项目进行微信开发, 认证了一个微信服务号专门用于内部测试,但是内部可能存在多套不同环境(开发dev、测试sit、预发布uat)等,由于微信限制一个服务号只能配置一个网页授权域名, 又不可能给每个环境单独配一个服务号,这样不仅需要成本而且很浪费资源, 所以重点需要解决下面这个问题:
1、可以自动区分环境。比方部署开发环境。url可能是http://dev.xxx.com/api/,而在测试环境的时候应该是http://sit.xxx.com/api/。而并且不能写死,否则开发和测试就要换来换去。非常麻烦

本文总结分享一下思路:
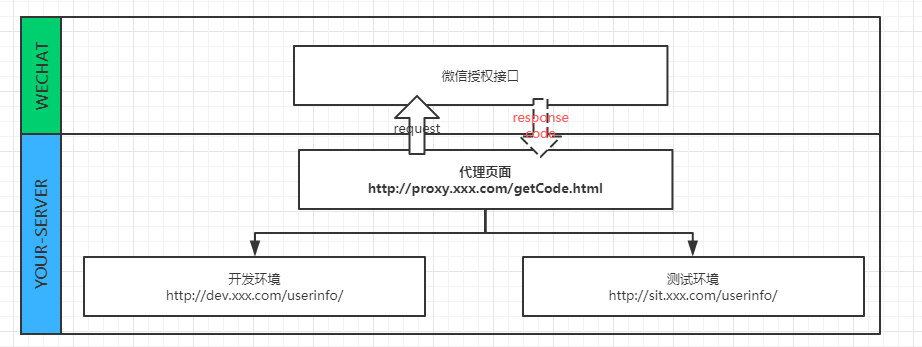
主要是通过中间页面代理获取微信授权CODE,然后跳转到对应需要使用的环境URL下;
比如原来开发环境, 微信中授权域名配置的是dev.xxx.com,那么现在配置的是一个代理域名proxy.xxx.com,通过代理域名拿到code后在跳回dev.xxx.com,如下图所示

代码片段 getCode.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微信授权登录</title>
</head>
<body>
</body>
<script>
var code = getPara("code");
if(!code)
{
var redirect = getPara("url");
var appid = getPara("appid");
var _from = getPara("from");
var redirect_url = encodeURIComponent('https://proxy.xxx.com/getCode.html?url='+redirect);
var url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid="+appid+"&redirect_uri=" + redirect_url + "&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect";
location.href = url;
}else{
var redirect = getPara("url");
var code = getPara("code");
if(redirect.split('?').length > 1){
location.href = redirect + "&code=" + code;
}else{
location.href = redirect + "?code=" + code;
}
}
function getPara(name){
var url = location.href;
eval("var reg = /("+name+"=[A-Za-z0-9_,-@!#\.\:\/]*)/i")
var match = url.match(reg);
if(match && match.length > 1){
var arr = match[0].split("=");
arr.shift();
return arr.join('=');
}else{
return "";
}
}
</script>
</html>
使用方法https://proxy.xxx.com/getCode.html?url=http://dev.xxx.com/uinfo&appid=wx6d421c188956xx95
历史文章:
JAVA微信企业付款到零钱(十分钟搞定)
原文链接(本人博客迁移) https://blog.csdn.net/angryjiji/article/details/98674987