js的数据类型划分方式为 原始数据类型和 引用数据类型
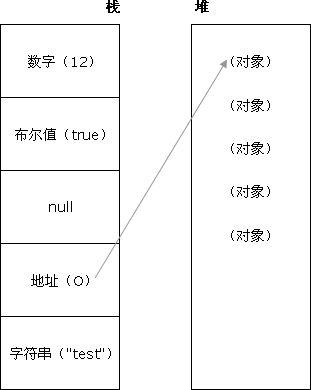
栈: 原始数据类型(Undefined,Null,Boolean,Number、String)
堆: 引用数据类型(对象、数组、函数)
两种类型的区别:
存储位置不同
原始数据类型直接存储在栈(stack)中简单数据段,占据空间小,大小固定,属于被频繁使用的数据,所以存储在栈中;
引用数据类型直接存储在堆中,占据空间大,大小不固定,如果存储在栈中,将会影响程序运行的性能,引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址,当解释器寻找引用值时,会首先检索其在栈中的地址,取得地址后,从堆中获得实体。

传值方式不同
按值传递(call by value)是最常用的求值策略:函数的形参是被调用时所传实参的副本。修改形参的值并不会影响实参。
按引用传递(call by reference)时,函数的形参接收实参的隐式引用,而不再是副本。这意味着函数形参的值如果被修改,实参也会被修改。同时两者指向相同的值。
按引用传递会使函数调用的追踪更加困难,有时也会引起一些微妙的BUG。
按值传递由于每次都需要克隆副本,对一些复杂类型,性能较低。两种传值方式都有各自的问题。
举例:
var person,name;
person = 'kn';
name=person;
person='黑白';
console.log(person,name,typeof person)//黑白 kn stringperson的改变没有改变name,说明 string 是按值传递的。赋值时创建一块新的内存空间
1、基本数据类型:按值传递
不可变(immutable)性质
基本类型是不可变的(immutable),只有对象是可变的(mutable). 有时我们会尝试“改变”字符串的内容,但在JS中,任何看似对string值的”修改”操作,实际都是创建新的string值。任何方法都无法改变一个基本类型的值,
var str = "abc";
str[0]; // "a"
str[0] = "d";
console.log(str); //abc
var name = 'jozo';
var upName=name.toUpperCase();
console.log(upName,name); // 输出 'JOZO' 'jozo'方法操作无法改变一个基本类型的值
var person = 'kn';
person.age = 24;
person.method = function(){};
console.log(person.age); // undefined
console.log(person.method); // undefined2.引用类型:按引用传递
引用类型的值是可变的
var obj = {x : 0};
obj.x = 100;
var o = obj;
o.x = 1;
console.log(obj.x)// 1, 被修改
o = {x:100}; //等同于重新赋值,重新开辟内存,不是修改
console.log(JSON.stringify(obj),JSON.stringify(o))//{"x":1} {"x":100}
obj.x; // 1, 不会因o = {"x":100}改变引用类型的值是同时保存在栈内存和堆内存中的对象
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,
所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,
也可以说是该对象在堆内存的地址。
假如有以下几个对象:
var person1={name:"xiaoming"}
var person2={name:"xiaohong"}
var person3={name:"xiaoxiao"}
两种数据类型在实参和形参中的区别
首先要明白什么实参什么是形参。
实参:可以是常量、变量、表达式、函数等, 无论实参是何种类型的量,在进行函数调用时,它们都必须具有确定的值, 以便把这些值传送给形参。 因此应预先用赋值,输入等办法使实参获得确定值。
形参:全称为“形式参数”是在定义函数名和函数体的时候使用的参数,目的是用来接收调用该函数时传递的参数。
形参的作用是实现主调函数与被调函数之间的联系,通常将函数所处理的数据,影响函数功能的因素或者函数处理的结果作为形参。
function addNum(param) //相对于addNum方法来说 param是形参
{
param+=10;
return param;
}
var num=10;
var result=addNum(num); //相对于addNum方法来说 num是实参
console.log(num); //10
console.log(result);//20上面的例子中,当将 num作为实参传入方法 addNum是 param作为形参接受 并在方法体内使用,且num在全局中没用改变,但当实参为引用类型时
function fun(param) //相对于fun方法来说 param是形参
{
param[0]=99;
return param;
}
var num=[10];
var result=fun(num); //相对于fun方法来说 num是实参
console.log(num[0]); //99
console.log(result);//[99]
在方法体内改变形参,将同时改变实参