1.先是按照sass官网,https://www.sass.hk/install/ ,指令gem install sass,一直安装不成功。
2.因为这是在create-react-app中,所以npm install sass-loader node-sass ,其中node-sass没有安装成功
放在rule里就可以
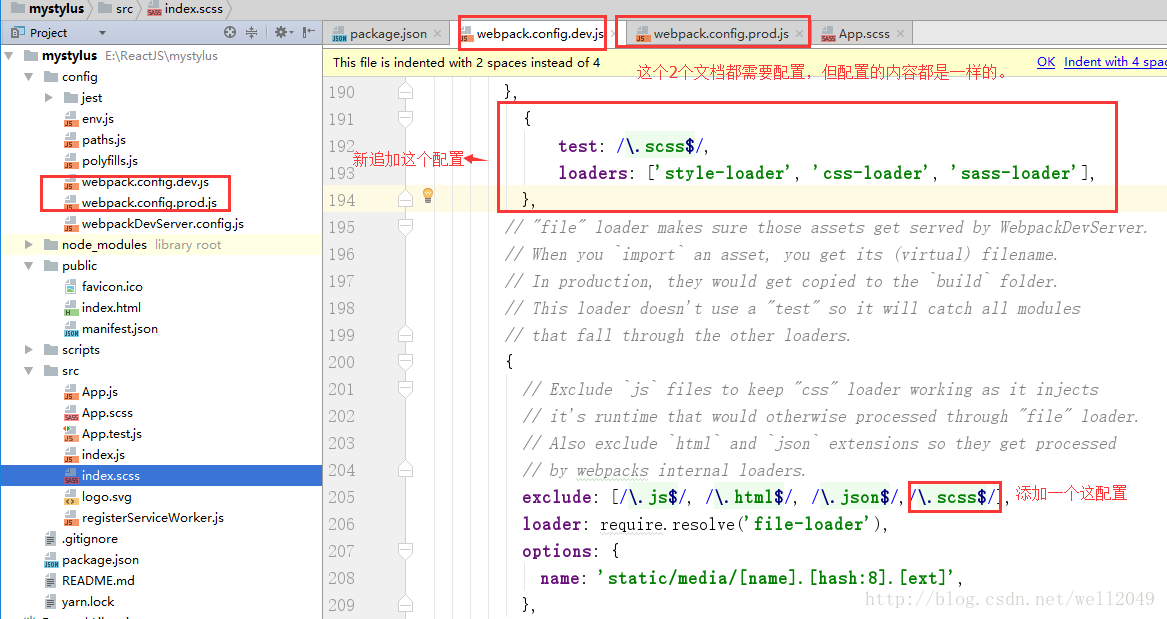
找到config里面的两个配置文档。
配置的内容都是一样的。
代码是:{
test: /\.scss$/,
loaders: ['style-loader', 'css-loader', 'sass-loader'],
},
这样配置了一下,然后直接写一个index.scss的文件,用scss的语法就可以了,是可以用的。
3.scss语法是, 有{} 有;
$color:red;
.a{
color:$color;
}
sass是老语法,语法是 没有{} 没有;因为不符合大家的编程习惯,所以淘汰了,scss的语法现在用起来了
$color:red;
.a
color:$color