原文链接:https://www.cnblogs.com/blog-cxj2017522/p/8562536.html
归结起来就是以下几点:
1、Vue 是通过 webpack 实现的模块化,因此可以使用 import 来引入模块,这个import,export,exports default,require什么的模块化的方法,都不是vue的API,而是webpack的API,详见链接:https://webpack.docschina.org/api/module-methods 和 https://webpack.docschina.org/api/module-variables
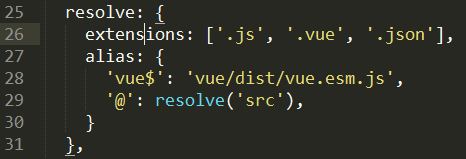
2、因为是webpack的API,所以你还可以在 bulid/webpack.base.conf.js 文件中修改相关的模块化配置:

意思是,你的模块可以省略 ".js",".vue",“.json” 后缀,weebpack 会在之后自动添加上;可以用 "@" 符号代替 "src" 字符串等。
3.export 和export default 的区别在于:export 可以导出多个命名模块,export default 只能导出一个默认模块。但export default导出的模块可以匿名,引用的时候可以自定义模块名。
export 导出例子:
//demo1.js export const str = 'hello world' export function f(a){ return a+1 } //demo2.js 引入 import { str, f } from 'demo1'
export default导出例子:
//demo1.js export default { a: 'hello', b: 'world' } //demo2.js 引入 //引入的时候可以给这个模块取任意名字,例如 "obj",且不需要用大括号括起来。 import obj from 'demo1'
export 用来导出模块,Vue 的单文件组件通常需要导出一个对象,这个对象是 Vue 实例的选项对象,以便于在其它地方可以使用 import 引入。而 new Vue() 相当于一个构造函数,在入口文件 main.js 构造根组件的同时,如果根组件还包含其它子组件,那么 Vue 会通过引入的选项对象构造其对应的 Vue 实例,最终形成一棵组件树。