scroll属性
| 属性 | |
|---|---|
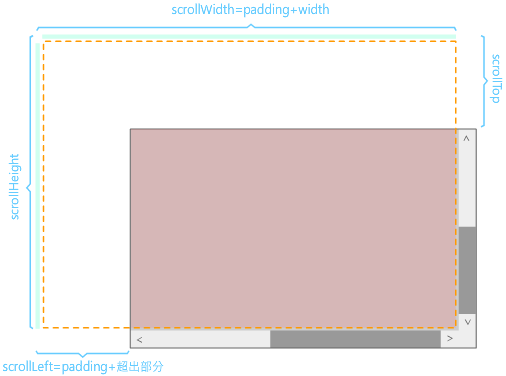
| scrollWidth / scrollHeight | 获取带滚动条元件的宽/高 |
| scrollTop / scrollLeft | 获取超出元件部分的top/left |

body兼容问题
body的scrollTop/scrollLeft存在兼容性问题,除body外的其他元件没有兼容问题
文档没有DTD声明时用:
document.body.scrollTop
document.body.scrollLeft文档有DTD声明时用:
document.documentElement.scrollTop
document.documentElement.scrollLeft无视DTD声明的写法(谷歌、火狐、IE9+支持):
window.pageYOffset
window.pageXOffset兼容性写法:
window.pageYOffset||document.body.scrollTop||document.documentElement.scrollTop