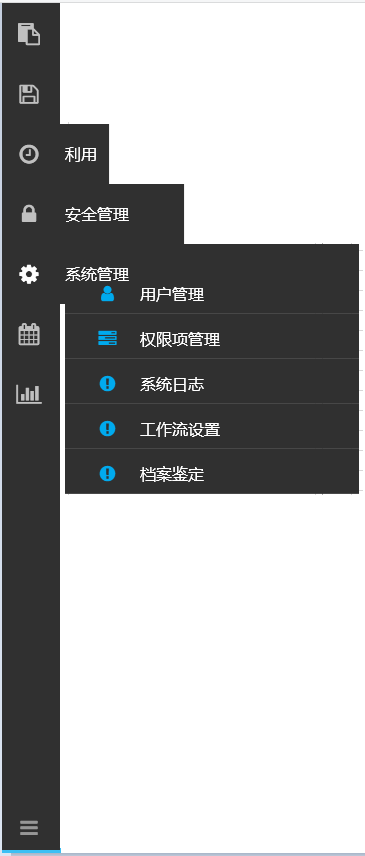
需求:当鼠标移入某个菜单功能,浮现其子功能项,以便用户进行下一步操作。
效果图:

由于该浮窗的内容较多,单独做成一个资源样式进行引用。
使用WPF资源样式的方法参考这篇文章:讲解的特别详细
https://www.cnblogs.com/zhili/p/WPFResourceAndStyle.html
前台布局:

<!--悬浮菜单-->
<Canvas x:Name="Search2" Background="#303030" Panel.ZIndex="5" Margin="-2,0,0,-2" Grid.Row="0" Visibility="Collapsed">
<ScrollViewer x:Name="ScrollViewer1" VerticalScrollBarVisibility="Hidden" Height="{Binding ElementName=Search2,
Path=ActualHeight, Mode=OneWay}" Style="{StaticResource for_scrollviewer}">
<ItemsControl x:Name="itemsControl1" ItemsSource="{Binding Menus}" >
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<ContentControl >
<Border>
<StackPanel Margin="1,0,0,0">
<Button x:Name="btnIcon" Style="{StaticResource btnMemoryStyle}"/>
</StackPanel>
</Border>
</ContentControl>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</ScrollViewer>
</Canvas>
说明:这里用的是ItemsControl控件,是加载功能菜单项,在通过DataTemplate去制定其需要的外表。
按钮样式:

<!--悬浮菜单按钮-->
<Style x:Key="btnMemoryStyle" TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<ControlTemplate.Resources>
<Storyboard x:Key="Timeline1">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="_Border" Storyboard.TargetProperty="Width">
<SplineDoubleKeyFrame KeyTime="00:00:00.0000000" Value="300"/>
</DoubleAnimationUsingKeyFrames>
<!--<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="pop" Storyboard.TargetProperty="Width">
<SplineDoubleKeyFrame KeyTime="00:00:00.2000000" Value="200"/>
</DoubleAnimationUsingKeyFrames>-->
</Storyboard>
<Storyboard x:Key="Timeline2">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="_Border" Storyboard.TargetProperty="Width">
<SplineDoubleKeyFrame KeyTime="00:00:00.2000000" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<!--<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="pop" Storyboard.TargetProperty="Width">
<SplineDoubleKeyFrame KeyTime="00:00:00.2000000" Value="0"/>
</DoubleAnimationUsingKeyFrames>-->
</Storyboard>
</ControlTemplate.Resources>
<Border x:Name="bd">
<Grid HorizontalAlignment="Left">
<Border x:Name="_Border" Background="#303030" CornerRadius="0" Height="60" Width="0" Margin="60,0,0,0">
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Left">
<StackPanel>
<TextBlock x:Name="TextBlock1" VerticalAlignment="Center" HorizontalAlignment="Left"
Style="{DynamicResource TreeMainItemLabelStyle}" Text="{Binding Title}"/>
</StackPanel>
<Popup x:Name="pop" AllowsTransparency="True" Placement="Bottom" PlacementTarget="{Binding ElementName=TextBlock1}">
<Border CornerRadius="5">
<StackPanel>
<ItemsControl x:Name="itemsControl1" ItemsSource="{Binding Items}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<ContentControl >
<StackPanel Style="{DynamicResource BackgroundStackPanel2}">
<StackPanel Cursor="Hand" Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="10" Width="274" >
<TextBlock Style="{DynamicResource FontAweSomeSkin}" Margin="20,5,0,0" Text="{Binding Path=ImagePath,
Converter={StaticResource ConvertFontIconEncode}}" FontSize="{DynamicResource TreeSubItemLabelFontSize}"
VerticalAlignment="Center" TextAlignment="Center" Width="25"/>
<TextBlock Style="{DynamicResource TreeMainItemLabelStyle}" Margin="20,5,0,0" Text="{Binding Title,Converter={StaticResource StringFormatConvert},ConverterParameter=15}"
VerticalAlignment="Center"/>
<StackPanel.InputBindings>
<MouseBinding MouseAction="LeftClick" Command="{Binding DataContext.NavigateLinkCommand,RelativeSource={RelativeSource AncestorType=UserControl}}"
CommandParameter="{Binding}"/>
</StackPanel.InputBindings>
</StackPanel>
</StackPanel>
</ContentControl>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Border>
</Popup>
</StackPanel>
</Border>
<Grid HorizontalAlignment="Left">
<Rectangle x:Name="Rectangle1" Fill="#303030" Height="60" Width="60"/>
<TextBlock x:Name="txtIco" Style="{DynamicResource FontAweSomeSkin_White}"
Text="{Binding ImagePath, Converter={StaticResource ConvertFontIconEncode}}"
FontSize="{DynamicResource TreeMainItemLabelFontSize}" VerticalAlignment="Center" Opacity="0.7"/>
</Grid>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Trigger.EnterActions>
<BeginStoryboard Storyboard="{StaticResource Timeline1}"/>
</Trigger.EnterActions>
<Trigger.ExitActions>
<BeginStoryboard x:Name="Timeline2_BeginStoryboard" Storyboard="{StaticResource Timeline2}"/>
</Trigger.ExitActions>
<Setter TargetName="Rectangle1" Property="Fill" Value="#303030"/>
<Setter TargetName="txtIco" Property="Opacity" Value="1"/>
<Setter TargetName="_Border" Property="Background" Value="#303030"/>
<Setter TargetName="pop" Property="IsOpen" Value="true"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="False">
<Setter TargetName="pop" Property="IsOpen" Value="false"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter TargetName="_Border" Property="Background" Value="#303030"/>
<Setter TargetName="pop" Property="IsOpen" Value="false"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
说明:这里使用了WPF-关键帧动画,简单将悬浮效果做成鼠标移入移出呈波浪状的效果,Popup包含ItemsControl控件用于加载功能菜单子项
