背景:MUI+VUE开发app;
实现功能:页面初始化后input自动聚焦;
聚焦方法:mui('.XXX')[0].focus();
问题:大部分页面自动聚焦成功,小部分页面自动聚焦偶尔成功;
猜测一 > 页面未加载完成时执行聚焦方法?
处理方式1:将聚焦方法放在“mui.plusReady”最后面;
处理方式2:添加延时setTimeout(function(){},2000);
处理方式3:使用Vue的自定义指令,在input添加v-focus;
directives:{
focus:function(el){
el.focus();
}
}以上方式均不起效果,还是偶尔成功。
猜测二 > mui.openWindow()打开页面过多,mui('.XXX')[0]找不到dom元素
处理方式4:使用document.getElementById('XXX').focus();
处理方式5:关闭其他页面
var otherPage= plus.webview.getWebviewById('otherPage.html');
plus.webview.close(otherPage);成功了!!
关闭其他已打开页面,页面回退就有问题,所以不能这样修改。
计划获取通过plus.webview.currentWebview()获取页面中的‘XXX’对象进行处理,但是plus.webview.WebviewObject对象中没有。
-------------------------------------------分割线---------------------------------------------------
最终解决方式:修改上级页面js部分的跳转按钮事件绑定代码
修改前:mui('.js-confirm')[0].addEventListener('tap', function() {});
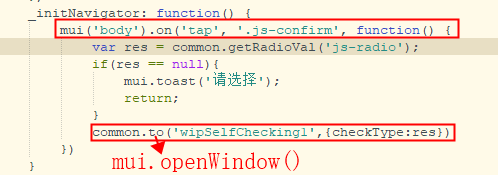
修改后:mui('body').on('tap','.js-confirm',function(){}),如下图:

总结:很难想到聚焦失败的原因,不是当前页面的js影响,而且受到上级页面的js跳转按钮事件绑定方式影响,
不知道算不算是mui的bug。
待聚焦页面js部分代码:
