*vue 中 vue-pdf 的坑**
这几天新接手了一个项目,用到了vue-pdf,我也是没有使用过这个东西的,我也没用过pdf.js
引入vue-pdf ;

项目在本地测试没有问题,pdf文件能正常的打开预览,**打包上线之后就出事了**
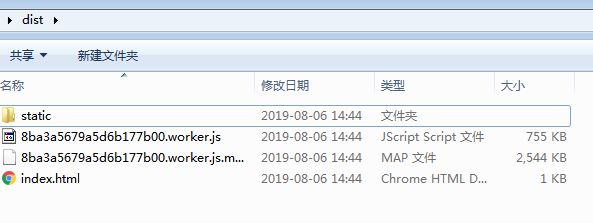
打包后的文件是这样的,为什么会多出来个worker.js,文件,虽然很疑惑但是我也不知道为什么,这个文件应该打包到static-->js文件夹下面
在处理过跨域的情况下还会报跨域的错误(就不给各位老铁上图了就是那个cors错误)
**结果:**
1.确实是前端的错误,但是我没有查出来是什么问题,至于打包文件目录的问题也在纠结中,**请路过的大佬丢答案**
2.问题解决了,要感谢java小哥哥,在后台添加全局过滤器处理跨域的问题。具体怎么添加的前端妹子我也半知半解