一:scroll系列与offset系列
1.offset系列再次说明
元素的样式属性无法直接通过对象.style.属性值,进行获取的。
offsetLeft:距离左边位置的值
offsetTop:距离上面位置的值
offsetWidth:元素的宽【有边框】
offsetHeight:元素的高【有边框】
2.scroll系列
卷曲
scrollWidth:元素内容的实际宽度,没有边框,如果没有内容就是元素的宽
scrollHeight:元素中的内容的实际的高,没有边框,如果没有内容就是元素的高
scrollLeft:向左卷曲出去的值
scrollTop:向上卷曲出去的值
3.程序
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 div { 12 width: 300px; 13 height: 200px; 14 border: 1px solid #c0c0c0; 15 overflow: auto; 16 } 17 </style> 18 </head> 19 <body> 20 <div id="div">窘况哦看得见款快快快哦哦哦吧扭捏呢磨口没你口里Nov测so低价老司机女迫使女冲破积极司法女产品我就破 21 解危废间颇为四年服务我金额放无色我立法会你外婆我急风我是雷锋里维斯佛教颇为思念成危房皮几万深V创建 哦们紧迫我我进房草场坡那我 22 得见款快快快哦哦哦吧扭捏呢磨口没你口里Nov测so低价老司机女迫使女冲破积极司法得见款快快快哦哦哦吧扭捏呢磨口没你口里Nov测so低价老司机女迫使女冲破积极司法 23 得见款快快快哦哦哦吧扭捏呢磨口没你口里Nov测so低价老司机女迫使女冲破积极司法得见款快快快哦哦哦吧扭捏呢磨口没你口里Nov测so低价老司机女迫使女冲破积极司法</div> 24 <br> 25 <input type="button" value="显示效果" id="btn"> 26 <script> 27 document.getElementById("btn").onclick=function () { 28 var width=document.getElementById("div").scrollWidth; 29 console.log(width); 30 } 31 </script> 32 </body> 33 </html>
4.div的滚动事件
使用onscroll事件
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 div { 12 width: 300px; 13 height: 200px; 14 border: 1px solid #c0c0c0; 15 overflow: auto; 16 } 17 </style> 18 </head> 19 <body> 20 <div id="div">窘况哦看得见款快快快哦哦哦吧扭捏呢磨口没你口里Nov测so低价老司机女迫使女冲破积极司法女产品我就破 21 解危废间颇为四年服务我金额放无色我立法会你外婆我急风我是雷锋里维斯佛教颇为思念成危房皮几万深V创建 哦们紧迫我我进房草场坡那我 22 得见款快快快哦哦哦吧扭捏呢磨口没你口里Nov测so低价老司机女迫使女冲破积极司法得见款快快快哦哦哦吧扭捏呢磨口没你口里Nov测so低价老司机女迫使女冲破积极司法 23 得见款快快快哦哦哦吧扭捏呢磨口没你口里Nov测so低价老司机女迫使女冲破积极司法得见款快快快哦哦哦吧扭捏呢磨口没你口里Nov测so低价老司机女迫使女冲破积极司法</div> 24 <br> 25 <script> 26 document.getElementById("div").onscroll=function () { 27 console.log(document.getElementById("div").scrollTop); 28 } 29 </script> 30 </body> 31 </html>
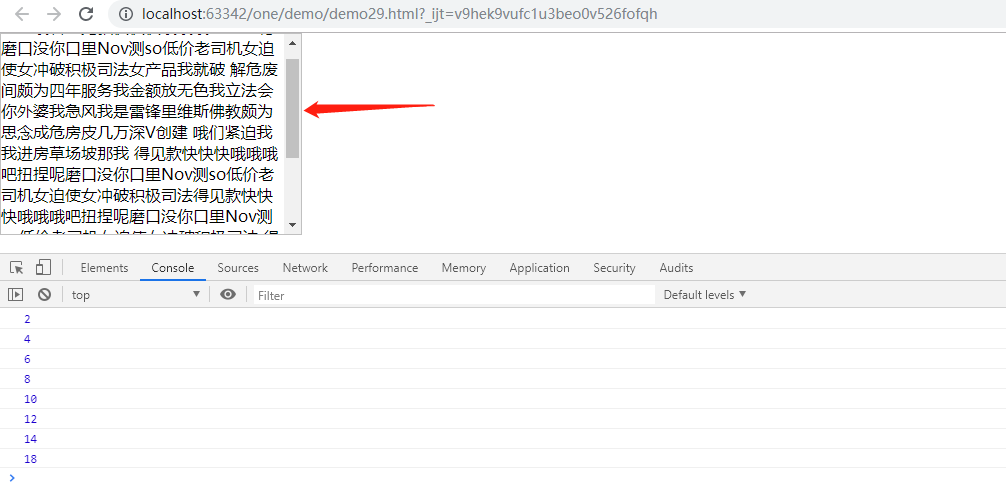
效果:

5.浏览器的滚动事件
1 function getscroll() { 2 return { 3 top: window.pageYOffset||document.documentElement.scrollTop||document.body.scrollTop||0, 4 left: window.pageXOffset||document.documentElement.scrollLeft||document.body.scrollLeft||0 5 }; 6 }
6.固定导航栏案例
二:封装动画函数
三:案例
四: