最近看到三栏式布局,发现里面的margin-left: -100%;不太理解,这里记录一下
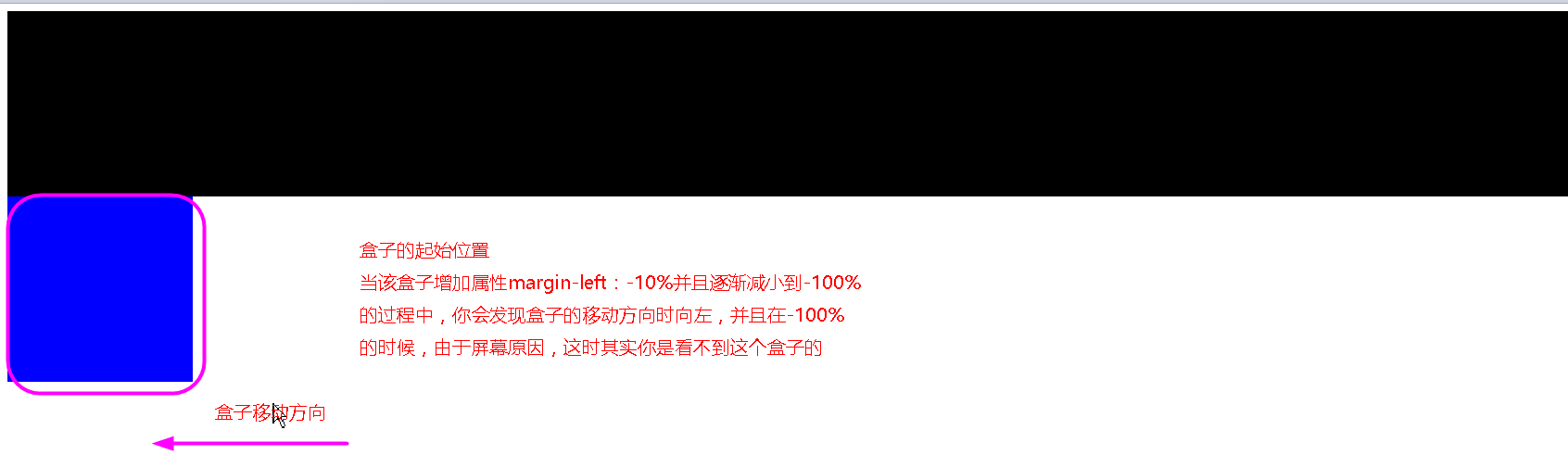
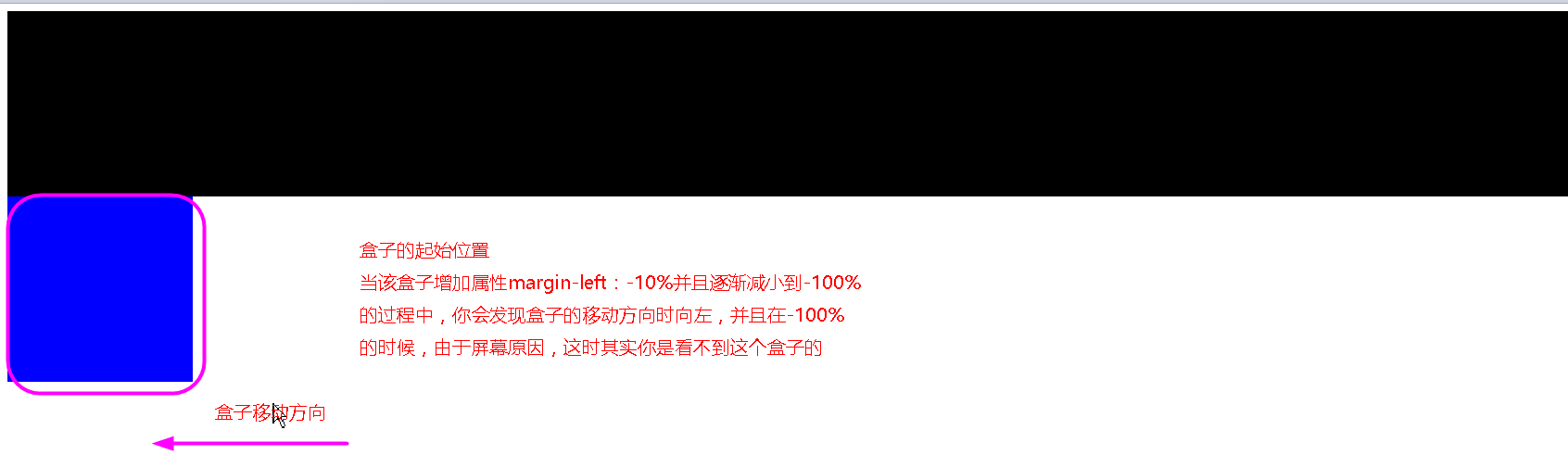
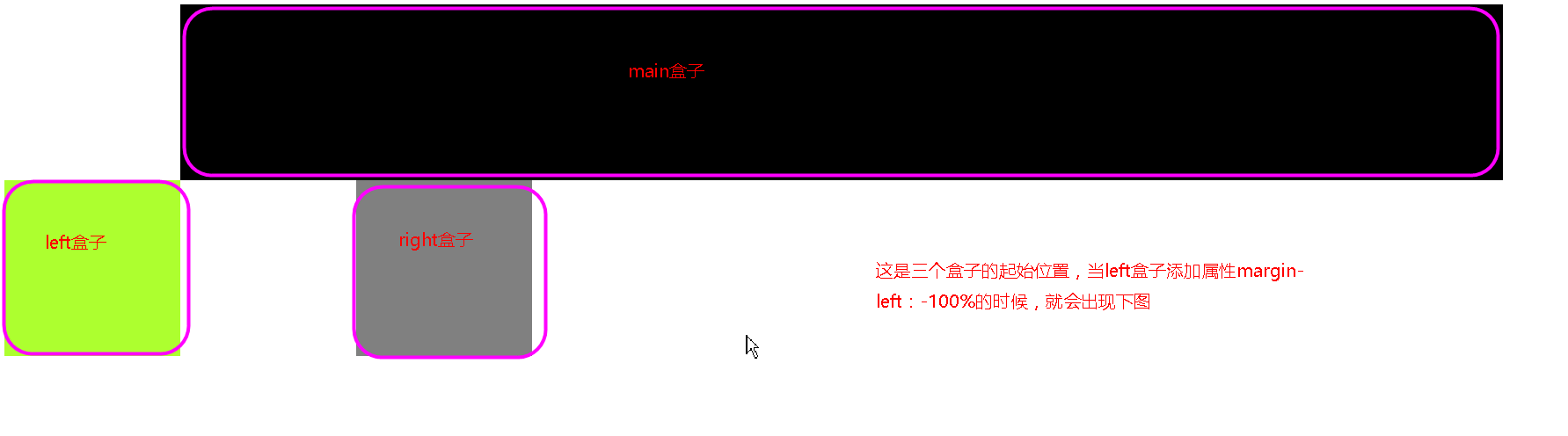
margin-left: -100%;是什么意思呢?意思就是向左移动整个屏幕的距离

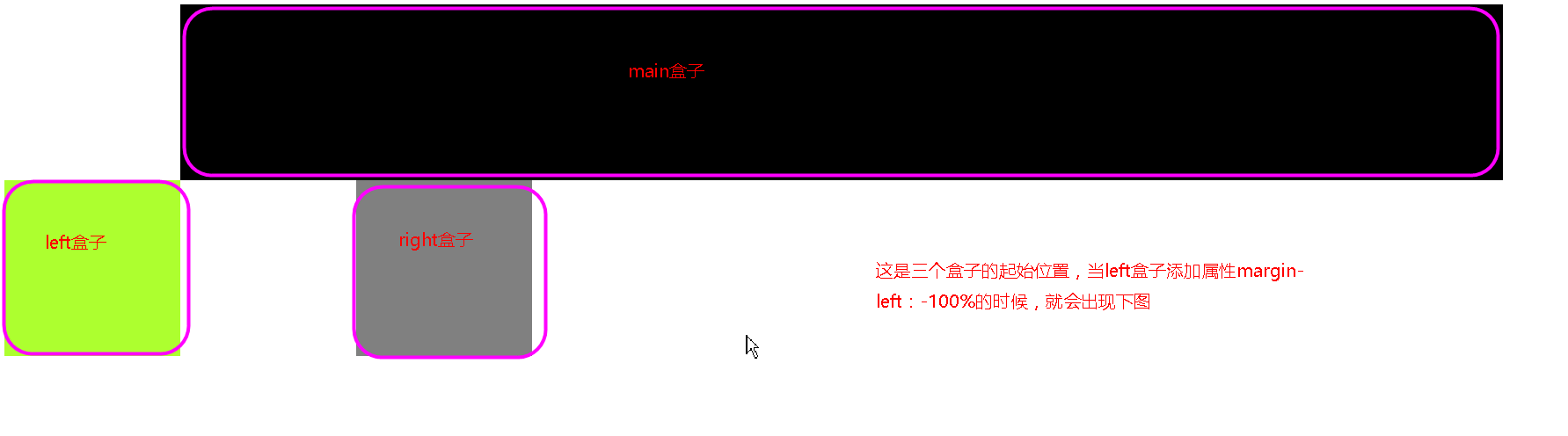
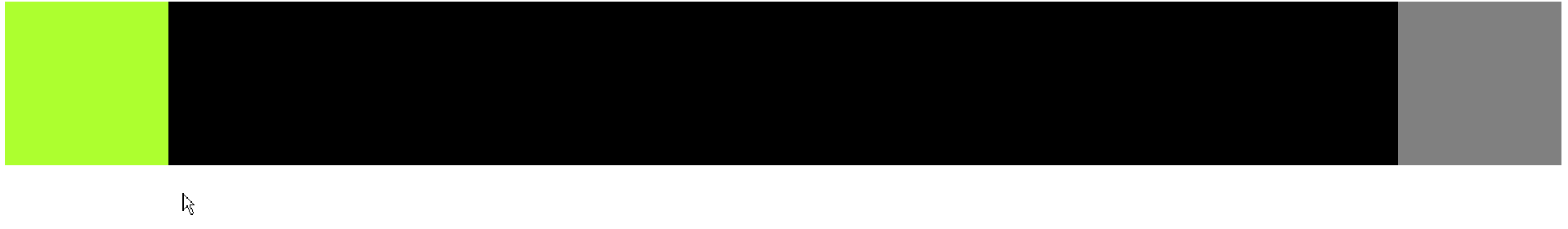
但是在三栏式写法(其中一种)里面的盒子却是可以移动到上图的黑色区域的,这个原因是:
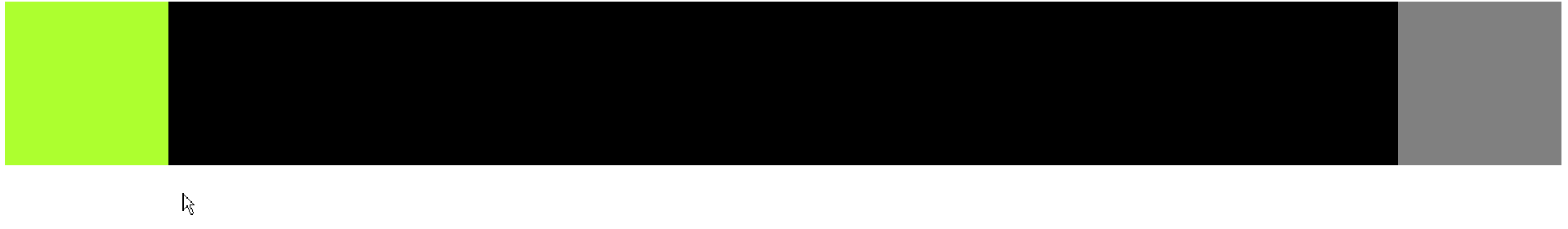
黑色区域和蓝色区域都加了浮动,当再次使用margin-left的负百分比的时候盒子其实是相对上一个浮动的盒子


总结:可以用float和margin-left负百分比实现布局,单纯的margin-left是不能做到的
最近看到三栏式布局,发现里面的margin-left: -100%;不太理解,这里记录一下
margin-left: -100%;是什么意思呢?意思就是向左移动整个屏幕的距离

但是在三栏式写法(其中一种)里面的盒子却是可以移动到上图的黑色区域的,这个原因是:
黑色区域和蓝色区域都加了浮动,当再次使用margin-left的负百分比的时候盒子其实是相对上一个浮动的盒子


总结:可以用float和margin-left负百分比实现布局,单纯的margin-left是不能做到的