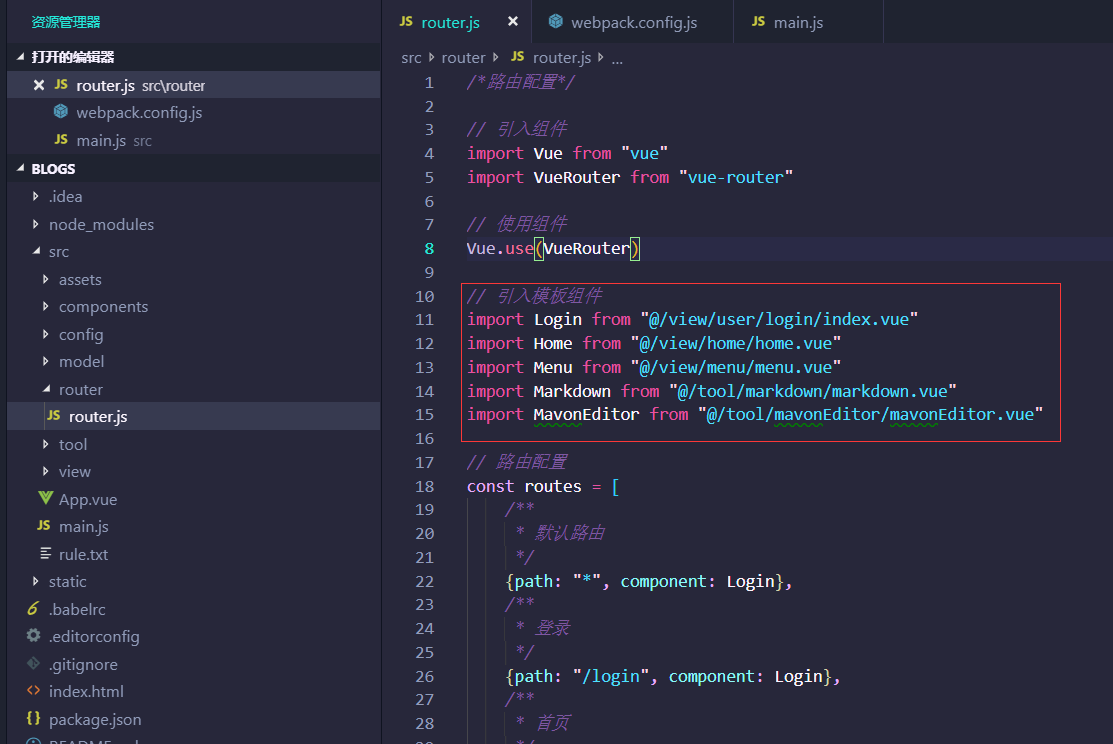
二、在需要引入文件的地方直接编写即可
此处引用地址中的@就表示src路径
扫描二维码关注公众号,回复:
7031571 查看本文章



vue项目中,经常需要引入文件,正常情况下都是使用相对路径进行引用,如下图

这样的引用方式不便于路径查看,且引入是容易写错
可以使用自定义路径解决这一问题:
一、打开项目下webpage.config.js文件,找到resolve代码块,编写成以下格式

二、在需要引入文件的地方直接编写即可
此处引用地址中的@就表示src路径