23:10:25 2019-08-14
自己写的这个好丑。。。。
题目:利用之前我们学过的JavaScript知识,实现选项卡切换的效果。
效果图:

(另外 这个动图是怎么插入的 用url就行 复制就不行)
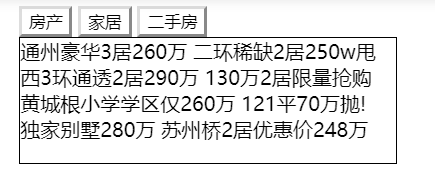
我写的效果图:

(一对比就好丑)
代码
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>实践题 - 选项卡</title> 6 <style type="text/css"> 7 div{ 8 border:1px black solid; 9 width:300px; 10 height:100px; 11 } 12 input{ 13 background-color:white; 14 } 15 </style> 16 <script type="text/javascript"> 17 function changeText(n) 18 { 19 var div=document.getElementById("div"); 20 switch(n) 21 { 22 case 1: 23 div.innerHTML="275万购昌平邻铁三居 总价20万买一居"+"<br/>"+"200万内购五环三居 140万安家东三环"+"<br/>"+ 24 "北京首现零首付楼盘 53万购东5环50平"+"<br/>"+"京楼盘直降5000 中信府 公园楼王现房" 25 break; 26 case 2: 27 div.innerHTML="40平出租屋大改造 美少女的混搭小窝"+"<br/>"+"经典清新简欧爱家 90平老房焕发新生"+"<br/>"+ 28 "新中式的酷色温情 66平撞色活泼家居"+"<br/>"+"瓷砖就像选好老婆 卫生间烟道的设计" 29 break; 30 case 3: 31 div.innerHTML="通州豪华3居260万 二环稀缺2居250w甩"+"<br/>"+" 西3环通透2居290万 130万2居限量抢购"+"<br/>"+ 32 "黄城根小学学区仅260万 121平70万抛!"+"<br/>"+"独家别墅280万 苏州桥2居优惠价248万" 33 break; 34 } 35 } 36 </script> 37 </head> 38 <body> 39 <input id="button1" type="button" value="房产" onclick="changeText(1)"/> 40 <input id="button2" type="button" value="家居" onclick="changeText(2)"/> 41 <input id="button3" type="button" value="二手房" onclick="changeText(3)"/> 42 <div id="div">275万购昌平邻铁三居 总价20万买一居<br/> 43 200万内购五环三居 140万安家东三环<br/> 44 北京首现零首付楼盘 53万购东5环50平<br/> 45 京楼盘直降5000 中信府 公园楼王现房<br/> 46 </div> 47 </body> 48 </html>
我的想法是 三个button下一个div元素
点击button时切换div文本元素的内容