项目中,页面效果需要展示一个页面的移动端效果,使用的是一个苹果手机样式背景图,咋也没用过苹果,咋也不敢形容。
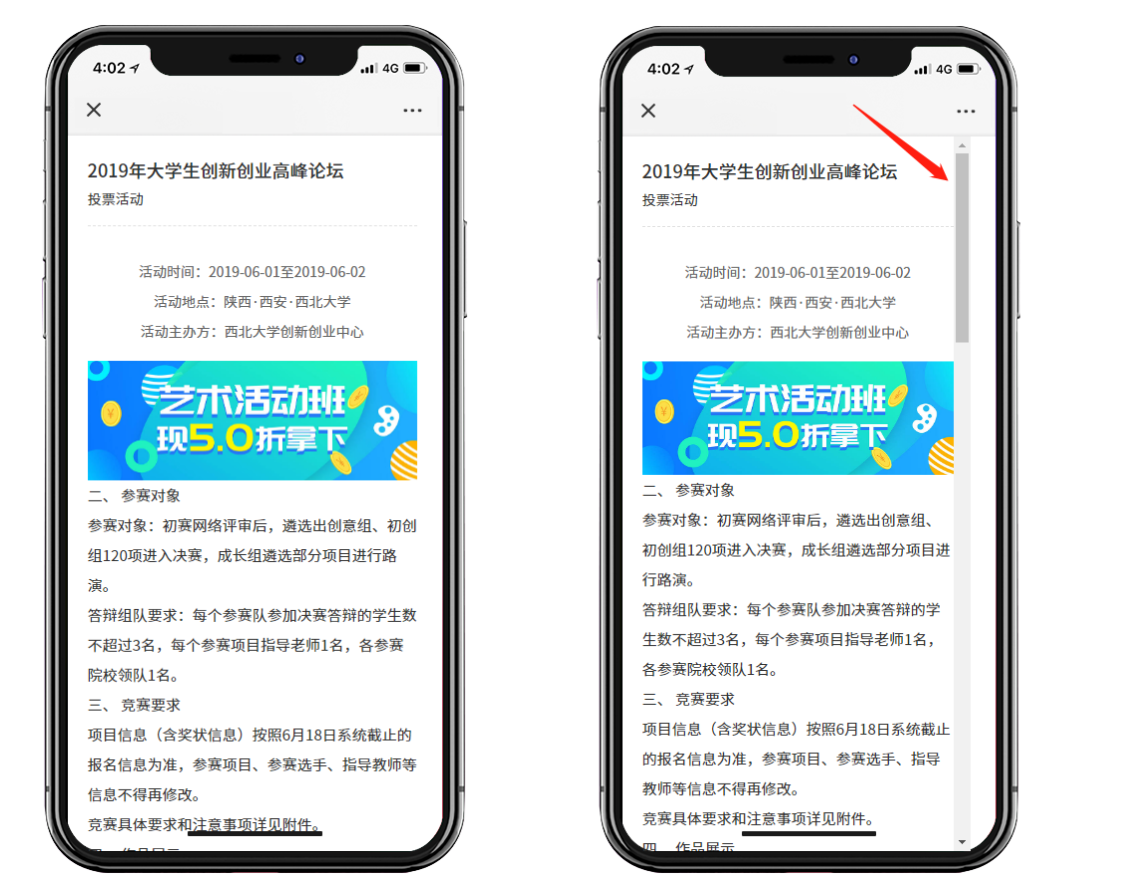
如下图所示:

在谷歌浏览器如图一滚动条顺利隐藏,但是火狐就如图二了,有了滚动条丑的一批。
先上谷歌浏览器解决滚动条代码:
CSS代码:
<style>
.tp_box1{
width: 517px;
height: 400px;
/* auto在那个方向有益处 就在那个方向上有滚动条 */
overflow: auto;
}
.tp_box1::-webkit-scrollbar{
display: none;
}
.tp_box2{
width: 100%;
height: 500px;
background: pink;
}
.tp_box3{
width: 100%;
height: 500px;
background: red;
}
.tp_box4{
width: 100%;
height: 500px;
background: black;
}
</style>
HTML代码:
<div class="tp_box1">
<div class="tp_box2"></div>
<div class="tp_box3"></div>
<div class="tp_box4"></div>
</div>
上述代码完美解决图一问题,但是此方法不兼容火狐,怎么办呢? 看如下代码:
CSS代码:
<style>
.tp_box{
width: 500px;
height: 400px;
overflow: hidden;
}
.tp_box1{
width: 517px;
height: 400px;
overflow-x: hidden;
overflow-y: scroll;
}
.tp_box2{
width: 100%;
height: 500px;
background: pink;
}
.tp_box3{
width: 100%;
height: 500px;
background: red;
}
.tp_box4{
width: 100%;
height: 500px;
background: black;
}
</style>
HTML代码:
<div class="tp_box">
<div class="tp_box1">
<div class="tp_box2"></div>
<div class="tp_box3"></div>
<div class="tp_box4"></div>
</div>
</div>
OK兼容都解决了!
一般滚动条默认宽度为17px,我们只需在有滚动条的盒子外面在套一个大盒子,子盒子比大盒子宽度多出17像素即可(这17px刚好存放滚动条位置),比如大盒子设置100px,子盒子设置117px,再给大盒子加上overflow:hidden; 让超出部分隐藏,那么就达到所谓的隐藏滚动条效果,其实滚动条并没有隐藏,只是被遮挡了看不见了而已,方法很实用。